I'm developng a school project using a html.beginform to when i click in a button i go to a diferent Action, but i need to pass the values that i have inside my @model in the view to the action.How can I do that?
@using (Html.BeginForm("ExportToexcel_Click", "L_AccessPoint", FormMethod.Post))
{
<button type="submit" id="cmdAction" runat="server">
Export To Excel
</button>
}
Inside that action i will create a file, and to do that i need to pass the model that i have in the view to the action ExportToexcel_Click
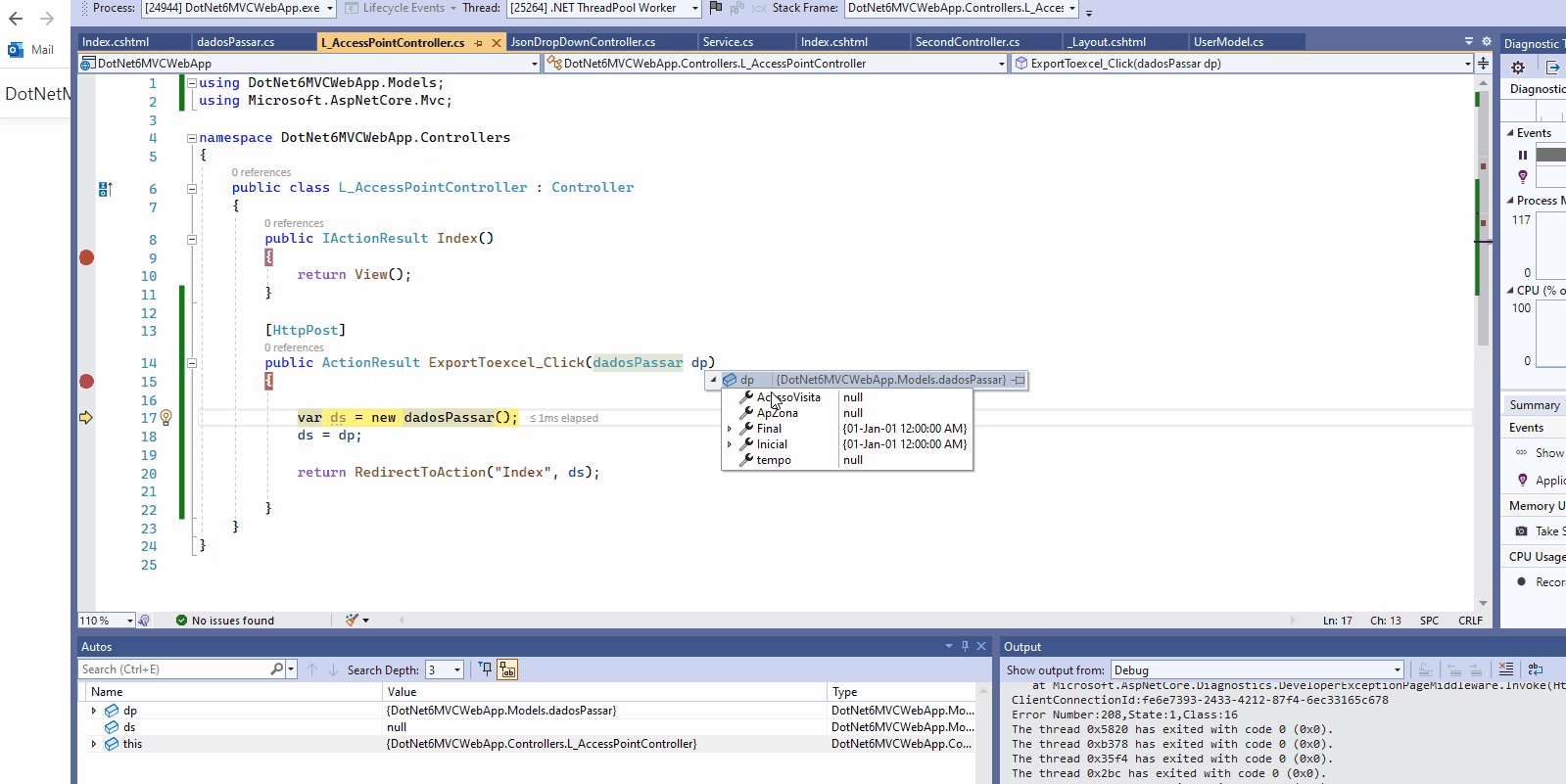
[HttpPost]
public ActionResult ExportToexcel_Click(dadosPassar dp)
{
var ds = new dadosPassar();
