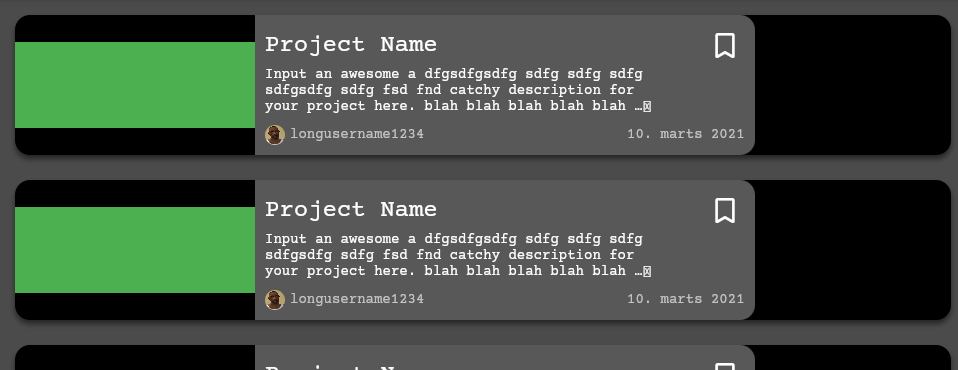
I am making a ProjectTile widget that has a shadow, but when I display the widget using a ListView.builder, then the container that holds the boxshadow expands beyond the width of the ProjectTile, so a blackbox appears as seen in the image below.
Entire code for the ProjectTile widget
return Container(
margin: const EdgeInsets.only(bottom: 25),
height: 140,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(.50),
blurRadius: 4,
offset: const Offset(0, 4),
),
],
),
child: Row(
children: [
Image.asset(
"assets/.jpg",
color: Colors.green,
width: 240,
),
// Container(
// width: 240,
// decoration: const BoxDecoration(
// borderRadius: BorderRadius.only(
// topLeft: Radius.circular(15),
// bottomLeft: Radius.circular(15)),
// color: Colors.black,
// image: DecorationImage(
// image: AssetImage("assets/.jpg"))),
// ),
SizedBox(
width: 500,
child: Container(
decoration: const BoxDecoration(
color: Color(0xFF585858),
borderRadius: BorderRadius.only(
topRight: Radius.circular(15),
bottomRight: Radius.circular(15))),
padding: const EdgeInsets.all(10),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Project Name",
overflow: TextOverflow.ellipsis,
style: GoogleFonts.courierPrime(
fontSize: 24,
color: Colors.white,
)),
IconButton(
onPressed: () {},
icon: const Icon(
FontAwesomeIcons.bookmark,
size: 25,
color: Colors.white,
)),
],
),
const SizedBox(
height: 2,
),
SizedBox(
width: 400,
child: Text(
"Input an awesome a dfgsdfgsdfg sdfg sdfg sdfg sdfgsdfg sdfg fsd fnd catchy description for your project here. blah blah blah blah blah blah",
overflow: TextOverflow.ellipsis,
// softWrap: false,
maxLines: 3,
textAlign: TextAlign.start,
style: GoogleFonts.courierPrime(
color: Colors.white,
fontSize: 14,
)),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
margin: const EdgeInsets.only(right: 5),
width: 20,
height: 20,
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
"https://i.imgur.com/BoN9kdC.png")))),
Text(
"longusername1234",
style: GoogleFonts.courierPrime(
color: const Color(0xFFC5C5C5)),
),
],
),
Text(
"10. marts 2021",
style: GoogleFonts.courierPrime(
color: const Color(0xFFC5C5C5)),
),
]),
],
),
),
)
],
));
ProjectTile widget parent widget.
return Expanded(
child: Container(
color: const Color(0xFF4B4B4B),
child: Column(
children: [
Container(
padding: const EdgeInsets.symmetric(vertical: 16, horizontal: 90),
decoration: BoxDecoration(
color: const Color(0xFF585858),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.25),
blurRadius: 4,
offset: const Offset(0, 4),
),
],
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// Search bar
SizedBox(
width: 232,
height: 40,
child: TextField(
textAlignVertical: TextAlignVertical.center,
cursorHeight: 24,
decoration: const InputDecoration(
...
),
style: GoogleFonts.courierPrime(
...
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
OutlinedButton.icon(
onPressed: () {},
icon: const Icon(
...
),
label: Text(
...
),
),
OutlinedButton.icon(
onPressed: () {},
icon: const Icon(
...
label: Text(
...
),
),
OutlinedButton.icon(
onPressed: () {},
icon: const Icon(
...
),
label: Text(
...
),
),
],
),
],
),
),
Expanded(
child: ListView.builder(
padding: const EdgeInsets.all(20),
itemCount: 15,
itemBuilder: ((_, __) {
return const ProjectTile();
}),
),
),
],
),
),
);
CodePudding user response:
Container
A container first surrounds the child with padding (inflated by any borders present in the decoration) and then applies additional constraints to the padded extent (incorporating the width and height as constraints, if either is non-null). The container is then surrounded by additional empty space described from the margin.
A container takes all the available space .You might want to give it a width if you dont want it to take all the available space.
so a blackbox appears as seen
Given that the container takes all available space, and you have color:Colors.black as your container color property , then its working as instructed.
If you dont want to give it a width but take maximum space , you can try expanded
Row-|
- Expanded (child, image, flex1
- Expanded (child, your tile data, flex 3,