I am making a website. I have a flexbox with some items on it. They are responsive to the screen size. See the picture below.
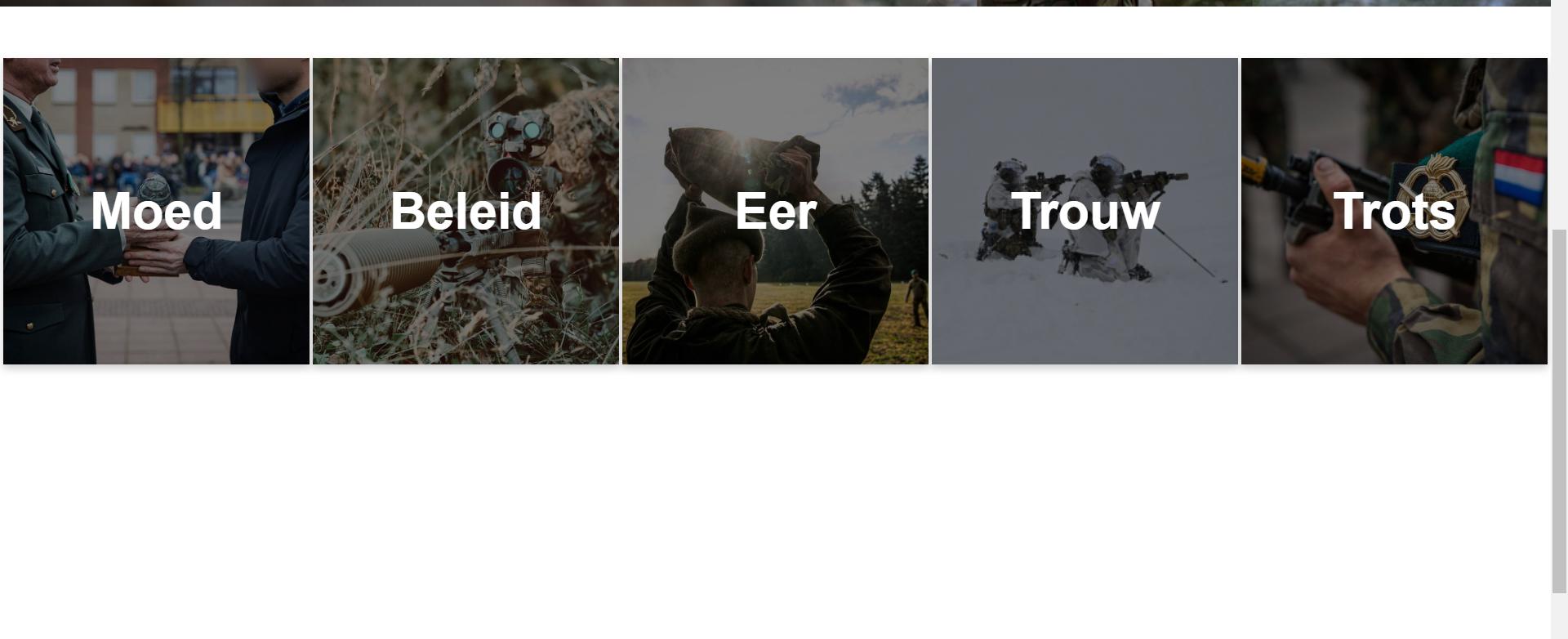
 Now I am going to make my screen smaller and it becomes this:
