I have to send an AJAX request to the following API: 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>Getting Started With Fetch API</h1>
<button id="fetchJsonData">Fetch User Data</button>
</div>
<hr>
<div id="response"></div>
</body>
<script>
document.getElementById('fetchJsonData').addEventListener('click', fetchJson);
function fetchJson(){
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(json => console.log(json))
}
document.getElementById('fetchJsonData').addEventListener('click', fetchJson);
function fetchJson(){
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(titles => {
let output = '<h2>Lists of Titles</h2>';
// output = '<ul>';
titles.forEach(function(titles) {
output = `
<li>
${titles}
</li>
`;
output = '</ul>'
document.getElementById("response").innerHTML = output;
});
});
}
function sortList(ul) {
var ul = document.getElementById(ul);
Array.from(ul.getElementsByTagName("LI"))
.sort((a, b) => a.textContent.localeCompare(b.textContent))
.forEach(li => ul.appendChild(li));
}
sortList("response");
</script>
</html>
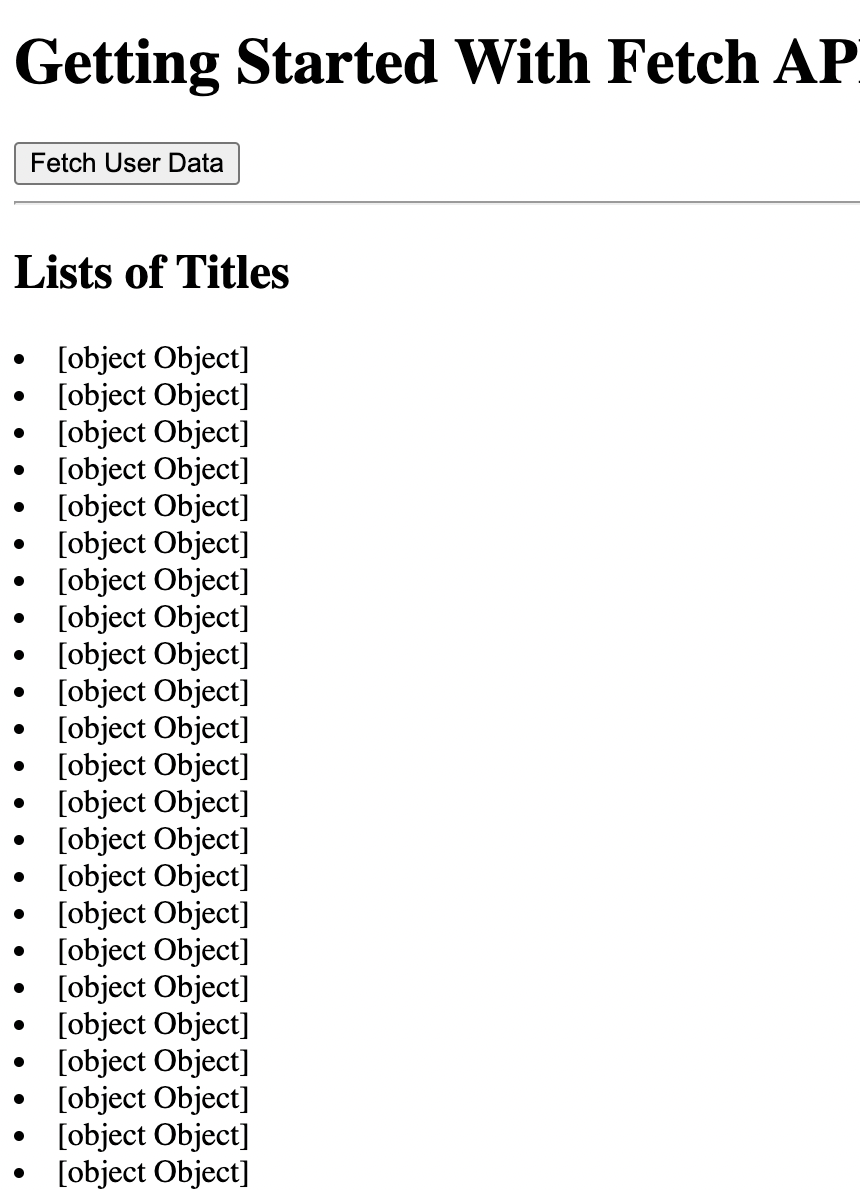
Am I accesing the data the wrong way? please advice, thanks in advance
CodePudding user response:
The response is an array of objects, you need to get the string vaule of the title if you want to render it directly.
document.getElementById('fetchJsonData').addEventListener('click', fetchJson);
function fetchJson() {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(json => console.log(json))
}
document.getElementById('fetchJsonData').addEventListener('click', fetchJson);
function fetchJson() {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(titles => {
let output = '<h2>Lists of Titles</h2>';
output = '<ul>';
titles.sort((a, b) => a.title.localeCompare(b.title)).forEach((obj) => {
output = `<li>${obj.title}</li>`;
});
output = '</ul>';
document.getElementById("response").innerHTML = output;
});
}<div>
<h1>Getting Started With Fetch API</h1>
<button id="fetchJsonData">Fetch User Data</button>
</div>
<hr>
<div id="response"></div>CodePudding user response:
At the forEach loop, ${titles} should be ${titles.title}
CodePudding user response:
Do this like this way.
Read docs for more insight javascript.
document.getElementById('fetchJsonData')
.addEventListener('click', fetchJson);
function fetchJson(){
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(posts => {
let output = '<h2>Lists of Titles</h2>';
posts.sort((a, b) => a.title.localeCompare(b.title));
posts.forEach(function(post) {
output = `
<li>
${post.title}
</li>
`;
output = '</ul>'
document.getElementById("response").innerHTML = output;
});
});
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>Getting Started With Fetch API</h1>
<button id="fetchJsonData">Fetch User Data</button>
</div>
<hr>
<div id="response"></div>
</body>
</html>