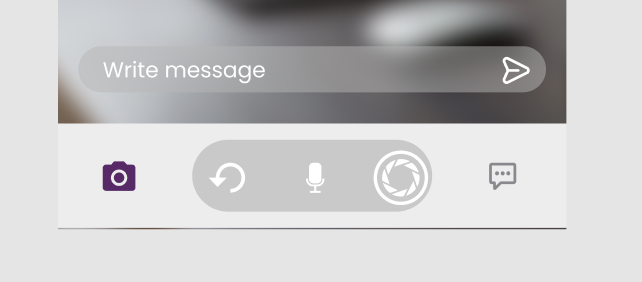
I am trying to create a Bottom Navigation Bar with a button group in the middle. The 2 icons on either side of the button group will switch the displayed screen. The centered button group has 3 buttons which would act on the displayed screen. This is similar to the new Google Assistant bottom bar
 .
.
I tried using the BottomNavigationBar with the centre item a custom widget. However the sizes of all the items end up equal. Any help creating this layout would be appreciated. Thanks.
This is the design I am trying to achieve
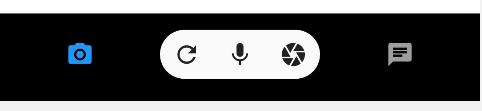
Here's what I have now:
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async => false,
child: Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.primary,
foregroundColor: Theme.of(context).colorScheme.secondary,
leading: IconButton(
icon: Image.asset(alInvertedIcon, width: 32, semanticLabel: "Home screen"),
onPressed: () {
push(const HomeScreen());
},
iconSize: 32,
),
title: Image.asset(alTextInv, width: 175),
centerTitle: true,
actions: [
IconButton(
icon: const Icon(Icons.person_outlined, semanticLabel: "User Profile"),
onPressed: () {
push(const ProfileScreen());
},
iconSize: 32,
)
],
),
body: bodyWidget,
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
onTap: _onItemTapped,
showSelectedLabels: false,
showUnselectedLabels: false,
backgroundColor: Theme.of(context).colorScheme.secondary,
selectedItemColor: Theme.of(context).colorScheme.primary,
unselectedItemColor: Colors.grey,
currentIndex: _currentIndex,
items: [
const BottomNavigationBarItem(
icon: Icon(
Icons.camera_alt,
),
label: 'Visual',
),
BottomNavigationBarItem(
icon: SizedBox(
width: 300,
child: _actionPanel(),
),
label: 'Add',
),
const BottomNavigationBarItem(
icon: Icon(
Icons.chat,
),
label: 'Text',
),
],
),
),
);
}
Widget _actionPanel() {
return Material(
elevation: 1.0,
borderRadius: const BorderRadius.all(Radius.circular(25)),
child: Row(
children: <Widget>[
IconButton(
onPressed: () {},
icon: const Icon(
Icons.refresh,
),
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.mic,
),
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.camera,
),
),
],
),
);
}
CodePudding user response:
Try using this way.
Widget _actionPanel() {
return Material(
elevation: 1.0,
borderRadius: BorderRadius.all(Radius.circular(25)),
child: Container(
padding: EdgeInsets.symmetric(vertical: 3),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
MaterialButton(
onPressed: () {},
shape: CircleBorder(),
minWidth: 0,
padding: EdgeInsets.all(5),
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
child: Icon(Icons.refresh),
),
MaterialButton(
onPressed: () {},
shape: CircleBorder(),
minWidth: 0,
padding: EdgeInsets.all(5),
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
child: Icon(Icons.mic),
),
MaterialButton(
onPressed: () {},
shape: CircleBorder(),
minWidth: 0,
padding: EdgeInsets.all(5),
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
child: Icon(Icons.camera),
),
],
),
),
);
}