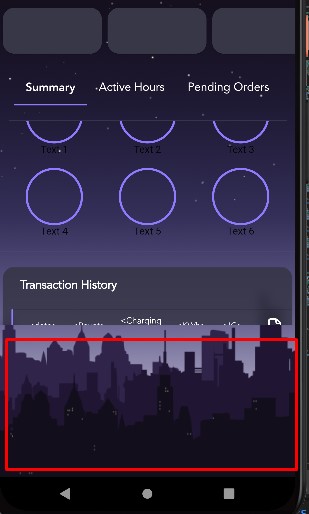
Faced a problem. My content does not fit on the page, so I added SingleChildScrollView in the TabBarLibrary. And wrapped in Expanded. As a result, I got scrolling, but also the content size greatly decreased due to Expanded, I attached a screenshot below where you can see that an empty space has appeared. How can I make the content appear on the entire page and be able to scroll?
body
Column(
children: [
const SizedBox(height: 20),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15),
child: Column(
children: [
TabBarWidget(tabController: _tabController),
],
),
),
const SizedBox(height: 20),
_divider,
TabBarLibrary(
tabController: _tabController,
size: size,
),
],
);
TabBarLibrary
return Expanded(
child: SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(maxHeight: widget.size.height * .69),
child: TabBarView(
controller: widget._tabController,
children: [
_tab1(),
Text('Tab2'),
Text('Tab3'),
],
),
),
),
);
}
tab1
return Column(
children: [
_divider,
const Padding(
padding: EdgeInsets.only(left: 24, top: 20),
child: Align(
alignment: Alignment.centerLeft,
//TODO dropdown
child: Text(
'DrowDown',
style: TextStyle(color: Colors.white),
),
),
)
...
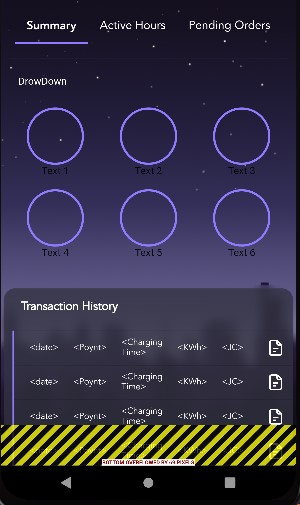
without Expanded
CodePudding user response:
try wrap Expanded with SingleChildScrollView
return SingleChildScrollView(
child: Expanded(
child: ConstrainedBox(
CodePudding user response:
Try remove ConstrainedBox, it limit your TabBarLibrary height.
Explain: You have already Expanded to determined height and a SingleChildScrollView inside wich want to fill there height, ConstrainedBox inside that limit the height, so content will not fill full the scrollview.