Now I am going to make my screen smaller and it becomes this:
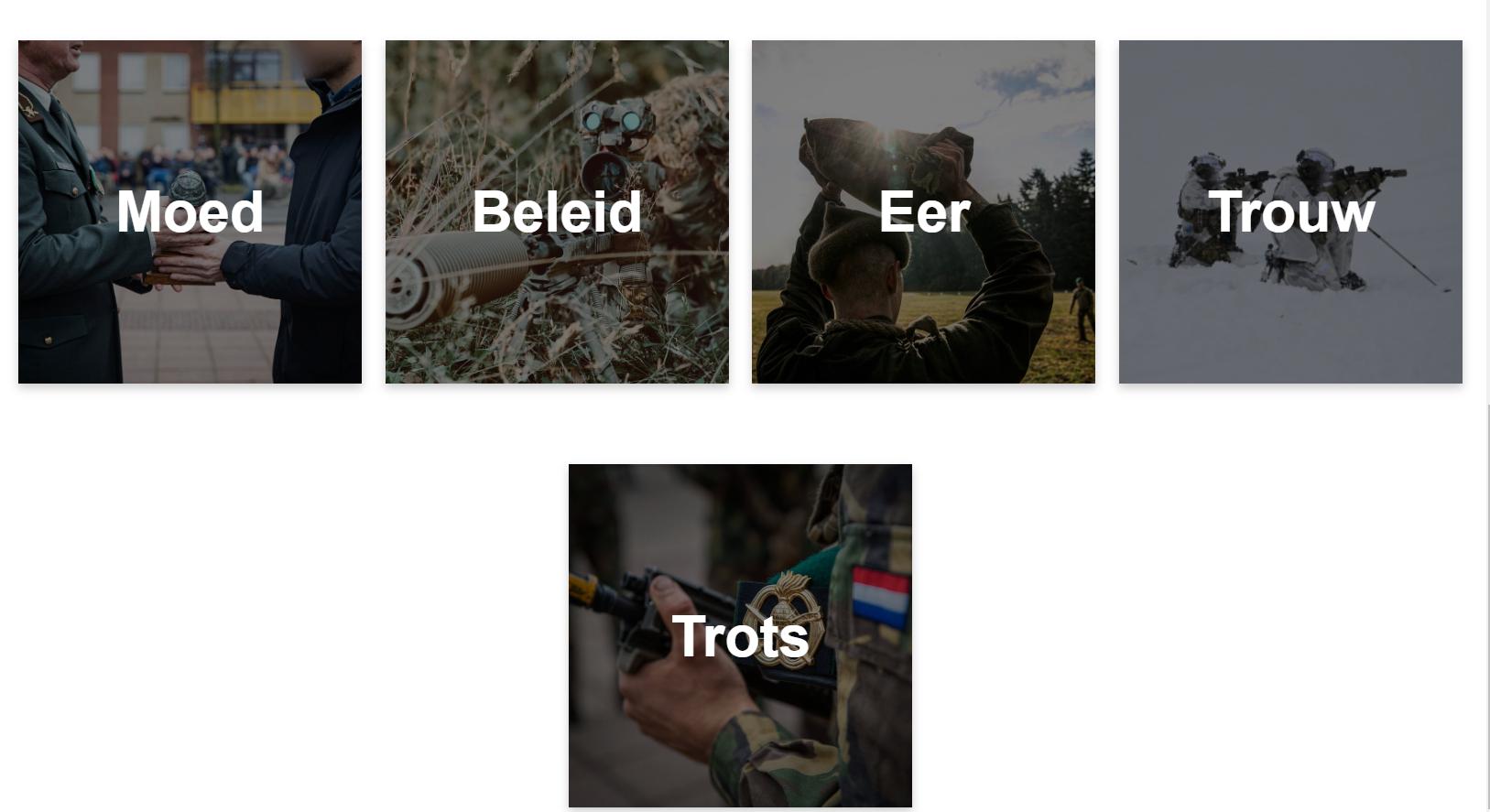
 When I make my screen again smaller it becomes this:
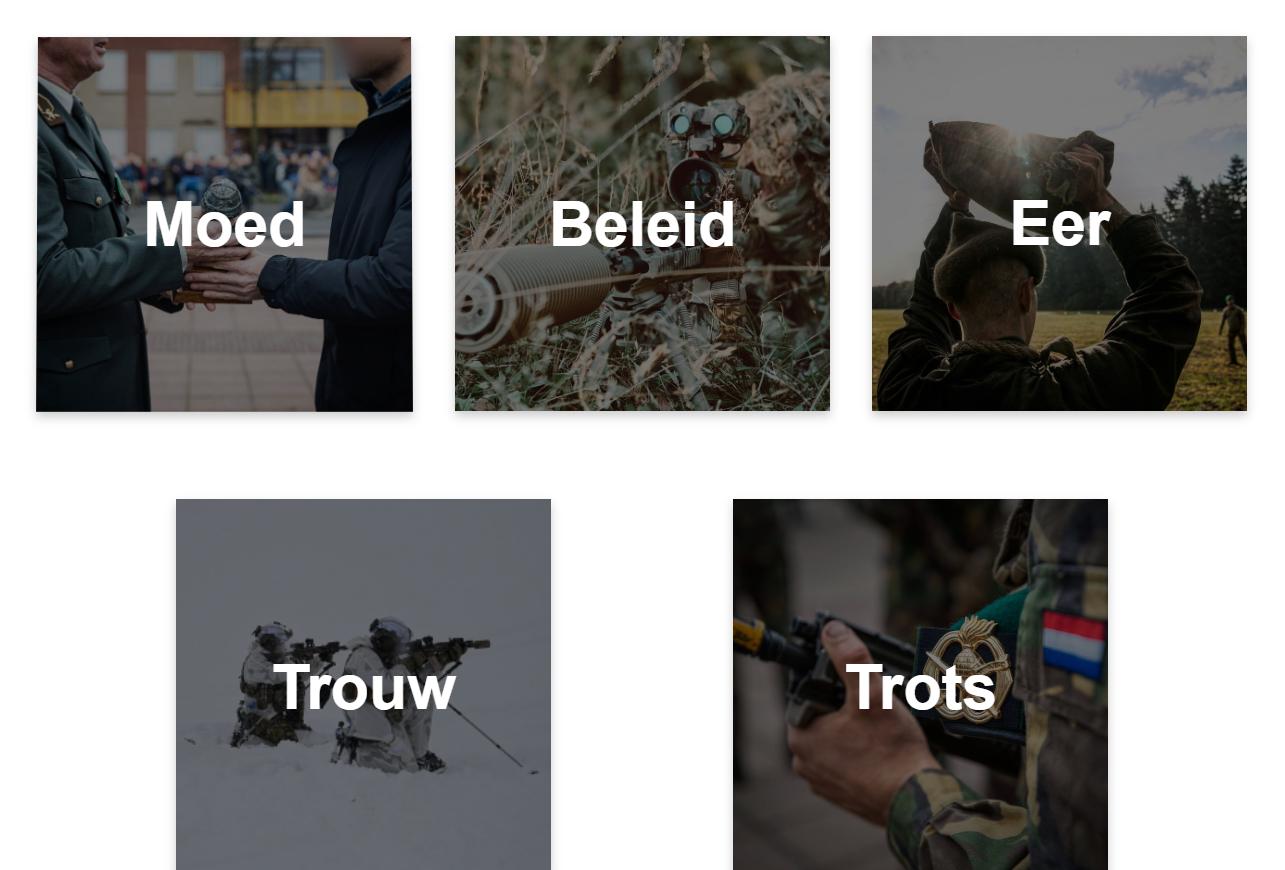
When I make my screen again smaller it becomes this:
