I receive from google sheet some html tags to be displayed but it shows as raw string. here is how
Index.html
<? var BlogData = getSheetData("Blogs"); ?>
<? for(var i = 0; i < BlogData.length; i ) { ?>
<div ><?= BlogData[i][1] ?></div>
<!-- BlogData[i][1] this should be dom but it displays as string -->
<?};?>
code.gs
function doGet(e) {
return HtmlService.createTemplateFromFile('Index').evaluate();
}
function getSheetData(sheetName) {
var ss= SpreadsheetApp.openById("1s5AHWsdfbsgfaegsdthwrthaert5ad4y4gt56355h");
var dataSheet = ss.getSheetByName(sheetName);
var dataRange = dataSheet.getDataRange();
var dataValues = dataRange.getValues();
return dataValues;
}
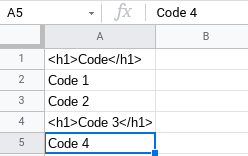
and the value comes from sheet Blogs look like this
<h1> hello </h1>
and unfortunately it displays in the Index.html as string
I need to show it as DOM not as string
CodePudding user response:
finally, I found the solution.
using google interpolation tags is a bit tricky and I don't know types of these tags. but accidently I found that solution.
using <?= blogData[i][j] ?> will return html tags as it is.
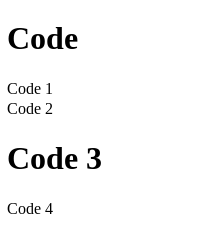
however, <?!= blogData[i][j] ?> will return html format.
using exclamation mark completely changes the result.
CodePudding user response:
I'll leave this as an example of what 
Now the problem was that the deployment was showing results as raw texts as: