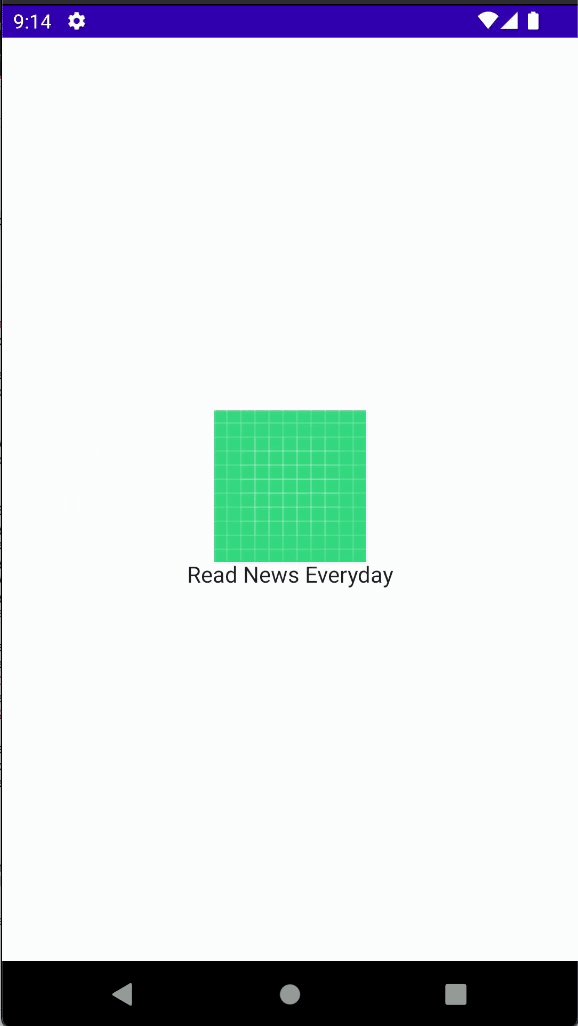
I am trying to animate an image and a text field in my News App. I want the Icon to appear first and after a few seconds the text.
The problem that I am facing is that when the icon loads(first) then it is in the absolute center and when text becomes visible, the icon shifts a little bit upwards. I want to stop this shift of the icon which was loaded first.
Or more precisely, how can I allocate space for an invisible item on screen?
Here is my Code:
@Composable
fun SplashScreen(
navController: NavController
){
var imageVisibility by remember{
mutableStateOf(false)
}
var textVisibility by remember{
mutableStateOf(false)
}
LaunchedEffect(Unit){
delay(1000)
imageVisibility = true
delay(5000)
textVisibility = true
delay(5000)
navController.navigate(Destinations.HomeScreen.route)
}
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
){
Column{
AnimatedVisibility(
visible = imageVisibility,
enter = fadeIn(
TweenSpec(
durationMillis = 3000
)
)
) {
Image(
modifier = Modifier.fillMaxWidth(),
painter = painterResource(id = R.drawable.news_splash_screen),
contentDescription = "News Splash Screen"
)
}
AnimatedVisibility(
visible = textVisibility,
enter = fadeIn(
TweenSpec(
durationMillis = 3000
)
)
){
Text(
modifier = Modifier.fillMaxWidth(),
text = "Read News Everyday",
textAlign = TextAlign.Center
)
}
}
}
}
CodePudding user response:
Use animateFloatAsState to animate alpha, instead of AnimatedVisibility for the Text.
Sample code,
@Composable
fun SplashScreen(
navHostController: NavController,
) {
var imageVisibility by remember {
mutableStateOf(false)
}
var textVisibility by remember {
mutableStateOf(false)
}
LaunchedEffect(Unit) {
delay(1000)
imageVisibility = true
delay(5000)
textVisibility = true
delay(5000)
// navHostController.navigate("second")
}
val alpha: Float by animateFloatAsState(
targetValue = if (textVisibility) {
1f
} else {
0f
},
animationSpec = tween(
durationMillis = 3000,
easing = LinearEasing,
),
)
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Column {
AnimatedVisibility(
visible = imageVisibility,
enter = fadeIn(
TweenSpec(
durationMillis = 3000
)
)
) {
Image(
modifier = Modifier.fillMaxWidth(),
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescription = "News Splash Screen"
)
}
Text(
modifier = Modifier
.fillMaxWidth()
.alpha(
alpha = alpha,
),
text = "Read News Everyday",
textAlign = TextAlign.Center
)
}
}
}