I am trying to manually draw a rectangle in HTML using dashes and special characters (-, , *) like this:
<div>
<pre>
--------------------------------------------------------------------------------
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
--------------------------------------------------------------------------------
</pre>
</a>
</div>
I also plan on putting text and other elements inside the rectangle, but if I do that, the rectangle would look wonky:
<div>
<a href="HOME.HTM" id="coc">
<pre>
--------------------------------------------------------------------------------
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| random text to put inside |
--------------------------------------------------------------------------------
</pre>
</a>
</div>
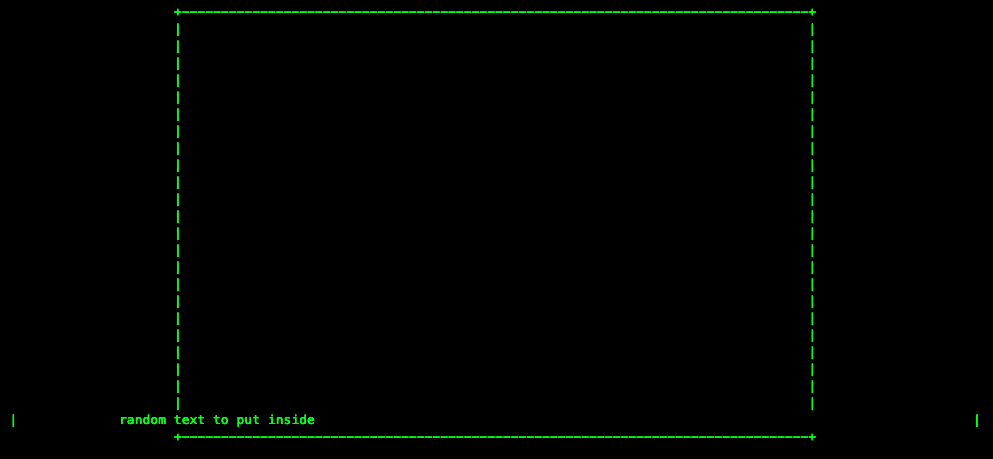
Which would be rendered on the screen as something like this: 
How would I force the HTML to align properly and maintain the rectangular shape that's drawn even with text elements inside?
CodePudding user response:
Just mess around with border-image-slice and border-width to get something that is good enough.
And don't use pre. Just style it to look like a monochrome screen.
body {
background-color: black;
color: limegreen;
font-family: "Courier New";
}
.ascii-border {
--vertical-slice: 60;
--horizontal-slice: 70;
height: 300px;
width: 400px;
padding: 1rem;
border: 4px double currentColor;
border-image: url(https://i.stack.imgur.com/9aAyn.png);
border-image-slice: var(--vertical-slice) var(--horizontal-slice);
border-width: 20px;
border-image-repeat: round;
}<div >
Hello world
</div>CodePudding user response:
You can use two separate elements and align them using relative positioning:
<div >
<div >
---
| |
| |
| |
---
</div>
<div >
some text
</div>
</div>
CSS:
.container {
position: relative;
}
.box {
white-space: pre;
font-family: monospace;
}
.text {
position: absolute;
top: 0;
left: 0;
white-space: pre;
font-family: monospace;
}