I'm currently setting up a vue 2 application with vite.
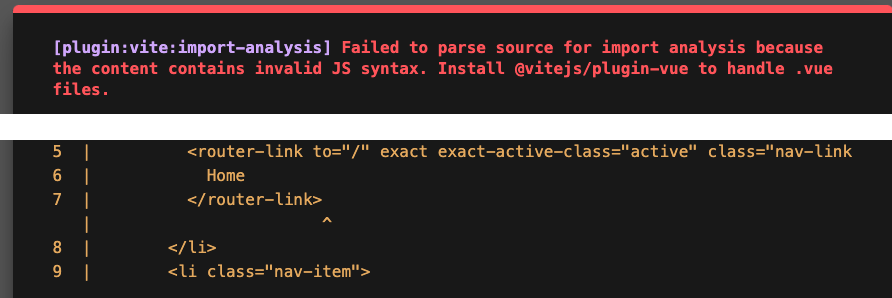
I'm getting this error. I would like to set the project up in vue 2. I understand it's built for vue 3, but is there something I'm missing?
vite config
import { minifyHtml, injectHtml } from 'vite-plugin-html'
import legacy from '@vitejs/plugin-legacy'
const path = require('path')
const { createVuePlugin } = require('vite-plugin-vue2')
module.exports = {
plugins: [
createVuePlugin(),
minifyHtml(),
injectHtml({
injectData: {
title: 'ProjectName',
description: 'A single page application created using Vue.js'
}
}),
legacy({
targets: ['ie >= 11'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime']
})
],
resolve: {
alias: {
'@': path.resolve(__dirname, '/src'),
'~bootstrap': 'bootstrap'
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/scss/variables";`
}
}
}
}
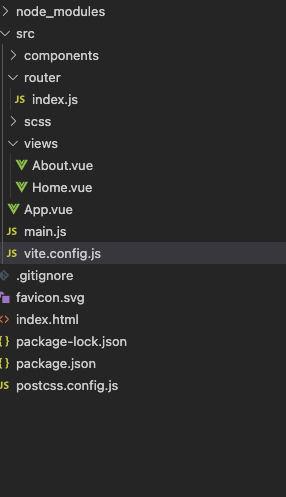
My folder structure:
my package.json
{
"name": "co",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"@fullhuman/postcss-purgecss": "^4.1.3",
"@vitejs/plugin-legacy": "^1.8.1",
"@vitejs/plugin-vue": "^1.6.1",
"autoprefixer": "^10.4.5",
"postcss": "^8.4.12",
"sass": "~1.32.13",
"vite": "^2.9.6",
"vite-plugin-vue2": "^1.9.0",
"vue-template-compiler": "^2.6.11"
},
"dependencies": {
"bootstrap": "^4.6.0",
"eslint": "^8.14.0",
"eslint-plugin-vue": "^8.7.1",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
}
}
CodePudding user response:
Do not post images of code... please.
You are missing a > to close the opening tag router-link at the end of line 5
CodePudding user response:
updated my config with the following. Seems to have gotten it to work!
import { defineConfig } from "vite";
import { createVuePlugin as vue } from "vite-plugin-vue2";
// https://vitejs.dev/config/const
const path = require("path");
export default defineConfig({
plugins: [vue()],
resolve: {
extensions: [
".mjs",
".js",
".ts",
".jsx",
".tsx",
".json",
".vue",
".scss",
],
alias: {
"@": path.resolve(__dirname, "./src"),
json2csv: "json2csv/dist/json2csv.umd.js",
'~bootstrap': 'bootstrap'
},
},
css: {
preprocessorOptions: {
scss: {
// additionalData: `@import "@/scss/app.scss";`,
additionalData: `@import "src/scss/_variables.scss";`,
},
},
},
server: {
port: 8090,
},
});