I am a new programmer and I recently started following a music-player tutorial, and I am experiencing a couple of issues with it.
Project Overview:
As previously described, it is a music-player project made with create-react-app. The objective is to click the image of the song of your choosing, and for the song to be played for you.
The Problem:
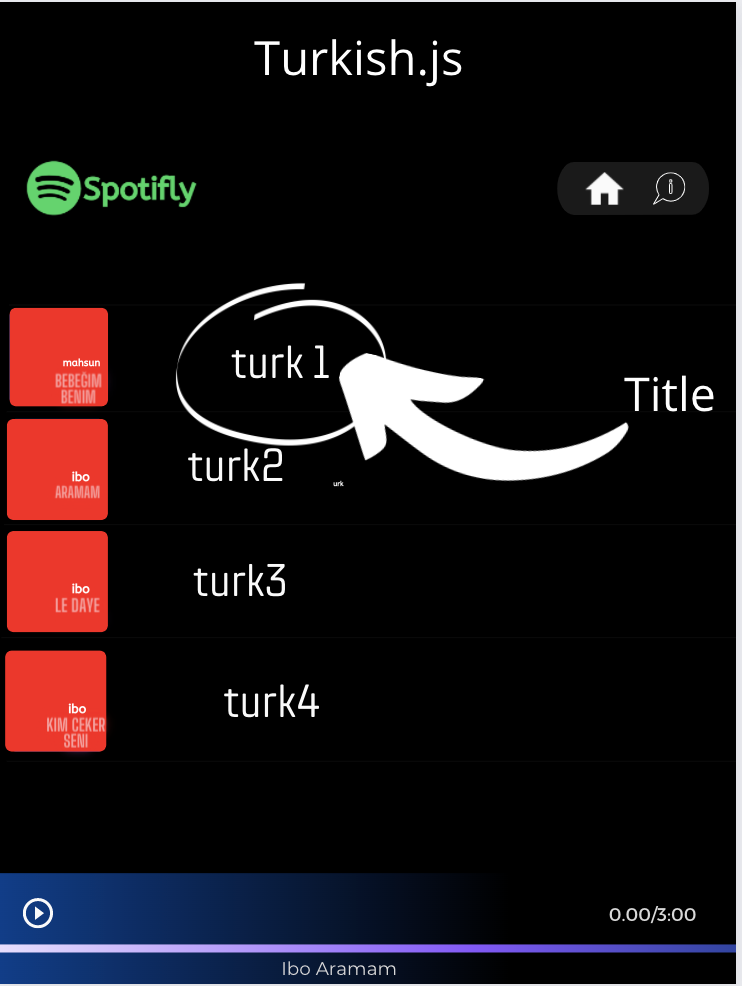
As of right now, the clickable images are listed on the left side of the music-player page, in turn, leaving a big chunk of the page empty. This space is still a list component, the Idea is for it to be filled with the title of the song it corresponds to. However I have no idea how to do it. How would I be able to add their respective titles to the list?
The Code
Turkish.js (music-player file):
import React, { Component,useRef, setStatus, status } from 'react';
import './Turkish.css';
import turk1 from "./music/turk1.mp3";
import turk2 from "./music/turk2.mp3"
import turk3 from "./music/turk3.mp3"
import turk4 from "./music/turk4.mp3"
export default function Turkish() {
const data = [
{ imgSrc: 'turk1.png', audioSrc: turk1},
{ imgSrc: 'turk2.png', audioSrc: turk3 },
{ imgSrc: 'turk3.png', audioSrc: turk4 },
{ imgSrc: 'turk4.png', audioSrc: turk2 },
];
return (
<div className='Turkish'>
<ol>
{data.map(({ imgSrc, audioSrc }) => (
<MediaComponent imgSrc={imgSrc} audioSrc={audioSrc} />
))}
</ol>
</div>
);
}
const MediaComponent = ({ imgSrc, audioSrc }) => {
const audioRef = useRef(null);
const toggleAudio = () =>
audioRef.current === null
? console.log("Audio component is not loaded yet.")
: audioRef.current.paused
? audioRef.current.play()
: audioRef.current.pause();
return (
<ol>
<img src={imgSrc} onClick={toggleAudio} />
<audio
ref={audioRef}
src={audioSrc}
onl oad={() => setStatus({ ...status, isLoaded: true })}
onPlay={() => setStatus({ ...status, isPlaying: true })}
onPause={() => setStatus({ ...status, isPlaying: false })}
one rror={() => setStatus({ ...status, error: true })}
/>
</ol>
);
};
Turkish.css
.Turkish ol {
cursor: grab;
border: solid;
border-color: #303030;
border-width: 0.01px ;
border-left: transparent;
border-right: transparent;
border-bottom: transparent;
}
Below I've attached an image of the design.
CodePudding user response:
You need to add more properties as you needed into each object of data list;
const data = [
{ imgSrc: "turk1.png", title: "Track One" },
{ imgSrc: "turk2.png", title: "Track Two" },
{ imgSrc: "turk3.png", title: "Track Three" },
{ imgSrc: "turk4.png", title: "Track Four" }
];
Then you can read them through .map() and pass them to MediaComponent as props;
<div className="Turkish">
<ol>
{data.map(({ imgSrc, audioSrc, title }) => (
<MediaComponent imgSrc={imgSrc} audioSrc={audioSrc} title={title} />
))}
</ol>
</div>
Inside MediaComponent replace your element "ol" by "li" and render title as a prop;
return (
<li>
<img src={imgSrc} onClick={toggleAudio} />
<div>{titile}</div>
{/* <audio
ref={audioRef}
src={audioSrc}
onl oad={() => setStatus({ ...status, isLoaded: true })}
onPlay={() => setStatus({ ...status, isPlaying: true })}
onPause={() => setStatus({ ...status, isPlaying: false })}
one rror={() => setStatus({ ...status, error: true })}
/> */}
</li>
);
You can use CSS Flexbox Layout for styling;
.Turkish ol li {
display: flex;
flex-direction: row;
justify-content: space-between;
cursor: grab;
border: solid;
border-color: #303030;
border-width: 0.01px;
border-left: transparent;
border-right: transparent;
border-bottom: transparent;
}