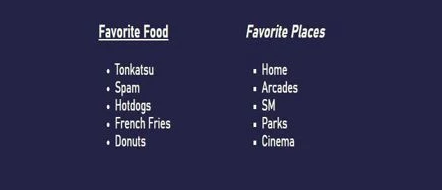
So my goal is to make the bullets align with the text like this:
But what happened is this: 
This is my code:
<body>
<h2 align="right"> <u> Favorite Places </u> </h2>
<ul style="list-style-type:square">
<li>Parks</li>
<li>Mall</li>
</ul>
</body>Can you help me;-; I'm new at HTML and I'm doing this for my project.
CodePudding user response:
I wrap it with an flex container. Afterwards i add a margin to the ul tag.
.container {
display: flex;
justify-content:space-between;
width: 50%;
padding:20px;
margin: 0 auto;
}
.container ul {
list-style-type:square;
margin: 20px;
padding: 0px;
}<div >
<div>
<h2>
<u> Favorite Places </u>
</h2>
<ul>
<li>Parks</li>
<li>Mall</li>
</ul>
</div>
<div>
<h2>
<u> Favorite Places II </u>
</h2>
<ul>
<li>Parks</li>
<li>Mall</li>
</ul>
</div>
</div>CodePudding user response:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div >
<div >
<div >
<h2>Fav Foods</h2>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<div >
<h2>Fav Places</h2>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
</div>
</div>
</body>
</html>