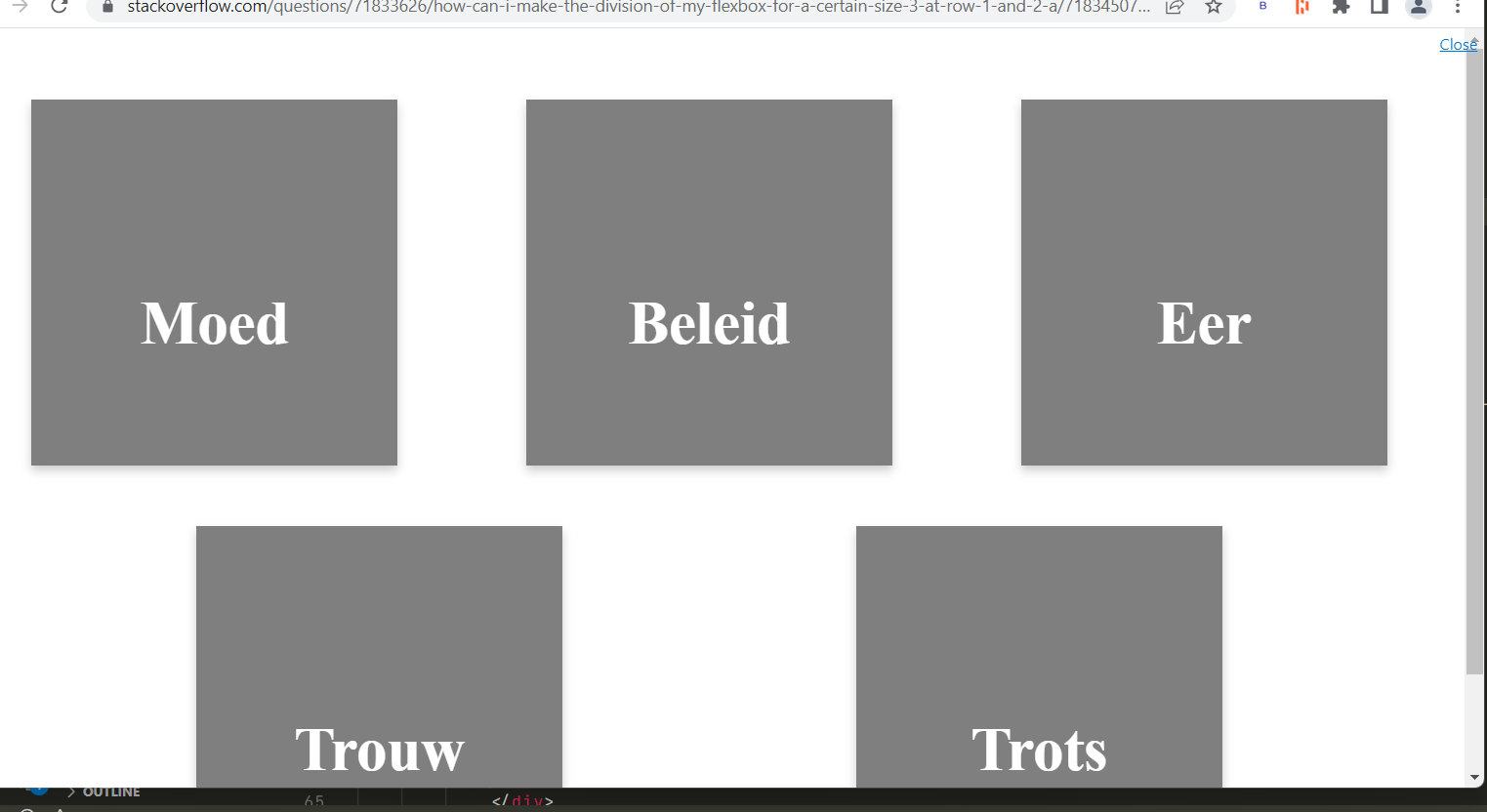
 I think picture 1 and 3 look great, but picture 2 doesn't, because of the division. So I want that if the screensize is as big as picture 2, one picture of the first row will go to the second row, so the division is better. So I don't want to have 4 pictures in row 1 and 1 in row 2, instead I want first 5 in row 1 and when I make my screen smaller, 3 in row 1 and 2 in row 2. In this way it looks more attractive, I think. Does anyone how I can do this?
