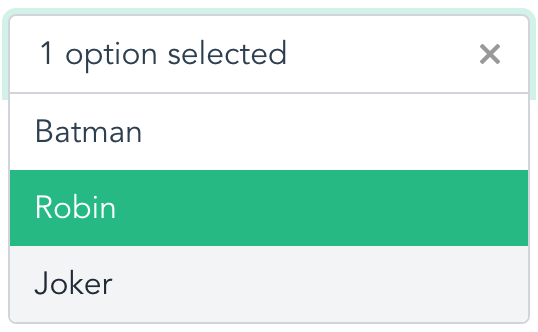
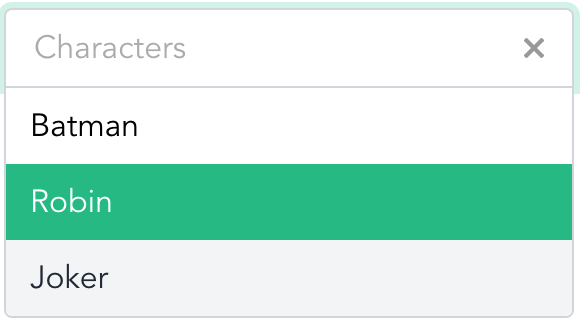
I've got the following code and it's working fine. When I click in the search bar a dropdown shows up and when I select an option, the tag is displayed in the search bar. I'd like to hide or disable it but I can't find anything to solve that in the documentation.