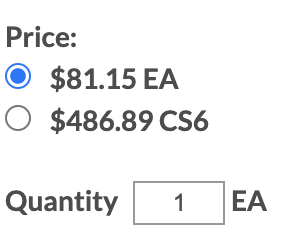
I'm trying to replace the Quantity's UOM text (Example: EA in the screenshot) with whatever label's UOM is selected (Example: EA or CS6 in the screenshot).
Here's the HTML code:
<span >
<input type="radio" id="uom-0" name="adduom0" value="0"> <label for="uom-0">$81.15 EA</label><br>
<input type="radio" id="uom-1" name="adduom0" value="1"> <label for="uom-1">$486.89 CS6</label>
</span>
<span >EA</span>
Here's the jQuery code:
$('.uomPrice label').click(function(e){
var text = $(e.target).text();
var selectedUom = text.substring(text.indexOf('\xa0') 1).toString(); // grabs uom after a non-breaking space
var qtyUom = $('.qty-uom').text();
});
Thanks in advance!
CodePudding user response:
Call .text() with an argument to replace the text.
$('.uomPrice label').click(function(e) {
var text = $(e.target).text();
var selectedUom = text.substring(text.indexOf('\xa0') 1).toString(); // grabs uom after a non-breaking space
$('.qty-uom').text(selectedUom);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<span >
<input type="radio" id="uom-0" name="adduom0" value="0"> <label for="uom-0">$81.15 EA</label><br>
<input type="radio" id="uom-1" name="adduom0" value="1"> <label for="uom-1">$486.89 CS6</label>
</span>
<br>
<span >EA</span>Note that to make this work you have to click on the label, not the radio button.