Working well in development, but saying "failed to load resources" when published on Azure.
CodePudding user response:
The Error Failed to load resource: the server responded with a status of 404 (Not Found) shows that we were not correctly configure the required Resource file path. If we not provide the exact Resource Directory Location Path on the remote server(Azure).
Example:
Your Files are located in <host>/Root/subfolder but you are accessing like <host>/Root/subfolder/child.
Workaround to Fix the Issue
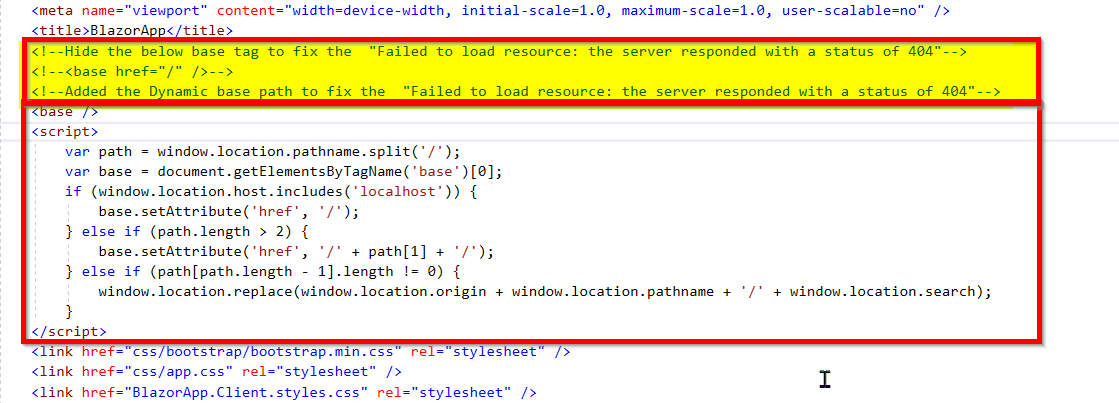
I am following the Blog to fix the issue. Depending on where we host, we can change the base path. which follows
<base />
<script>
var path = window.location.pathname.split('/');
var base = document.getElementsByTagName('base')[0];
if (window.location.host.includes('localhost'))
{
base.setAttribute('href', '/');
}
else if (path.length > 2)
{
base.setAttribute('href', '/' path[1] '/');
}
else if (path[path.length - 1].length != 0)
{
window.location.replace(window.location.origin window.location.pathname '/' window.location.search);
}
</script>
Removed default href attribute and added dynamically

CodePudding user response:
I think I fixed it. 2 things:
- On mongoDB side, by default mongodb blocks access from all ip addresses to the database, this is why when you first create the cluster it asks for your ip address. So same thing goes to Azure. You need to go to app service -property to find the virtual ip address for you app. Copy it and paste it to the white list on mongoDB.
- On Azure side, the redirect URL is your localhost address before production. For it to redirect to the login page after production, copy it and replace the localhost part. You can add another URL so that authentication still works for your local debug.
