well, I'm new in next js development so please be kind if you feel this question is stupid or very simple. I tried to add two Classname form styles but I could not add two CSS classes in a single div. here is the screenshot:

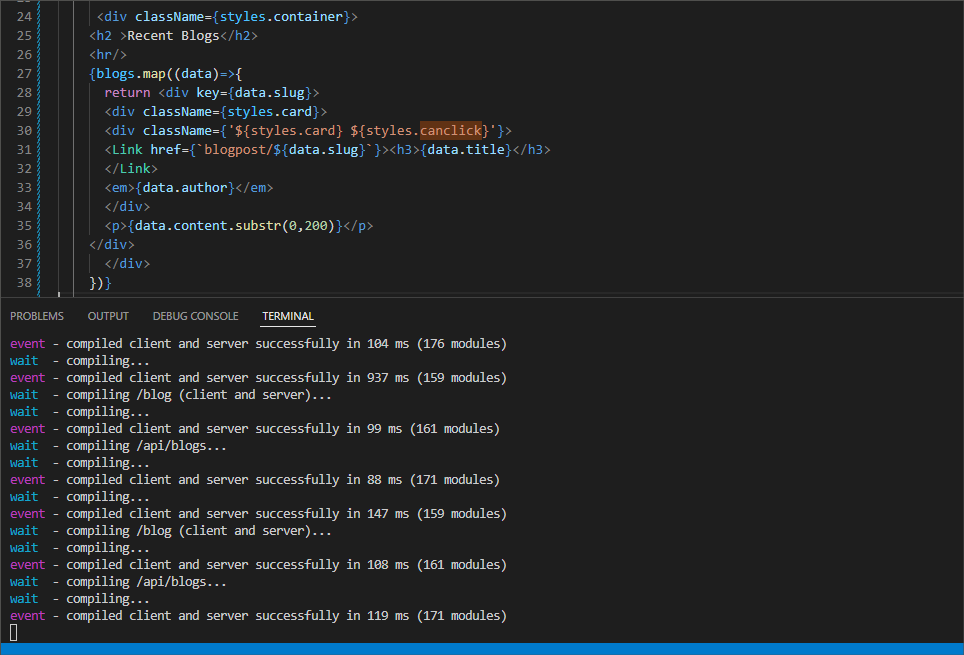
blog.js
...
import styles from '../styles/Home.module.css'
....
<div className={styles.container}>
<h2 >Recent Blogs</h2>
<hr/>
{blogs.map((data)=>{
return <div key={data.slug}>
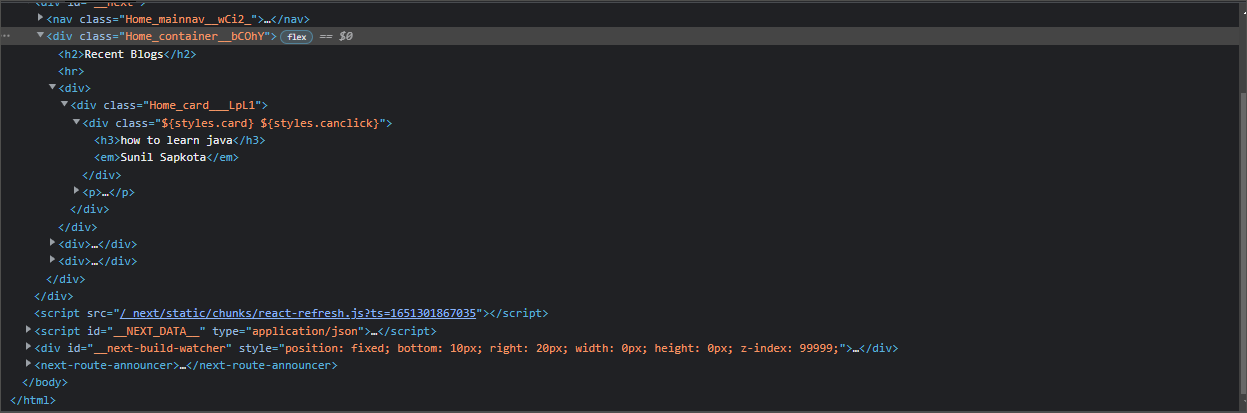
<div className={'${styles.card} ${styles.canclick}'}>
<Link href={`blogpost/${data.slug}`}><h3>{data.title}</h3>
</Link>
<em>{data.author}</em>
</div>
<p>{data.content.substr(0,200)}</p>
</div>
Home.module.css
.canclick{
cursor: pointer;
}
.card {
margin: 1rem;
padding: 1.5rem;
text-align: left;
color: inherit;
text-decoration: none;
border: 1px solid #eaeaea;
border-radius: 10px;
transition: color 0.15s ease, border-color 0.15s ease;
max-width: 300px;
}
CodePudding user response:
Instead of using single quote, you need to use backtick for template string:
// This works
`${styles.card} ${styles.canclick}`
// This won't work
'${styles.card} ${styles.canclick}'
Check out this for more context
CodePudding user response:
bro you can use and className=""for same div
if you face this problem again, u can ty this snippet:
${styles.card} ${styles.canclick}
here the difference between your code and this code is
my code having `` and your code having **''**at begining and ending.
you can see this symbol in above "tab" button of your keyboard.just click that one and enjoy.