I'm creating Angular Material dialog popup but instead of popupping the component shows in the bottom.
Component.ts
constructor(public dialog: MatDialog) { }
openDialog(): void {
const dialogRef = this.dialog.open(DialogComponent, {
width: '250px'
});
dialogRef.afterClosed().subscribe(result => {
console.log('The dialog was closed');
});
}
With imports:
import { MatDialog } from '@angular/material/dialog';
Component.html
<button mat-raised-button (click)="openDialog()">Pick one</button>
app.module
..
import {MatDialogModule, MAT_DIALOG_DEFAULT_OPTIONS} from '@angular/material/dialog';
import { DialogComponentComponent } from './dialog-component/dialog-component.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
Component,
DialogComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MatButtonModule,
MatDialogModule,
BrowserAnimationsModule
],
providers: [{provide: MAT_DIALOG_DEFAULT_OPTIONS, useValue: {hasBackdrop: false}}],
bootstrap: [AppComponent],
entryComponents: [DialogComponentComponent]
})
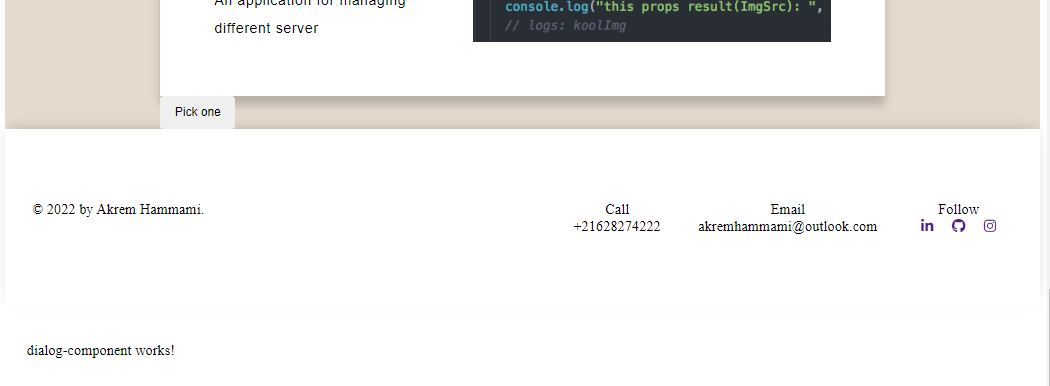
Result the component shows in the bottom of the page instead of popup:

CodePudding user response:
make sure you import angular materail style in angular.json
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/your-project",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"assets": ["src/favicon.ico", "src/assets"],
// make sure you import this style from angular material
"styles": ["./node_modules/@angular/material/prebuilt-themes/deeppurple-amber.css","src/styles.scss"],
"scripts": []
},
