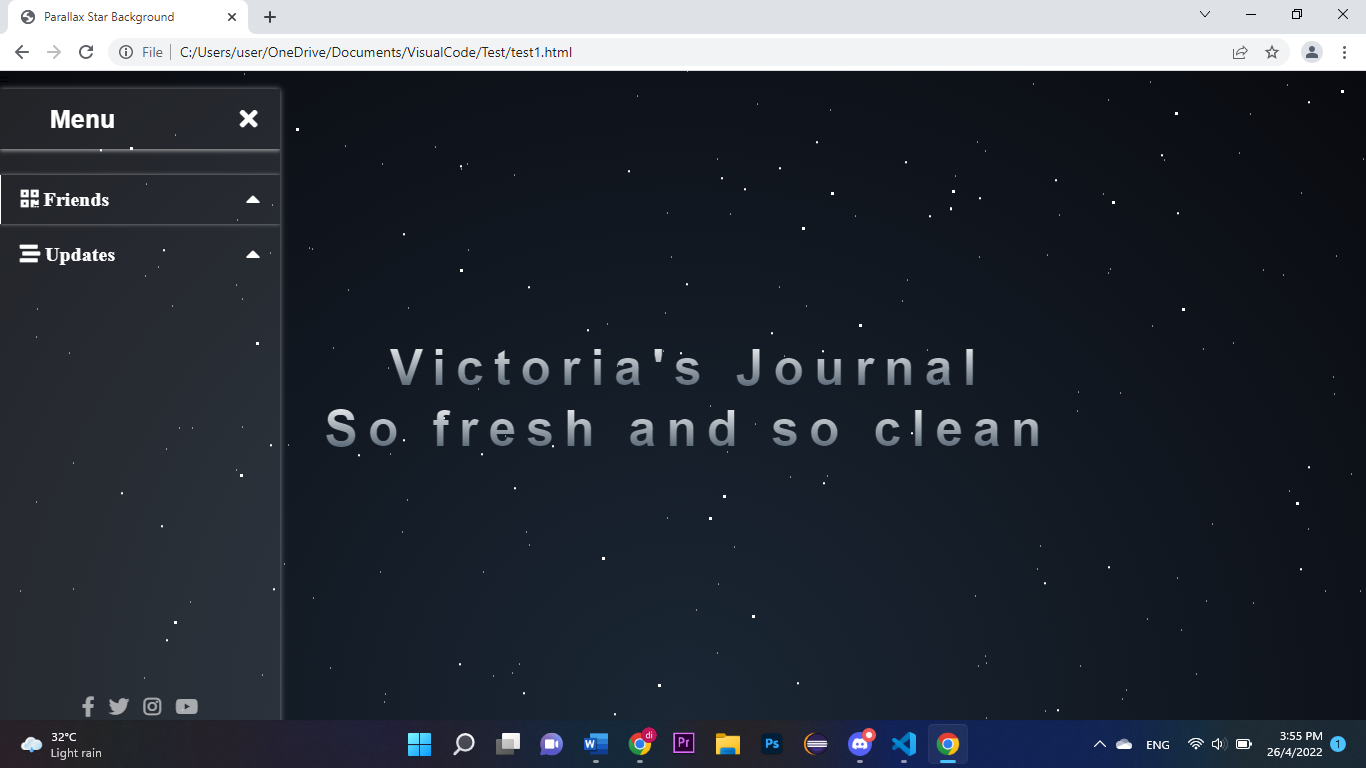
I want to create a website but when I create the sidebar, then I want to add a submenu to the sidebar, but when I touch one sidebar the two arrows turn together. I try to adjust them but I don't know to want to add what anymore. Then where can I add submenu script in HTML.
-- two arrows turn together when touching one
.main_box .sidebar_menu {
position: fixed;
height: 100vh;
width: 280px;
left: -280px;
background: rgba(255, 255, 255, 0.1);
box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.5);
overflow: hidden;
transition: all 0.3s linear;
}
.sidebar_menu .menu {
position: absolute;
top: 80px;
width: 100%;
}
.sidebar_menu .menu li {
margin-top: 6px;
padding: 14px 20px;
position: relative;
}
.sidebar_menu .menu i {
color: #fff;
font-size: 20px;
padding-right: 8px;
}
.sidebar_menu .menu li span {
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
transition: transform 0.4s;
font-size: 22px;
color: #fff;
}
.sidebar_menu .menu:hover li span {
transform: translateY(-50%) rotate(-180deg);
}
.sidebar_menu .menu a {
color: #fff;
font-size: 20px;
text-decoration: none;
}
.sidebar_menu .menu li:hover {
border-left: 1px solid #fff;
box-shadow: 0 0 4px rgba(255, 255, 255, 0.5);
}<div >
<ul>
<li>
<i > Friends<span ></span></i>
</li>
<li>
<i > Updates<span ></span></i>
</li>
</ul>
</div>CodePudding user response:
change your css rule
.sidebar_menu .menu:hover li span {
transform: translateY(-50%) rotate(-180deg);
}
to
.sidebar_menu .menu li:hover span {
transform: translateY(-50%) rotate(-180deg);
}
Your version tells all LI inside a hovered over DOM element with class menu to transform the SPAN(s) inside them; my version targets the hovered over LI.