I have a types variable that is an array of objects. Each object has 2 properties name and content. The second property content is an array of object with only one property : name.
When displayed in the template with {{types}} I see this:
[ { "name": "Base", "content": [ { "name": "Base (Lager/Pilsner)" }, { "name": "Base (Pale)" }, { "name": "Base (Pale Ale)" }, { "name": "Base (Wheat)" }, { "name": "Base (Rye" }, { "name": "Base (Wheat)" } ] },
{ "name": "Kilned", "content": [ { "name": "Munich" }, { "name": "Vienna" }, { "name": "Aromatic" }, { "name": "Amber|Biscuit|Victory" }, { "name": "Brown Malt" } ] },
{ "name": "Stewed", "content": [ { "name": "Caramel|Crystal" }, { "name": "Dextrin" }, { "name": "Special Belge" }, { "name": "Honey Malt" } ] },
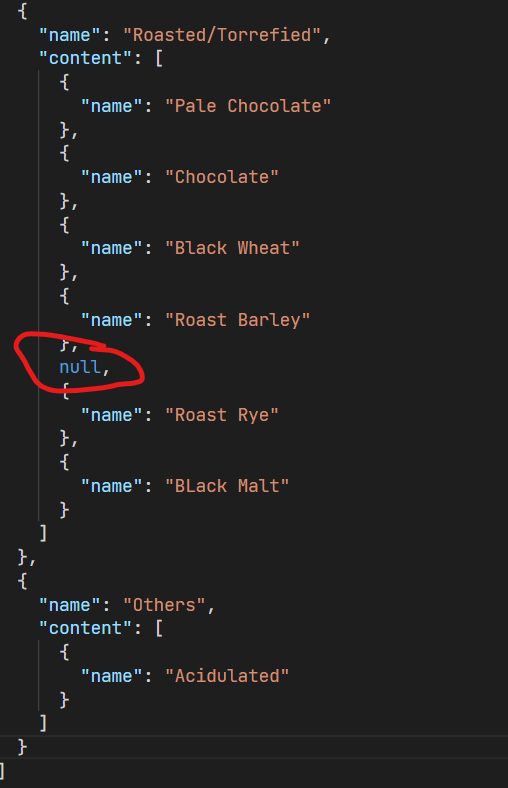
{ "name": "Roasted/Torrefied", "content": [ { "name": "Pale Chocolate" }, { "name": "Chocolate" }, { "name": "Black Wheat" }, { "name": "Roast Barley" }, null, { "name": "Roast Rye" }, { "name": "BLack Malt" } ] },
{ "name": "Others", "content": [ { "name": "Acidulated" } ] } ]
Here is my template
<div >
<div v-for="(group,index) in types">
<FermentableTypeItem
@updateModel="updateModel"
:key="index"
:type_name="group.name"
:group_name="group.name"
:state="group.state"
></FermentableTypeItem>
{{group.content}}
<FermentableTypeItem
v-for=" (t,index) in group.content"
@updateModel="updateModel"
:key="index"
:type_name="t.name"
:group_name="group.name"
></FermentableTypeItem>
</div>
</div>
As you can see I want to add a special [1] FermentableTypeItem for each first level element and then loop on this first level element 's content property to add a list of normal [2] FermentableTypeItem.
Note 1: special means that the group_name and the type_name are identical
Note 2: normal means the the group_name and the type_name are different
It works and display the various FermentableTypeItem s but only when I don't use the t variable in the second loop If I use it, the app crashes saying the t is undefined. Could somebody help me fixing this error ? May be it's obvious but I cannot see what is wrong.
CodePudding user response:
You can check if there is name with :type_name="t?.name" :
new Vue({
el: "#demo",
data() {
return {
types: [ { "name": "Base", "content": [ { "name": "Base (Lager/Pilsner)" }, { "name": "Base (Pale)" }, { "name": "Base (Pale Ale)" }, { "name": "Base (Wheat)" }, { "name": "Base (Rye" }, { "name": "Base (Wheat)" } ] }, { "name": "Kilned", "content": [ { "name": "Munich" }, { "name": "Vienna" }, { "name": "Aromatic" }, { "name": "Amber|Biscuit|Victory" }, { "name": "Brown Malt" } ] }, { "name": "Stewed", "content": [ { "name": "Caramel|Crystal" }, { "name": "Dextrin" }, { "name": "Special Belge" }, { "name": "Honey Malt" } ] }, { "name": "Roasted/Torrefied", "content": [ { "name": "Pale Chocolate" }, { "name": "Chocolate" }, { "name": "Black Wheat" }, { "name": "Roast Barley" }, null, { "name": "Roast Rye" }, { "name": "BLack Malt" } ] }, { "name": "Others", "content": [ { "name": "Acidulated" } ] } ]
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<div >
<div v-for="(group,index) in types">
<div
style="color: red;"
:key="index"
:type_name="group.name"
:group_name="group.name"
:state="group.state"
>{{group.name}}</div>
{{group.content}}
<div
v-for=" (t,idx) in group.content"
style="color: blue;"
:key="group.name idx"
:type_name="t?.name"
:group_name="group.name"
>{{t?.name}}</div>
</div>
</div>
</div>CodePudding user response:
There is null content object present. So remove null content from response your or check null v-if="t != null" like below.
<div v-for=" (t,index) in group.content" :index="index">
<FermentableTypeItem v-if="t != null"
@updateModel="updateModel"
:key="index"
:type_name="t.name"
:group_name="group.name"
></FermentableTypeItem>
</div>