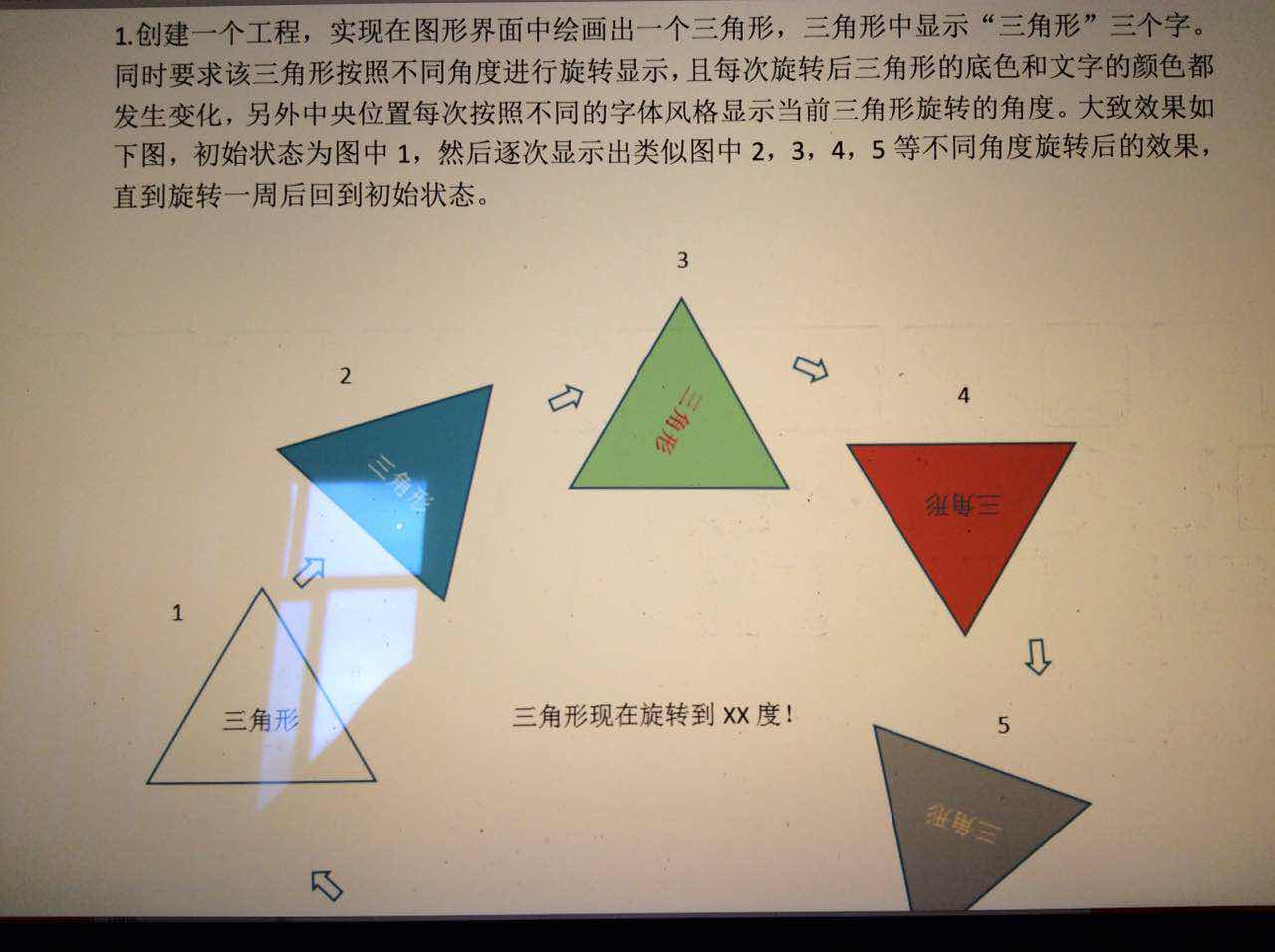
As shown in figure

CodePudding user response:
GDI +...CodePudding user response:
Graphical user interface can learn c + + Builder, advanced architecture (and c # drag controls), introduction to more easily,Newer versions of the c + + Builder - RAD Studio XE3 above and add support for iOS and Android toolkit, lets developers write Delphi/c + + application in Windows at the same time, the OS X, iOS and Android platforms, now the latest version is 10.2 RAD Studio,
Fyi:
For beginners to learn c + + Builder first program (simulated chat rooms), classic!
