SectionService form
this.form = this.fb.group({
siteDestinationSectionsList: this.fb.array([this.siteDestinationSectionsListGroup]),
// removed rest
});
siteDestinationSectionsListGroup =
this.fb.group({
siteCodeId: ['',Validators.required],
description: [''],
// removed rest
});
component.ts
get siteDestinationSectionsListArray() {
return this.techneSectionForm.get('siteDestinationSectionsList') as FormArray;
}
I try to get the values of siteDestinationSectionsListArray
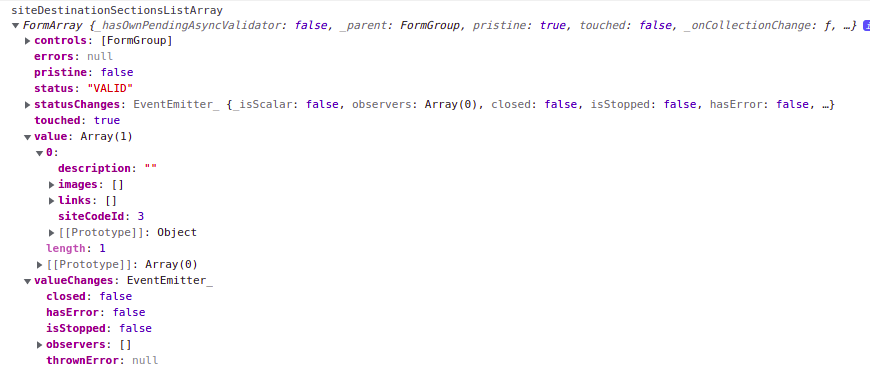
console.log("siteDestinationSectionsListArray", this.siteDestinationSectionsListArray);
I want the value of siteCodeId. How can I get that?
I tried with console.log("siteDestinationSectionsListArray.value", this.siteDestinationSectionsListArray.value);
But I got
[ { "siteCodeId": "", "description": "", "links": [], "images": [] } ]
Here siteCodeId is ""
But The siteDestinationSectionsListArray has siteCodeId is 3.
Why I could not get siteCodeId as 3 ?
CodePudding user response:
this.siteDestinationSectionsListArray.at(index)
and then you can access the field that you want, in your case .siteCodeId
CodePudding user response:
You should be able to get it by using the FormArray's at(index) method.
this.siteDestinationSectionsListArray.at(0).value.siteCodeId