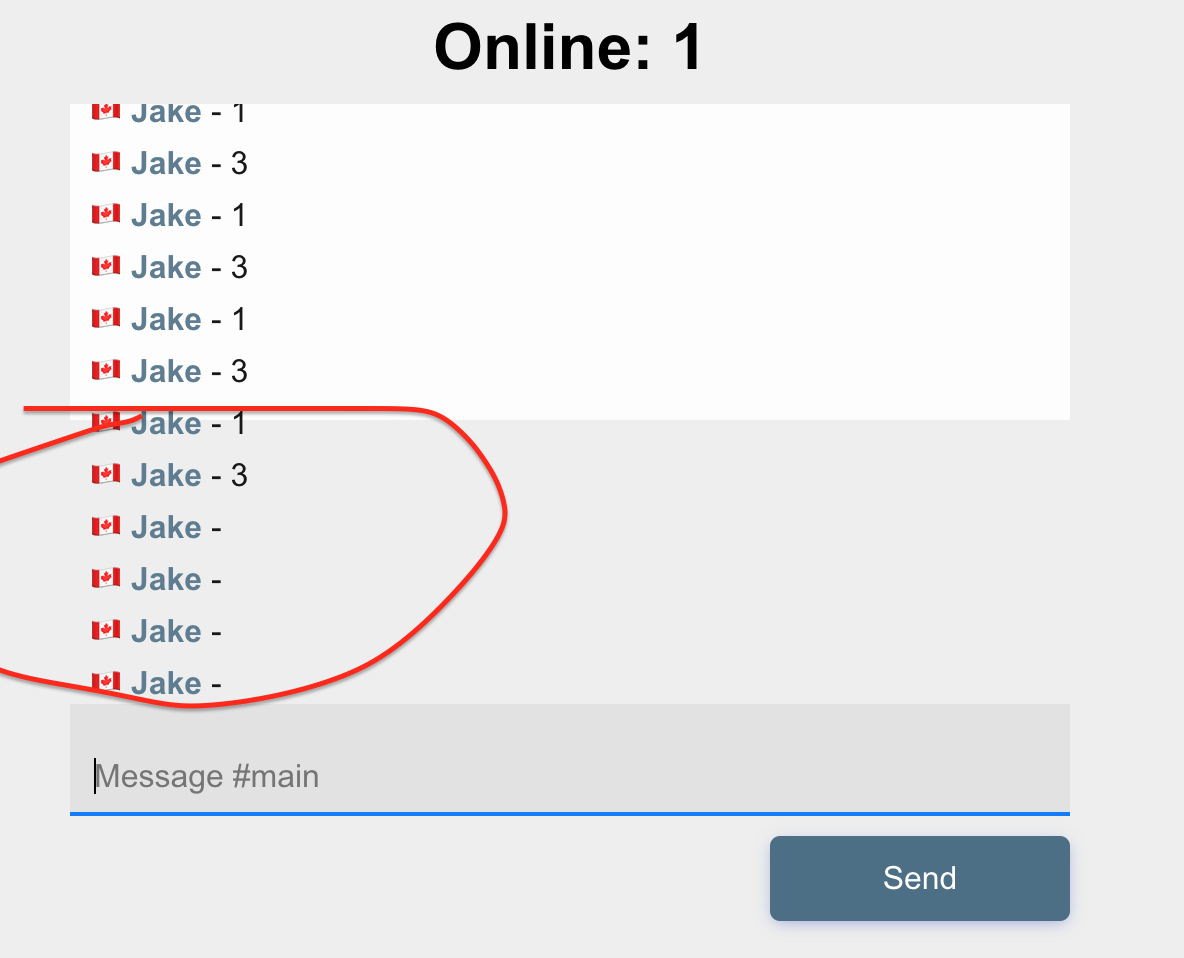
Okay so basically I have a chat app I made and it appends a paragraph to the chat class which is inside a div which the class chat is a section but when I make enough messages it would put the messages outside the section as in like the background color would only show for a certain amount of messages then just be normal so like the height of it is broken for some reason and I can't figure out how to fix that.