ds = dp;
return RedirectToAction("Index",ds);
}
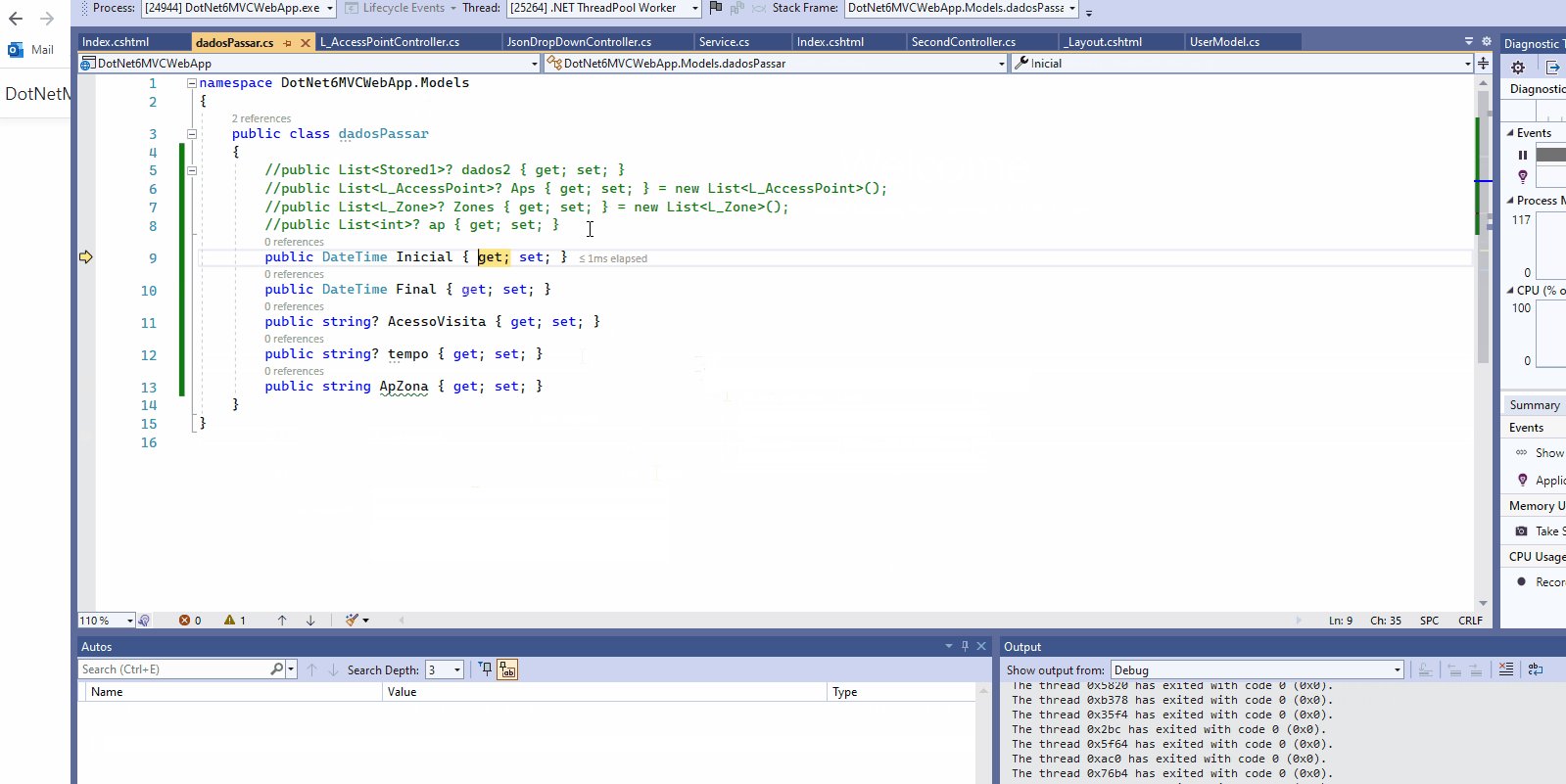
And thats my model,
public class dadosPassar
{
public List<Stored1>? dados2 { get; set; }
public List<L_AccessPoint>? Aps { get; set; } = new List<L_AccessPoint>();
public List<L_Zone>? Zones { get; set; } = new List<L_Zone>();
public List<int>? ap { get; set; }
public DateTime Inicial { get; set; }
public DateTime Final { get; set; }
public string? AcessoVisita { get; set; }
public string? tempo { get; set; }
public string ApZona { get; set; }
}
CodePudding user response:
"I'm using a html.beginform to when I click in a button I go to a diferente Action?"
