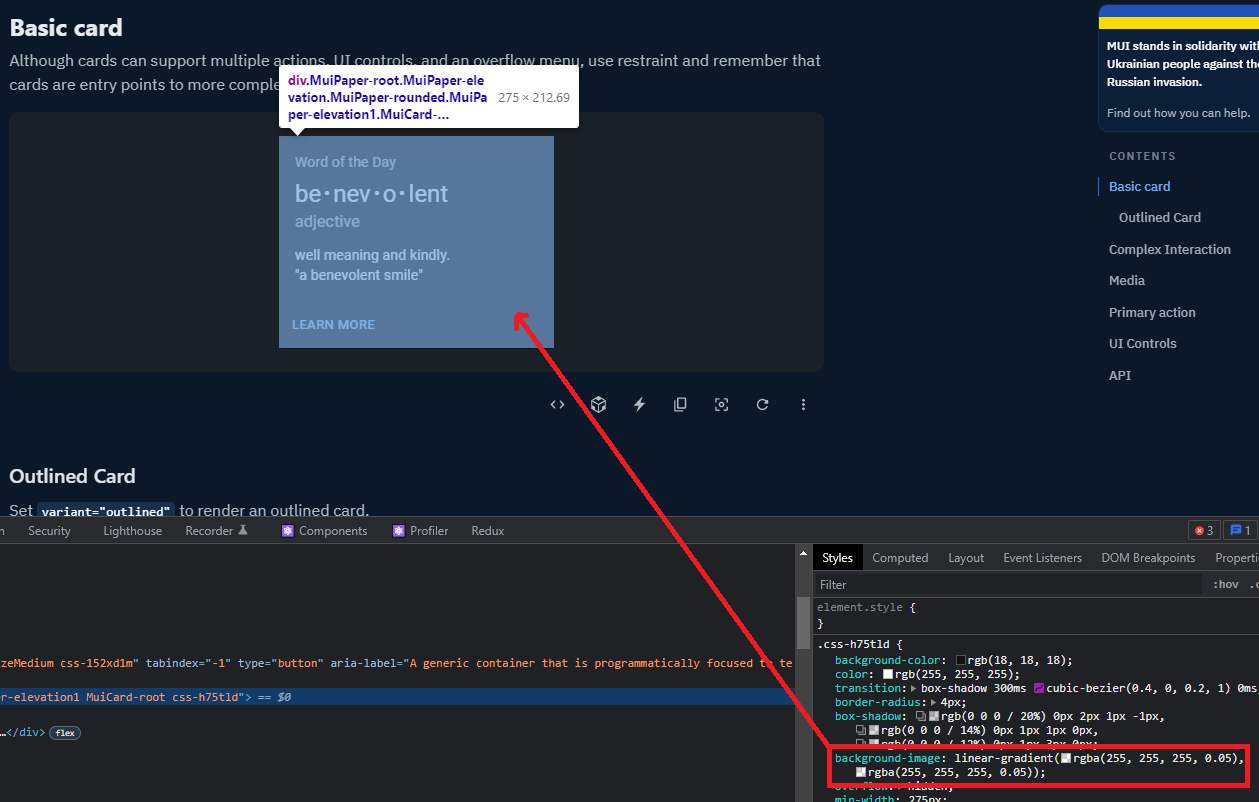
Why MUI add some random gradient to components ( is one of them) in dark mode? Is there a way to disable this because that kinda destroy the purpose of my custom theme since it doesnt reflect the exact expected color...
My themeOptions
export const themeOptions: ThemeOptions = {
palette: {
mode: 'dark',
primary: {
main: '#00c9ff',
light: '#6bfcff',
dark: '#0079b1'
},
secondary: {
main: '#ffb000',
light: '#ffe24b',
dark: '#c68100'
},
info: {
main: '#00c9ff',
light: '#6bfcff',
dark: '#0079b1'
},
error: {
main: '#FF4349',
dark: '#c70032',
light: '#ff7a75'
},
warning: {
main: '#ff8500',
dark: '#ea712f',
light: '#ffb644'
},
success: {
main: '#3da930',
dark: '#2d7e24',
light: '#73db60'
},
neutral: {
main: '#64748B',
contrastText: '#fff'
}
}
CodePudding user response: