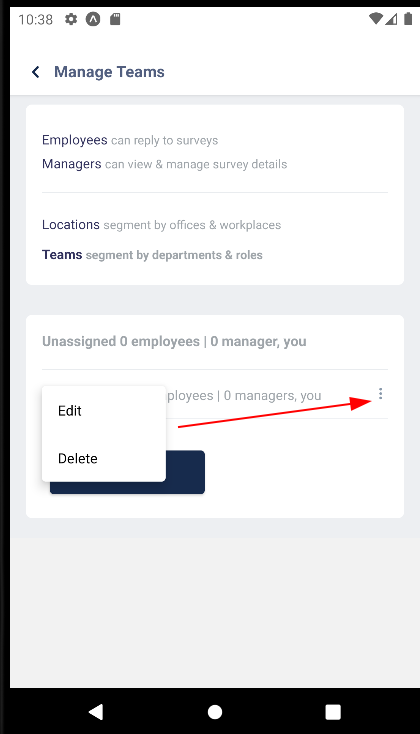
I'm using react-native-material-menu in my list to optionally select "edit" & "delete" action. It works perfectly fine when there's only one on the list. However, when rendering multiple data in list, and click 3 dots menu icon it will showing multiple dropdown too since my condition applied to all data list.
Here's my code:
const [visible, setVisible] = useState(false);
const hideMenu = () => setVisible(false);
const showMenu = () => setVisible(true);
<Block style={styles.listContainer}>
<Text muted style={{ fontWeight: 'bold', marginBottom: 5 }} >Unassigned 0 employees | 0 manager, you</Text>
<Block middle style={{ marginTop: 14, marginBottom: 16 }}>
<Block style={styles.divider} />
</Block>
<FlatList
ref={flatListRef}
data={data}
renderItem={({ item, index }) => <Item item={item} index={index} />}
refreshing={isRefreshing}
onRefresh={handleRefresh}
keyExtractor={(item, index) => index.toString()}
ListFooterComponent={() =>
!isAtEndOfScrolling && (
<ActivityIndicator size="large" color="gray" />
)
}
/>
<Button onPress={()=> gotoNewTeam(null, 'create')} color="default" style={styles.button}>
Create team
</Button>
</Block>
<Block style={{ flexDirection: 'row'}}>
<Ionicons onPress={showMenu} name="ellipsis-vertical" size={14} color="#8898aa" />
<Menu
visible={visible}
onRequestClose={hideMenu}
>
<MenuItem onPress={()=> gotoNewTeam(item, 'update')}>Edit</MenuItem>
<MenuItem onPress={()=> showAlert(item.id)}>Delete</MenuItem>
</Menu>
CodePudding user response:
If I were you I would iterate through the blocks with map and use index properties to toggle the selected menu.
I didn't test but something like that :
const myProps = [
{ employee: 'whatever', managers: 'whatever' },
{ employee: 'whatever', managers: 'whatever' },
{ employee: 'whatever', managers: 'whatever' },
];
const [activeIndex, setActiveIndex] = useState(undefined);
myProps.map((data, index) => {
<Block {...data}>
<Ionicons
onPress={() =>
activeIndex !== index
? setActiveIndex(index)
: setActiveIndex(undefined)
}
name={'ellipsis-vertical'}
size={14}
color={'#8898aa'}
/>
<Menu visible={activeIndex === index} onRequestClose={() => setActiveIndex(undefined)}>
<MenuItem onPress={() => gotoNewTeam(item, 'update')}>Edit</MenuItem>
<MenuItem onPress={() => showAlert(item.id)}>Delete</MenuItem>
</Menu>
</Block>;
});
```