Yes this is very obvious it should redirect to your
controlleras per your code. Because<button type="submit" runat="server"> Export To Excel </button>is not correct way to do that. You should try below way.
Correct Way:
<input type="submit" id="cmdAction" value="Export To Excel"/>
Output:
"But I need to pass the values that I have inside my model aspnet c#"
It seems that you are sending nothing inside your
BeginFormsubmit action as shown below.
@using (Html.BeginForm("ExportToexcel_Click", "L_AccessPoint", FormMethod.Post))
{
<input type="submit" d="cmdAction" value="Export To Excel"/>
}
Note:Above code will submit null value to yourExportToexcel_Clickcontroller as you are not sending anything inside theform post action.
Demo:
Tough Its not clear what your plan is. But if you would like to load this page with some predefined data in that case, you should initialize the
modelin yourcontroller Index actionthen load the value in hidden mode like below:
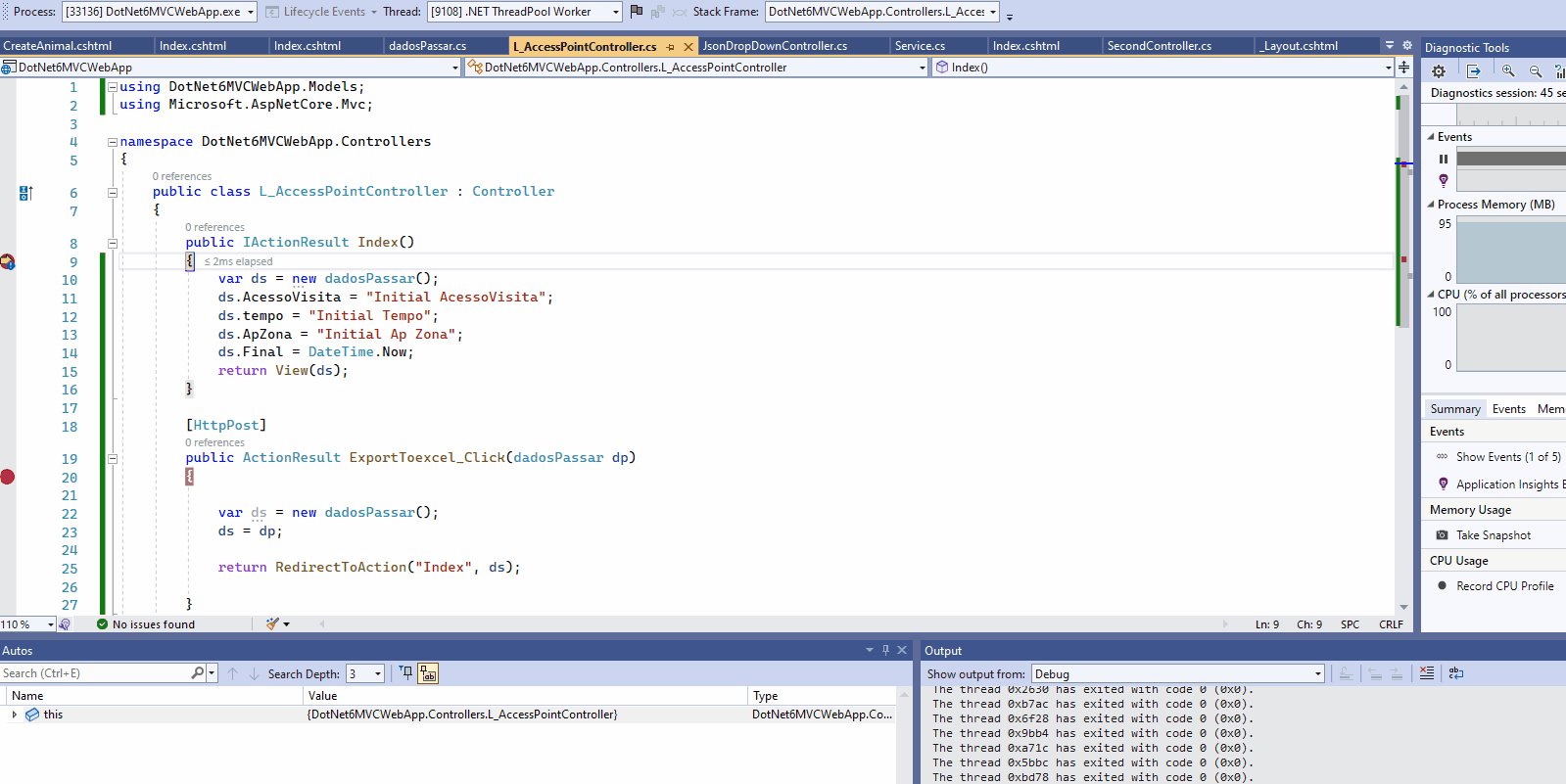
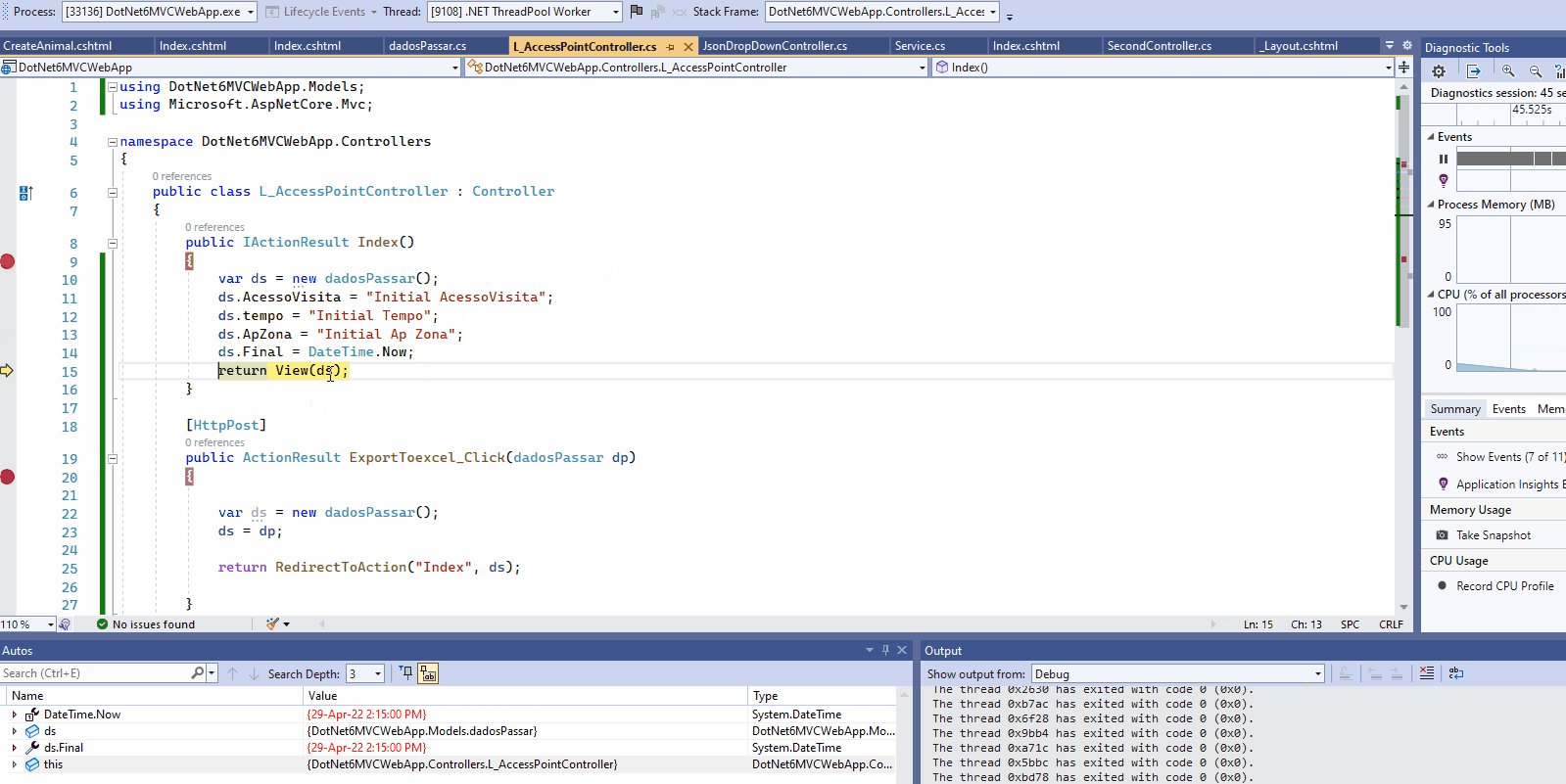
Controller Action For Intial View:
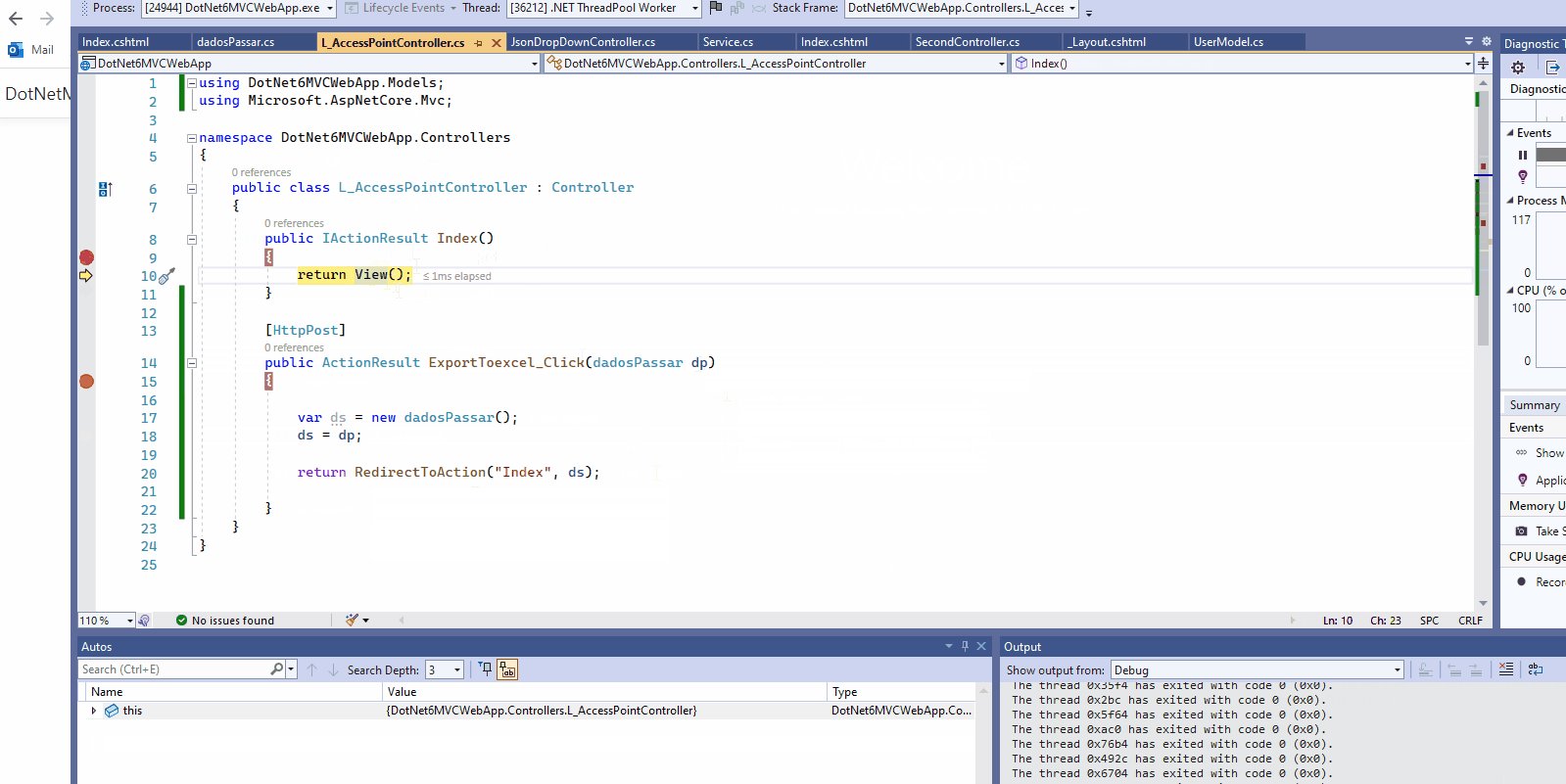
public IActionResult Index()
{
var ds = new dadosPassar();
ds.AcessoVisita = "Initial AcessoVisita";
