I am trying to do a simple menu for mobile, but I didn't solve a problem of instance of vue
My component nuxt Menu :
<template>
<header id="menu" >
<Nuxt-link to="/"><img src="~assets/logo.svg" alt="Logo de Lucas"/></Nuxt-link>
<div v-show="open">
<Nuxt-link to="/projets">Projets</Nuxt-link>
<Nuxt-link to="/articles">Articles</Nuxt-link>
<Nuxt-link to="/a-propos">À propos</Nuxt-link>
<Nuxt-link to="#mecrire">M'écrire</Nuxt-link>
</div>
<div @click="menu()">Menu</div>
</header>
</template>
<script>
export default {
data: {
open: true,
},
methods: {
menu: function() {
this.ouvert = false
}
},
}
</script>
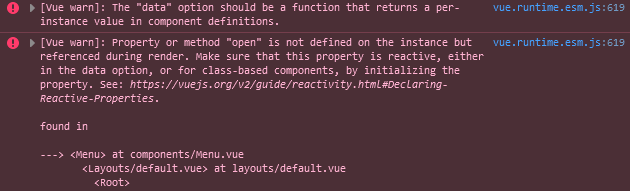
My error
CodePudding user response:
In order for each instance to maintain an independent copy of it's data, the data option must be a function that returns an object.
So in your code snippet, just update to:
export default {
data: () => ({
open: true,
}),
}
For more info, see data Must Be a Function in the Vue docs.
Side-note, as mentioned by Lawrence, you've got a small typo in the menu open function (ouvert --> open).
If you want to toggle the menu, you can do something like:
methods: {
menu() { // Toggle menu open state
this.open = !this.open;
},
}