I am using the following strategy to tag my elements with classes so that I can hide/display based on a variable value.
<th aria-label="Address">Address</th>
<th aria-label="Postcode">Postcode</th>
<th aria-label="Email">Email</th>
<th aria-label="First Name">First Name</th>
Here is my test function im working on; _inviteFormat could be, email, postal or both
/*columns hide/display*/
if(_inviteFormat='Email') {
var elArray = []
var classes = $('._type').attr('class').split(' ').toString(); //get all class names in class array
if(classes.indexOf('email') == -1){ //search for email tagged columns by search for email class
e = $('._type').attr('class').split(' ')[0] //return first class name in class array
elArray.push(e) //push to element irrelevant columns
}
console.log(elArray)
table.columns(elArray).visible(false); //hide columns
}
Goal: to push into elArray the name of the first class for all instances of elements on the page containing class _type and that no email class is present so that I can then hide these elements.
Current behaviour: Only the first element class name is being pushed into the array.
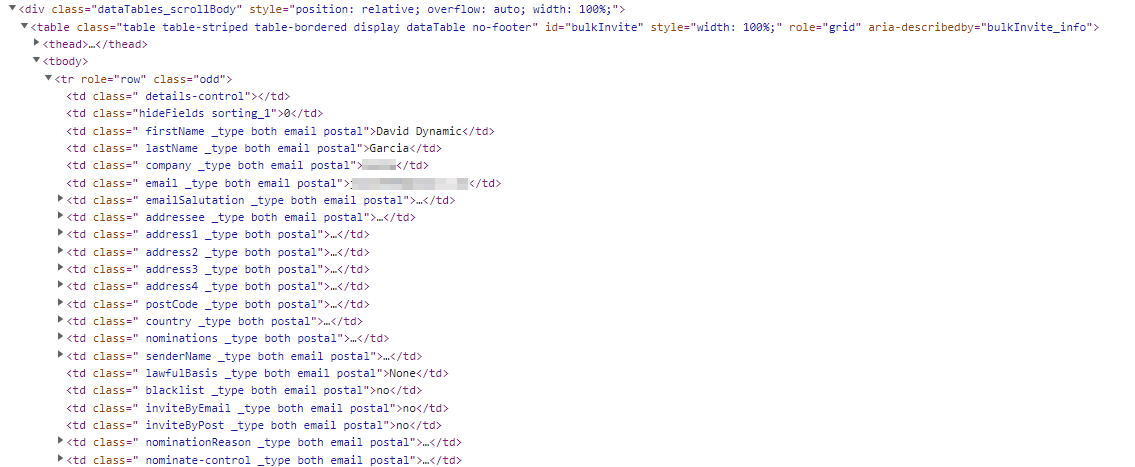
Here is a list of all the columns in my table

I tried the following two scripts but they don't work
const cols = document.querySelector("#bulkInvite");
const matches = cols.querySelectorAll(".type");
matches.forEach(function(cols) {
console.log(cols);
});
const nodeList = document.querySelectorAll(".type");
for (let i = 0; i < nodeList.length; i ) {
console.log(nodeList[i])
}
CodePudding user response:
That's why, while $('._type') returns a collection of jQuery objects, as soon as you chain .attr('class') only the first element is returned.
Also, you have a typo (I guess) in the if condition (you wrote if(_inviteFormat='Email'), but should be if(_inviteFormat==='Email')).
Finally, in your 2 scripts you're querying for .type but class name is ._type
This way it gets all irrelevant classes inside the array:
let _inviteFormat = 'Email';
if (_inviteFormat === "Email") {
const elArray = [];
$("._type").each((index, element) => { //loop inside collection
const classes = $(element).attr("class").split(" "); //get all class names in class array
if (classes.indexOf("email") === -1) {
//search for email tagged columns by search for email class
const e = $(element).attr("class").split(" ")[0];
elArray.push(e); //push to element irrelevant columns
}
});
console.log("These are the irrelevant classes:", elArray);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<thead>
<tr>
<th aria-label="Address">Address</th>
<th aria-label="Postcode">Postcode</th>
<th aria-label="Email">Email</th>
<th aria-label="First Name">First Name</th>
</tr>
</thead>
</table>