I'm trying something very simple to understand what's going on:
- I create a new Angular project with
ng new - After setting the configuration of the project, I install the dependencies with
npm i bootstrap - I know there are many ways of adding bootstrap to the project. I'm using the method of adding the following code to the styles.scss file:
@import '~bootstrap/scss/bootstrap';(I've also tried to add the dependencies to the angular.json file)
I'm trying to create a table with a dark header (thead-dark) and the table is being created, but the theme not applied.
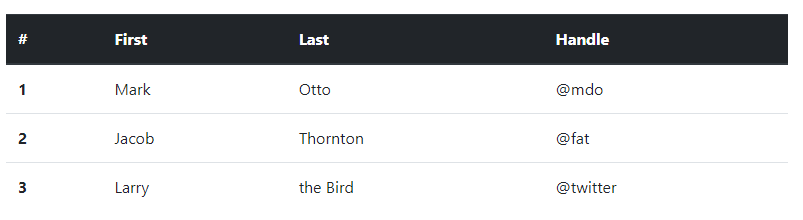
Expected result
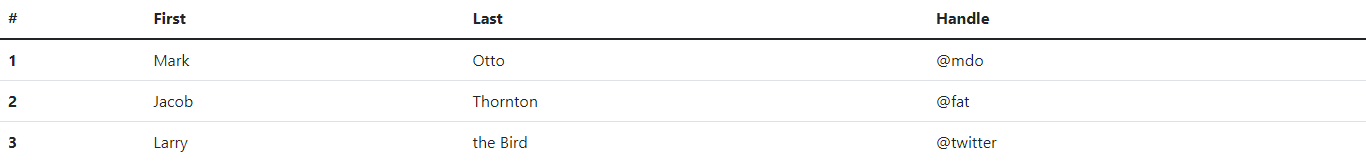
Actual result
CodePudding user response:
npm i bootstrap will install you the latest version of Bootstrap which is 5. Bootstrap 5 does not include thead-dark class and that is why your header isn't rendering dark.
Since you are using Bootstrap 5 you should be using table-dark class instead of thead-dark.
See documentation at: Bootstrap 5 Tables (thead)
<table >
<thead > <!-- change this -->
<!-- -->
</thead>
<tbody>
<!-- -->
</tbody>
</table>
And if you need Bootstrap 4, check out this blog tutorial for an installation guide Angular 10 with Bootstrap 4