$('.chat').append('<p id="' Math.random() '"><strong style=color:'
data.color '> ' data.user '</strong> <span style=color:"black">'
data.message '</span></p>');* {
box-sizing: border-box;
transition: all .3s ease;
}
html {
background: #eee;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
main {
width: calc(100% - 20px);
max-width: 500px;
margin: 0 auto;
font-family: 'Mukta Malar', Arial;
/*font-family: Helvetica, Arial, Sans, sans-serif;*/
}
h1 {
margin: 0;
padding: 10px 0;
font-size: 32px;
}
.user-count {
font-size: 32px;
}
.chat {
content: '';
width: 100%;
height: calc(100vh - 165px);
background: #ffffff;
opacity: 90%;
padding: 5px 10px;
/*this is for the msgs */
}
.adminTools {
content: '';
width: 100%;
height: calc(100vh - 165px);
background: white;
opacity: 90%;
padding: 0px 20px;
}
.chat p {
margin: 0 0 5px 0;
}
input[type=color],
button {
/*input alonwas here too*/
width: 100%;
font: inherit;
background: #fff;
border: none;
margin-top: 10px;
padding: 5px 10px;
}
button:hover {
cursor: pointer;
background: #ddd;
}
@media all and (min-width: 500px) {
.chat {
height: 300px;
/* height: calc(100vh - 140px);*/
}
input {
width: calc(100% - 160px);
}
button {
float: right;
width: 150px;
}
}
.scroller {
height: 500px;
overflow-y: scroll;
/* scroll-snap-type: y mandatory; */
}
.scroller section {
scroll-snap-align: start;
}
div {
overflow: auto;
}
#colorPicker {
width: 100%;
font: inherit;
border: none;
margin-top: 10px;
padding: 5px 10px;
}
.adminTitle {
font-size: 25px;
}
.noscroll {
overflow: hidden !Important
}
input[type=color] {
width: 70px !important;
height: 70px !important;
border-radius: 100%;
overflow: hidden;
}
input[type=color]::-webkit-color-swatch {
border: solid;
border-radius: 100%;
padding: 50%;
border-color: white;
}
.userDiv {
position: fixed;
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
html,
body {
margin: 0;
height: 100%;
overflow: hidden;
}
* {
box-sizing: inherit;
&:before,
&:after {
box-sizing: inherit;
}
}
/*remove this if it breaks*/
body {
height: 100vh;
display: grid;
-webkit-text-size-adjust: 100%;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: border-box;
}
.inp {
position: relative;
margin: auto;
width: 100%;
max-width: 280px;
border-radius: 3px;
overflow: hidden;
}
.inp .label {
position: absolute;
top: 20px;
left: 12px;
font-size: 16px;
color: rgba(0, 0, 0, 0.5);
font-weight: 500;
transform-origin: 0 0;
transform: translate3d(0, 0, 0);
transition: all 0.2s ease;
pointer-events: none;
}
.inp .focus-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.05);
z-index: -1;
transform: scaleX(0);
transform-origin: left;
}
.inp input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 100%;
border: 0;
padding: 16px 12px 0 12px;
height: 56px;
font-size: 16px;
font-weight: 400;
background: rgba(0, 0, 0, 0.02);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.3);
color: #000;
transition: all 0.15s ease;
}
.inp input:hover {
background: rgba(0, 0, 0, 0.04);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.5);
}
.inp input:not(:-moz-placeholder-shown) .label {
color: rgba(0, 0, 0, 0.5);
transform: translate3d(0, -12px, 0) scale(0.75);
}
.inp input:not(:-ms-input-placeholder) .label {
color: rgba(0, 0, 0, 0.5);
transform: translate3d(0, -12px, 0) scale(0.75);
}
.inp input:not(:placeholder-shown) .label {
color: rgba(0, 0, 0, 0.5);
transform: translate3d(0, -12px, 0) scale(0.75);
}
.inp input:focus {
background: rgba(0, 0, 0, 0.05);
outline: none;
box-shadow: inset 0 -2px 0 #0077FF;
}
.inp input:focus .label {
color: #0077FF;
transform: translate3d(0, -12px, 0) scale(0.75);
}
.inp input:focus .label .focus-bg {
transform: scaleX(1);
transition: all 0.1s ease;
}
.btn {
border: none;
border-radius: 5px;
padding: 12px 24px;
font-size: 16px;
cursor: pointer;
color: #fff;
background-color: #4c6e87;
box-shadow: 0 2px 8px -2px rgba(60, 83, 199, 0.5);
outline: none;
-webkit-tap-highlight-color: transparent;
transform: translateY(0);
}
.btn.ripple {
background-position: center;
transition: background 0.8s;
}
.btn.ripple:hover {
background: #3f5a6e radial-gradient(circle, transparent 1%, #3f5a6e 1%) 50%/16000%;
}
.btn.ripple:active {
background-color: #3f5a6e;
background-size: 100%;
transition: background 0s, transform 0.2s;
transform: translateY(1px);
}<head>
<title>Msged</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<main>
<header>
<center>
<h1 >Online: 0</h1>
</center>
</header>
<!-- <article > -->
<div id="maindiv1">
<!-- style="height:400px;"> -->
<section ></section>
<!-- </article> -->
</div>
<form>
<label for="inp" >
<input type="text" placeholder="Message #main" />
<!-- <input type="text" style="border-radius: 25px; border: 1px inline black;" placeholder="Say something" /> -->
</label>
<!-- <input type="file" id="myFile" name="filename"> -->
<button >Send</button>
</form>
</main>
<main>
<header>
<form>
<h1 id="colorPicker">
</h1>
<h1 id="userChecker">
</h1>
<!-- <button id="colorBtn">Change Colour</button> -->
</form>
</header>
</main>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://unpkg.com/[email protected]/cookie.min.js"></script>
<script src="https://unpkg.com/socket.io-client@2/dist/socket.io.slim.js"></script>
</body>CodePudding user response:
Adding overflow: auto; to .chat in the css-file lets the section scroll and keep its background.