I think picture 1 and 3 look great, but picture 2 doesn't, because of the division. So I want that if the screensize is as big as picture 2, one picture of the first row will go to the second row, so the division is better. So I don't want to have 4 pictures in row 1 and 1 in row 2, instead I want first 5 in row 1 and when I make my screen smaller, 3 in row 1 and 2 in row 2. In this way it looks more attractive, I think. Does anyone how I can do this?
.sec-2 {
min-height: 100vh;
background-color: #fff;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.flip-card {
margin-top: 50px;
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
position: relative;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 0.8s;
transform-style: preserve-3d;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.flip-card:hover .flip-card-inner {
transform: rotateX(180deg);
}
.flip-card-front,
.flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-back {
background-color: blue;
color: black;
transform: rotateX(180deg);
}
.flip-card-back h3{
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.flip-card-front h1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 50px;
}
.moed, .beleid, .eer, .trouw, .trots{
width: 300px;
height: 300px;
background-size: cover;
background-position: center center;
}
.moed{
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/moed.jpg");
}
.beleid{
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/beleid.jpg");
}
.eer{
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/eer.jpg");
}
.trouw{
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/trouw.jpg");
}
.trots{
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/trots.jpg");
}<div id="scroll">
<div >
<div >
<div >
<div ></div>
<h1>Moed</h1>
</div>
<div >
<h3>De commando doet wat noodzakelijk is, ongeacht de consequenties voor hemzelf.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Beleid</h1>
</div>
<div >
<h3>Doortastend handelen, onconventioneel en verrassend. De commando is altijd bereid verantwoording af te leggen voor wat hij doet.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Eer</h1>
</div>
<div >
<h3>Het is onze eer te na op te geven en niet het beste uit onszelf te halen.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Trouw</h1>
</div>
<div >
<h3>Trouw aan je opdracht, trouw aan je kameraden, trouw aan het Korps, trouw aan jezelf.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Trots</h1>
</div>
<div >
<h3>Trots op ons Korps, onze geschiedenis, tradities en daden.</h3>
</div>
</div>
</div>
</div>
CodePudding user response:
Use media query and a margin:
.sec-2 {
min-height: 100vh;
background-color: #fff;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.flip-card {
margin-top: 50px;
background-color: transparent;
width: 300px;
height: 300px;
perspective: 1000px;
position: relative;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 0.8s;
transform-style: preserve-3d;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.flip-card:hover .flip-card-inner {
transform: rotateX(180deg);
}
.flip-card-front,
.flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-back {
background-color: blue;
color: black;
transform: rotateX(180deg);
}
.flip-card-back h3 {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.flip-card-front h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 50px;
}
.moed,
.beleid,
.eer,
.trouw,
.trots {
width: 300px;
height: 300px;
background-size: cover;
background-position: center center;
}
.moed {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/moed.jpg");
}
.beleid {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/beleid.jpg");
}
.eer {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/eer.jpg");
}
.trouw {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/trouw.jpg");
}
.trots {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("images/trots.jpg");
}
@media screen and (max-width: 1400px) {
.flip-card {
margin: 50px 50px 0 50px;
}
}<div id="scroll">
<div >
<div >
<div >
<div ></div>
<h1>Moed</h1>
</div>
<div >
<h3>De commando doet wat noodzakelijk is, ongeacht de consequenties voor hemzelf.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Beleid</h1>
</div>
<div >
<h3>Doortastend handelen, onconventioneel en verrassend. De commando is altijd bereid verantwoording af te leggen voor wat hij doet.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Eer</h1>
</div>
<div >
<h3>Het is onze eer te na op te geven en niet het beste uit onszelf te halen.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Trouw</h1>
</div>
<div >
<h3>Trouw aan je opdracht, trouw aan je kameraden, trouw aan het Korps, trouw aan jezelf.</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<div ></div>
<h1>Trots</h1>
</div>
<div >
<h3>Trots op ons Korps, onze geschiedenis, tradities en daden.</h3>
</div>
</div>
</div>
</div>