ds.tempo = "Initial Tempo";
ds.ApZona = "Initial Ap Zona";
ds.Final = DateTime.Now;
return View(ds);
}
View:
@model DotNet6MVCWebApp.Models.dadosPassar
@using (Html.BeginForm("ExportToexcel_Click", "L_AccessPoint", FormMethod.Post))
{
<input asp-for="AcessoVisita" hidden />
<input asp-for="tempo" hidden />
<input asp-for="ApZona" hidden />
<input type="submit" d="cmdAction" value="Export To Excel"/>
}
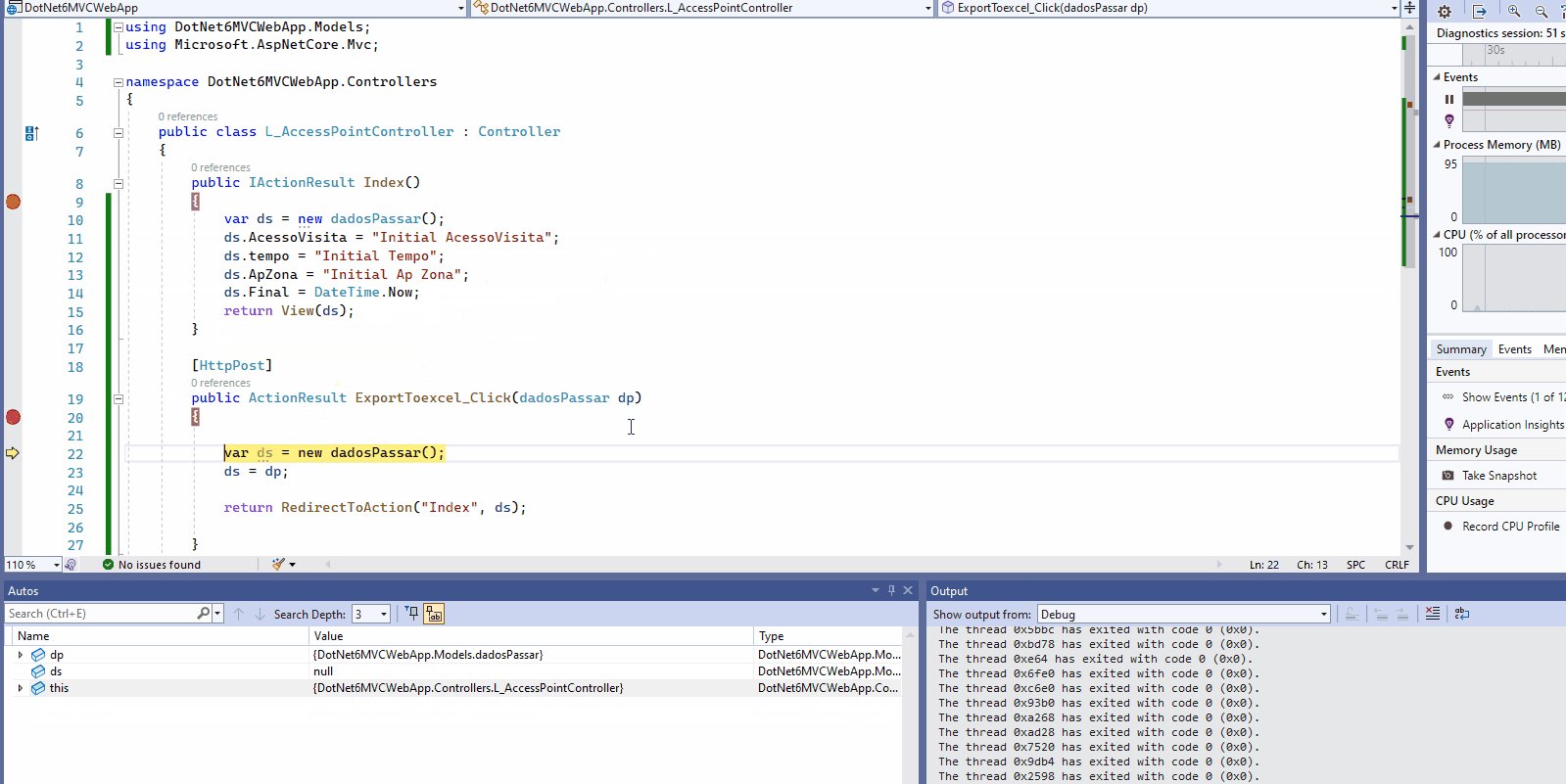
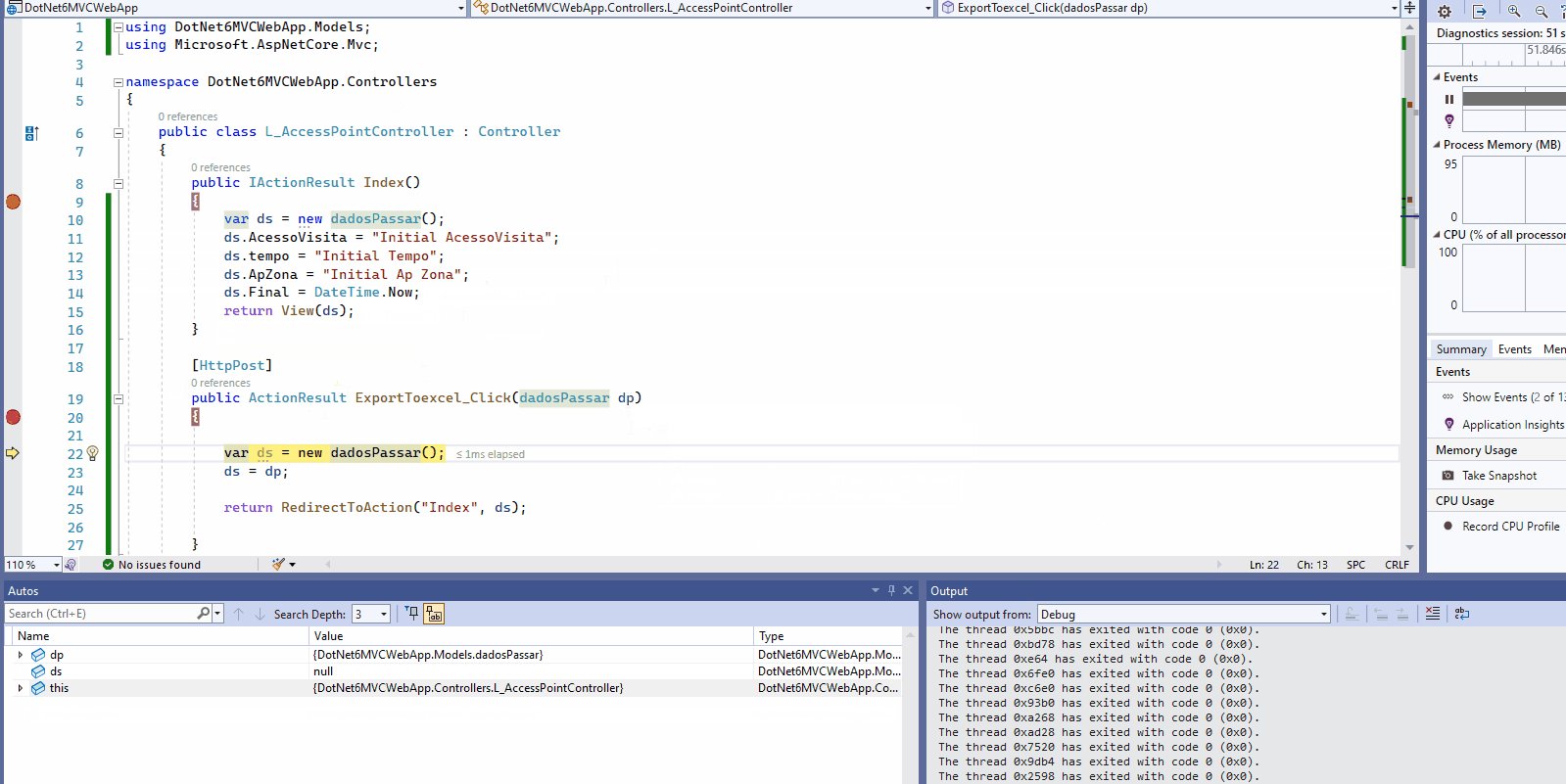
Controller When Submit Button Cliked:
[HttpPost]
public ActionResult ExportToexcel_Click(dadosPassar dp)
{
var ds = new dadosPassar();
ds = dp;
return RedirectToAction("Index", ds);
}
Output:
Hope that would resolve your current issue and guide you to pass values to your controller POST method.