TL;DR
I have a parent that depends on the size of a child and that child is in the overlay and is not rendered until the parent is pressed, how can I get the child's size before rendering to layout the parent correctly?
Details
I edited flutter's PopupMenuButton and created a 
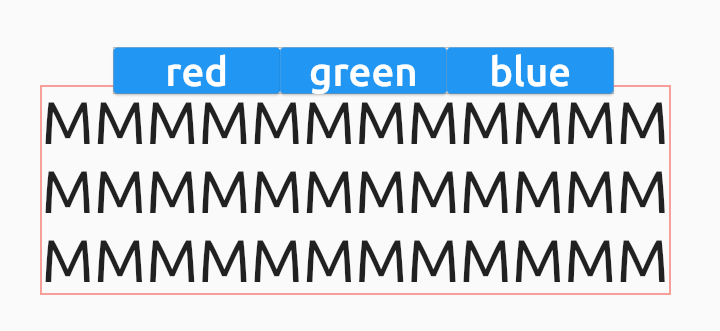
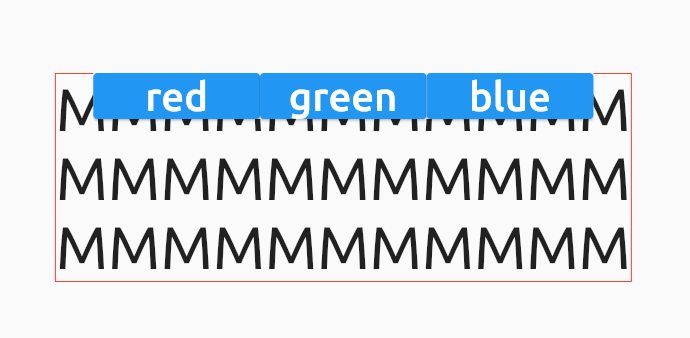
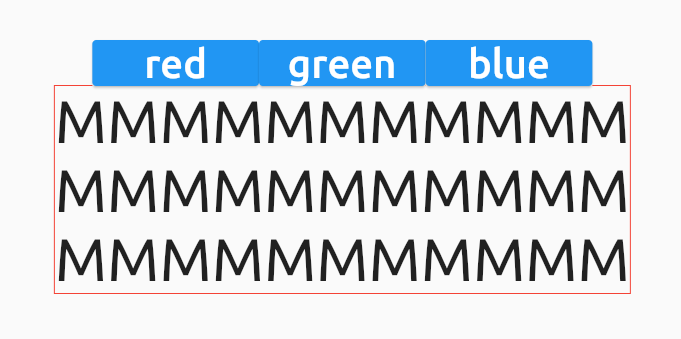
I need to know the size of the content (the blue row) in order to place it above the child (the Text widget above) like here (where the offset is hardcoded):

The problem is that content is not actually rendered until I press on the Text so using GlobalKey in the code above will not work because when the code above executes the conten is still not actually rendered and Size returned by the global key will be zero or null.