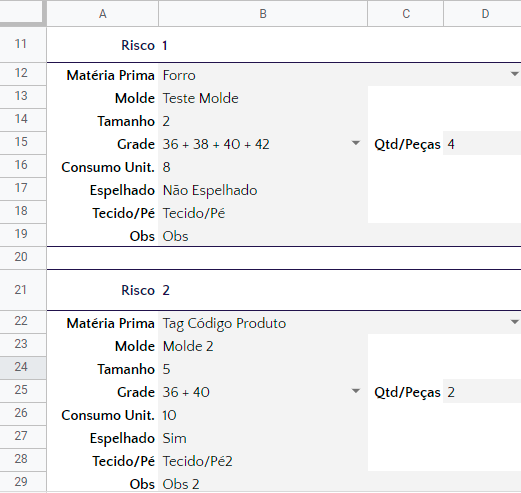
So, the data looks like this:
The code below build an array like this:
[1,"Forro","Teste Molde",2,"36 38 40 42",4,8,"Não Espelhado","Tecido/Pé","Obs",2,"Tag Código Produto","Molde 2",5,"36 40",2,10,"Sim","Tecido/Pé2","Obs 2"]
But it needs to be like this, starting in Risco and ending in Obs:
[
[1,"Forno","Teste Molde",2,"36 38 40 42",4,8,"Não Espelhado","Tecido/Pé","Obs"],
[2,"Tag Código Produto","Molde 2",5,"36 40",2,10,"Sim","Tecido/Pé2","Obs 2"]
]
Here's the code I'm wrestling with:
function salvarCorte(status) {
if (status != '') {
const dadosCorte = sheetCorte.getRange(1, 1, sheetCorte.getLastRow(), sheetCorte.getLastColumn()).getValues();
let outerArray= [];
var innerArray = [];
const parametrosRisco = ["Risco", "Matéria Prima", "Molde", "Tamanho", "Grade", "Consumo Unit.", "Espelhado", "Tecido/Pé", "Obs", "Qtd/Peças"];
let startedArray = false
for (let r = 0; r < dadosCorte.length; r ) {
if (dadosCorte[r][0] == 'Risco') {
startedArray = true
}
if (startedArray == true) {
if (parametrosRisco.indexOf(dadosCorte[r][0]) > -1) {
innerArray .push(dadosCorte[r][1]);
}
if (parametrosRisco.indexOf(dadosCorte[r][2]) > -1) {
innerArray .push(dadosCorte[r][3]);
}
if (dadosCorte[r][0] == 'Obs') {
startedArray = false;
}
}
}
outerArray.concat(innerArray )
}
}
Appreciate your help!
CodePudding user response:
When I saw your script, from outerArray.concat(innerArray ), I thought that your current value couldn't be replicated. So, I'm worried that your showing script might be different from the script for replicating your showing 1st value.
So, in your situation, how about the following sample script?
Sample script:
var sheetCorte = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet"); // Please set the sheet name.
const dadosCorte = sheetCorte.getRange(1, 1, sheetCorte.getLastRow(), sheetCorte.getLastColumn()).getValues();
const parametrosRisco = ["Risco", "Matéria Prima", "Molde", "Tamanho", "Grade", "Qtd/Peças", "Consumo Unit.", "Espelhado", "Tecido/Pé", "Obs"];
const obj = dadosCorte.reduce((o, [a, b, c, d]) => {
if (a && parametrosRisco.includes(a)) o[a] = o[a] ? [...o[a], b] : [b];
if (c && parametrosRisco.includes(c)) o[c] = o[c] ? [...o[c], d] : [d];
return o;
}, {});
const v = parametrosRisco.map(e => obj[e]);
const res = v[0].map((_, c) => v.map(r => r[c]));
console.log(res)
- In this sample, first, an object is created using
parametrosRisco. And, usingparametrosRisco, your expected values are retrieved from the object.
References:
CodePudding user response:
Building 2D Array Row by Row
function myfunk() {
const sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet0"); // Please set the sheet name.
const vs = sh.getRange(1, 1, sh.getLastRow(), sh.getLastColumn()).getValues();
const headers = ["Section", "Name1", "Name2", "Name3", "Name4", "Name5", "Name6", "Name7", "Name8", "Name9"];
const obj = vs.reduce((o, [a, b, c, d], i) => {
if (a && headers.includes(a)) {
o.row.push(b);
if(o.row.length == headers.length) {
o.r.push(o.row);
o.row = [];
}
}
if (c && headers.includes(c)) {
o.row.push(d);
}
return o;
}, { row: [],r: [] });
console.log(obj.r);
}
Execution log
11:30:09 PM Notice Execution started
11:30:10 PM Info [ [ 1,
'Value11',
'Value2',
'Value3',
'Value4',
'Value5',
'Value6',
'Value7',
'Value8',
'Value19' ],
[ 2,
'Value21',
'Value2',
'Value3',
'Value4',
'Value5',
'Value6',
'Value7',
'Value8',
'Value29' ],
[ 3,
'Value31',
'Value2',
'Value3',
'Value4',
'Value5',
'Value6',
'Value7',
'Value8',
'Value39' ] ]
11:30:11 PM Notice Execution completed
My Sheet:
| Section | 1 | ||
|---|---|---|---|
| Name1 | Value11 | ||
| Name2 | Value2 | ||
| Name3 | Value3 | ||
| Name4 | Value4 | Name5 | Value5 |
| Name6 | Value6 | ||
| Name7 | Value7 | ||
| Name8 | Value8 | ||
| Name9 | Value19 | ||
| Section | 2 | ||
| Name1 | Value21 | ||
| Name2 | Value2 | ||
| Name3 | Value3 | ||
| Name4 | Value4 | Name5 | Value5 |
| Name6 | Value6 | ||
| Name7 | Value7 | ||
| Name8 | Value8 | ||
| Name9 | Value29 | ||
| Section | 3 | ||
| Name1 | Value31 | ||
| Name2 | Value2 | ||
| Name3 | Value3 | ||
| Name4 | Value4 | Name5 | Value5 |
| Name6 | Value6 | ||
| Name7 | Value7 | ||
| Name8 | Value8 | ||
| Name9 | Value39 |