I followed a webinar on how to create a circle for a progress indicator and I coded it and works well but what I cannot find is how to move the constraints of my circle programmatically to shift it from the center of my View to a central lower position (y = center-100). I tried with various ways like ->
.centerYAnchor.constraint(equalTo: view.centerYAnchor, constant: 100).isActive = true
but the command is not working
@IBOutlet weak var CircleView: UIView!
let shapeLayer = CAShapeLayer()
let basicAnimation = CABasicAnimation(keyPath: "strokeEnd")
override func viewDidLoad() {
super.viewDidLoad()
// Drawing a circle
let center = view.center
// create track layer
let trackLayer = CAShapeLayer()
let circularPath = UIBezierPath(arcCenter: center, radius: 125, startAngle: -CGFloat.pi / 2, endAngle: 2*CGFloat.pi - CGFloat.pi/2, clockwise: true)
trackLayer.path = circularPath.cgPath
trackLayer.strokeColor = UIColor.lightGray.cgColor
trackLayer.lineWidth = 10
trackLayer.fillColor = UIColor.clear.cgColor
view.layer.addSublayer(trackLayer)
// shape layer below
shapeLayer.path = circularPath.cgPath
//shapeLayer.strokeColor = UIColor.red.cgColor
shapeLayer.lineWidth = 10
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.lineCap = CAShapeLayerLineCap.round
shapeLayer.strokeEnd = 0
CircleView.layer.addSubview(shapeLayer)
CodePudding user response:
If you want to draw a circle on your view that honors layout constraints, it needs to be in a view.
I suggest creating a custom UIView, adding that as a subview of the view that will draw a circle, and then putting constraints on that custom view.
You can set up a custom subclass of UIView that uses a CAShapeLayer as it's content layer, and updates its path when its bounds changes.
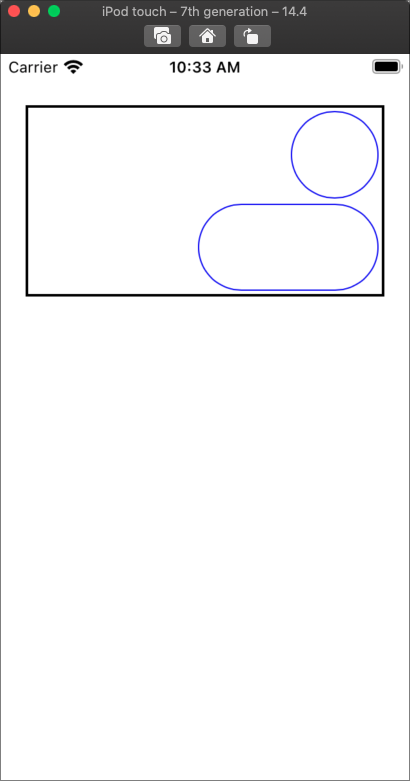
I created a sample UIView class, OvalView, which sets itself up with a CAShapeLayer as the class of its backing layer. When the layer's bounds change, it updates the path in the shape layer to contain a rounded rectangle who's corner radius is 1/2 the shorter dimension of the view's bounds. If the view's bounds are a square, the shape will be a circle. If the view's bounds are rectangular, the shape will be a "lozenge".
I created a sample project demonstrating how to use the OvalView. You can 
Below is the code for the OvalView:
//
// OvalView.swift
// CircleViews
//
// Created by Duncan Champney on 4/10/22.
//
/* Copyright © 2022 Duncan Champney.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
import UIKit
/// This class simply fills its bounds with a rounded rectangle. As the view's bounds change, it updates itself so the path fills the bounds.
/// When the layer's bounds change, it updates the path in the shape layer to contain a rounded rectangle who's corner radius is 1/2 the shorter dimension of the view's bounds. If the view's bounds are a square, the shape will be a circle. If the view's bounds are rectangular, the shape will be a "lozenge"
class OvalView: UIView {
/// A computed property that casts the view's backing layer to type CAShapeLayer for convenience.
var shapeLayer: CAShapeLayer { return self.layer as! CAShapeLayer }
/// This is the color used to draw the oval. If you change it, the didSet will change the layer's strokeColor
public var ovalColor: UIColor = .blue{
didSet {
guard let layer = self.layer as? CAShapeLayer else { return }
layer.strokeColor = ovalColor.cgColor
}
}
/// This declaration causes the OvalView's backing layer to be a CAShapeLayer
override class var layerClass : AnyClass {
return CAShapeLayer.self}
/// If the view's bounds change, update our layer's path
override var bounds: CGRect {
didSet {
createPath()
}
}
/// When we get added to a view, set up our shape layer's properties.
override func didMoveToSuperview() {
shapeLayer.strokeColor = ovalColor.cgColor
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.lineWidth = 1
}
/// Build the path for our shape layer and install it.
func createPath() {
let cornerRaidus = min(bounds.height, bounds.width)
let path = UIBezierPath(roundedRect: bounds, cornerRadius: cornerRaidus)
shapeLayer.path = path.cgPath
}
}
