I am working with a form to change the user's name, email and password.
All elements are from 'react-native-elements', Button, Icon and the Input.
This is displayed in a Modal created with Overlay of 'react-native-elements'
The name and email fields work correctly, they only have 2 "Inputs" each field, but the change password field has 3 "Inputs":
' CURRENT PASSWORD' , 'NEW PASSWORD' AND the ' CONFIRMATION ' of the new password.
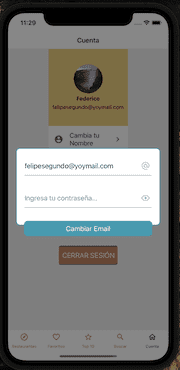
The first screenshot is of the form with two fields
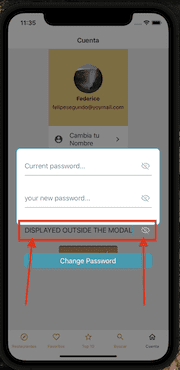
In the second screenshot, the one with 3 fields in the form, for some reason, the third "Input" of 'confirmation' of new password, is shown outside the Modal, which makes it difficult to distinguish it and causes problems when trying to change the password.
This prevents me from moving forward with the project until I fix it, as it is a very bad user experience.
It has some very simple styles, and I spend the whole weekend trying to solve this without finding an explanation.
Because I know that the third "Input" is Outside the Modal ?
I hope this code is enough for you to tell me what I'm doing wrong
This is the Modal component
<Overlay
isVisible={isVisible}
overlayStyle={globalStyles.overlay}
onBackdropPress={() => setVisible(false)} // when we press outside, we exit the MODAL
>
***Styles***
overlay: {
height: 200,
width: "90%",
backgroundColor: "#fff",
borderColor: "#22aabe",
borderWidth: 2,
borderRadius: 10
},
// and here I show the form
return ( // show the form on the screen
<View style={globalStyles.viewChangeEmail}>
<Input
placeholder="Current password..."
containerStyle={globalStyles.inputChangeEmail}
defaultValue={currentPassword}
onChange={(e) => setCurrentPassword(e.nativeEvent.text)}
errorMessage={errorCurrentPassword}
password={true}
secureTextEntry={!showPassword}
rightIcon={
<Icon
type="material-community"
name={showPassword ? "eye-off-outline" : "eye-outline"}
iconStyle={{ color: "#c2c2c2" }}
onPress={() => setShowPassword(!showPassword)}
/>
}
/>
<Input
placeholder="your new password..."
containerStyle={globalStyles.inputChangeEmail}
defaultValue={newPassword}
onChange={(e) => setNewPassword(e.nativeEvent.text)}
errorMessage={errorNewPassword}
password={true}
secureTextEntry={!showPassword}
rightIcon={
<Icon
type="material-community"
name={showPassword ? "eye-off-outline" : "eye-outline"}
iconStyle={{ color: "#c2c2c2" }}
onPress={() => setShowPassword(!showPassword)}
/>
}
/>
<Input
placeholder="Ingresa tu confirmación de nueva contraseña..."
containerStyle={globalStyles.inputChangeEmail}
defaultValue={confirmPassword}
onChange={(e) => setConfirmPassword(e.nativeEvent.text)}
errorMessage={errorConfirmPassword}
password={true}
secureTextEntry={!showPassword}
rightIcon={
<Icon
type="material-community"
name={showPassword ? "eye-off-outline" : "eye-outline"}
iconStyle={{ color: "#c2c2c2" }}
onPress={() => setShowPassword(!showPassword)}
/>
}
/>
<Button
title="Change Password"
containerStyle={globalStyles.btnContainerChangePassword}
buttonStyle={globalStyles.btn}
onPress={onSubmit}
loading={loading}
/>
</View>
)
viewChangeEmail: {
alignItems: "center",
paddingVertical: 10
},
inputChangeEmail: {
marginBottom: 10
},
btnContainerChangePassword: {
width: "95%"
},
CodePudding user response:
The overlay height is set with fixed value. i:e 200px. Change the overlay height value to auto, so it will take up the height as required based on the content the overlay has.
Also, set the max-height to the overlay and overflow to auto (Show the scrollbar only when required and not always). Which means once the overlay reaches it's max-height value set, the scroll bar starts to appear.
overlay: {
height: auto,
max-height: 300px or [some other value],
overflow: auto,
width: "90%",
backgroundColor: "#fff",
borderColor: "#22aabe",
borderWidth: 2,
borderRadius: 10
},