http://blog.163.com/tab_98/blog/static/11924097201693033057497/
C + + Builder drawing sample (analog clock)
http://blog.163.com/tab_98/blog/static/11924097201611324819376/
From C to C + + Builder menu interface management system of the graphical user interface, a simple address book example Demo
http://blog.163.com/tab_98/blog/static/1192409720158673337998/
Written by c + + Builder "ZEC blackjack game of CARDS"
http://blog.163.com/tab_98/blog/static/119240972016115113039304/
Written by c + + Builder "ZEC zombie version whack-a-mole"
http://blog.163.com/tab_98/blog/static/11924097201601084117748/
Written by c + + Builder "ZEC tuixiangzi"
http://blog.163.com/tab_98/blog/static/11924097201612011839642/
Book recommendation:
"C + + Builder 6 program design course (second edition)" (such as loyal lu, wen-liang liu/2011-04-01/science press) (dangdang)
"C + + Builder 6 programming examples of fine solution" (Zhao Mingxian), PDF, is a digital version, a scan version, there is also a complete implementation of tetris game,
"Wonderful" c + + Builder 6 programming Wu Yixian (Taiwan), there are a few simple little game, 10 can read later rewrite, is their mastery of the,
"C + + Builder 5 senior programming examples of fine solution" (written by Liu Bin) are larger practical program,
CodePudding user response:
Using the World Transformation-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
The world transformation is a property of The Graphics class. The Numbers that specify The world transformation are stored in a Matrix object, which represents a 3 x3 Matrix. The Matrix and Graphics classes have several methods for setting The Numbers in The world transformation Matrix. The examples in this section file rectangles because rectangles are easy to draw and it is easy to see The effects of transformations on rectangles.
We start by creating a 50 by a rectangle and locating it at the origin (0, 0). The origin is at the upper - left corner of the client area.
The Rect the Rect (0, 0, 50, 50);
Pen Pen (Color (255, 255, 0, 0), 0).
Graphics. DrawRectangle (& amp; Pen, the rect);
The following code applies a scaling transformation that expands The rectangle by a factor of 1.75 in The x direction and shrinks The rectangle by a factor of 0.5 in The y direction:
The Rect the Rect (0, 0, 50, 50);
Pen Pen (Color (255, 255, 0, 0), 0).
Graphics. ScaleTransform (0.5 1.75 f, f);
Graphics. DrawRectangle (& amp; Pen, the rect);
The result is a rectangle that is longer in The x direction and shorter in The y direction than The what.
Home To rotate the rectangle scaling it, use the following code home the preceding code:
The Rect the Rect (0, 0, 50, 50);
Pen Pen (Color (255, 255, 0, 0), 0).
Graphics. RotateTransform (28.0 f);
Graphics. DrawRectangle (& amp; Pen, the rect);
To translate the rectangle, use the following code:
The Rect the Rect (0, 0, 50, 50);
Pen Pen (Color (255, 255, 0, 0), 0).
Graphics. TranslateTransform (150.0 150.0 f, f);
Graphics. DrawRectangle (& amp; Pen, the rect);
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
CodePudding user response:
On the above problems have been solved, now I don't know how to fill inside the triangle, as shown in the above effect,In addition, the topic request to use VS,

CodePudding user response:
CRgn: : FillRgn ();CodePudding user response:
GDI +, rotate the textCodePudding user response:
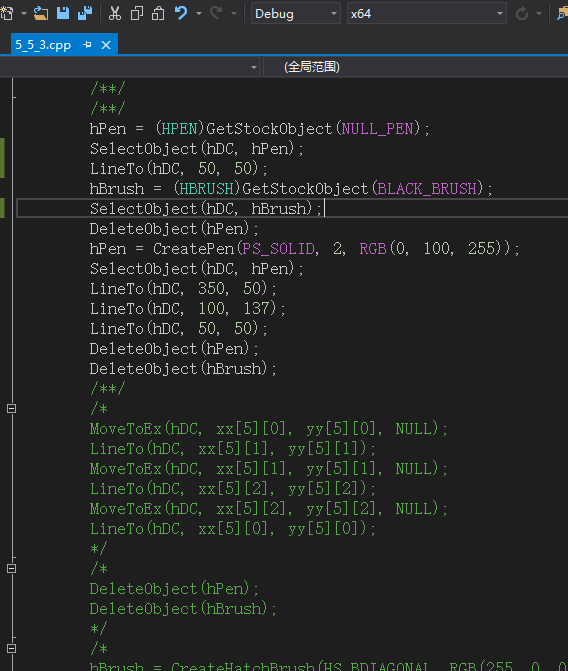
Please don't use picture code!CodePudding user response:
