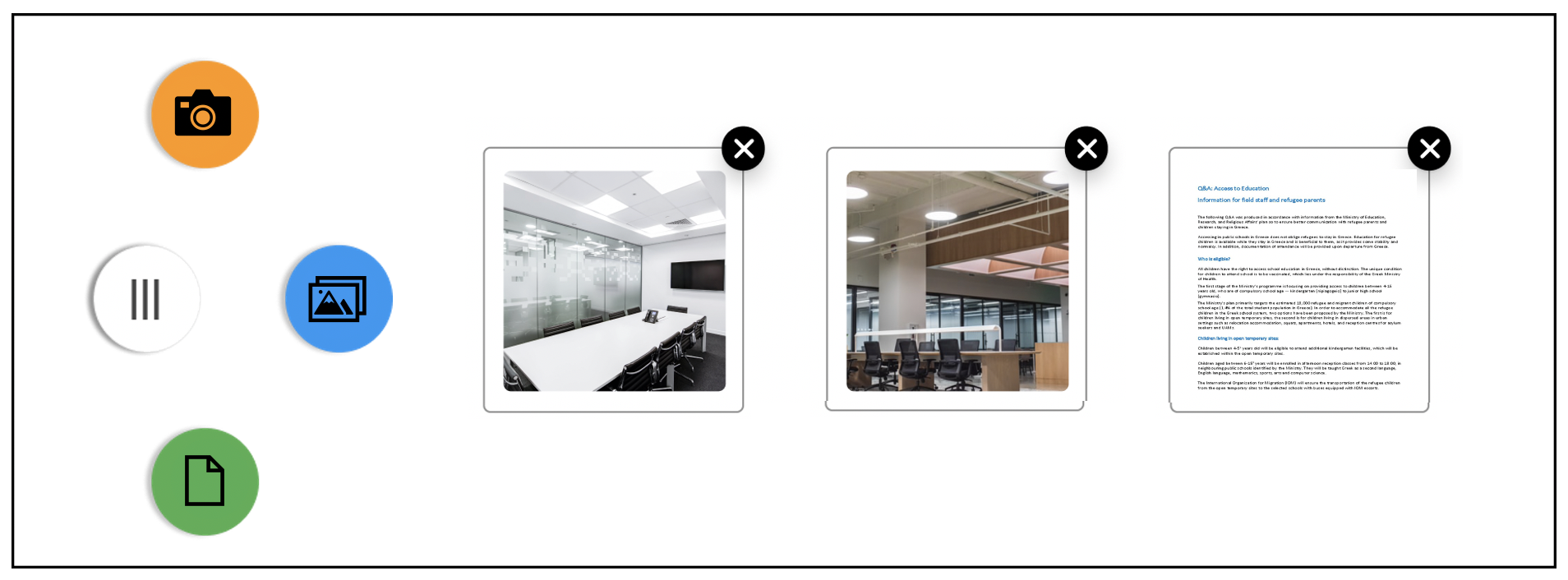
Hi, I would like to implement something like this in flutter. A button from which I can upload local photos from the camera or from images and files in the device to the app. Once I have taken the file I want it to appear near the button with the preview of the file as shown in the example and with the possibility of removing them. What's the best way to do this? Is there a package that does these things?
Thanks in advance!
CodePudding user response:
Yes, there is! The package is image_picker.
To install it, add it as a dependency to your pubspec.yaml or run flutter pub add image_picker.
dependencies:
image_picker: ^0.8.5
Here's an example of how I've used it in my recent app:
final XFile? pickedFile = await ImagePicker().pickImage(source:
ImageSource.gallery); //This opens the gallery and lets the user pick the image
if (pickedFile == null) return; //Checks if the user did actually pick something
final File image = (File(pickedFile.path)); //This is the image the user picked
Once you've got the image, you could use a container to show it.
Container(
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: Image.file(image),
),
),
)
CodePudding user response:
You need to use two packages file picker for select files and image picker for select images from the gallery and camera