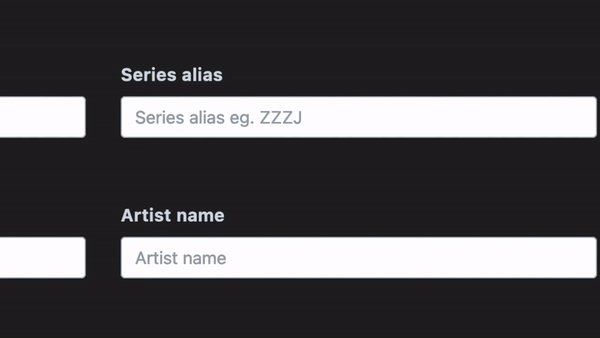
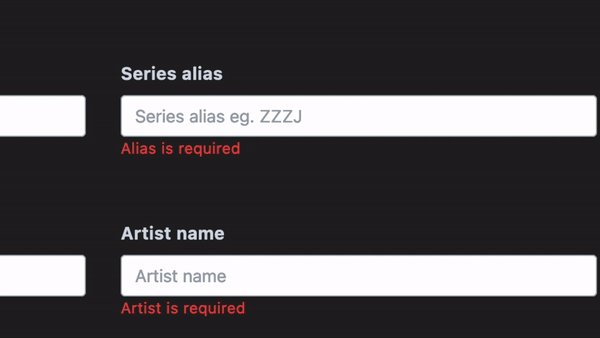
I am trying to show error message with react-hook-form and tailwind css conditionally.
export const FieldWrapper: FunctionComponent<FieldWrapperProps> = (props: FieldWrapperProps) => {
const { children, label, errorMessage, className } = props;
return (
<div
className={clsx('mt-6 flex flex-col justify-center tracking-wide align-middle', className)}
>
<label htmlFor={label} className="block text-gray-light text-base font-bold mb-2 peer">
{label}
</label>
{children}
{errorMessage && <p className="text-sm text-red-500 ">{errorMessage}</p>}
</div>
);
};
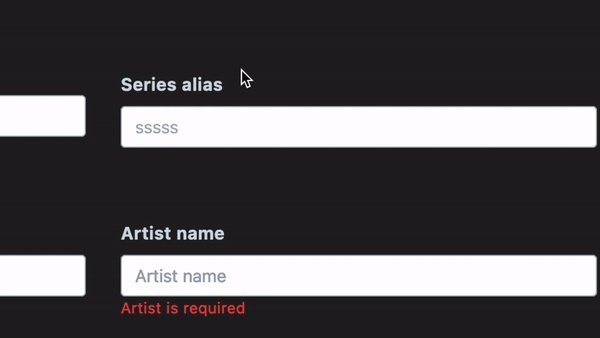
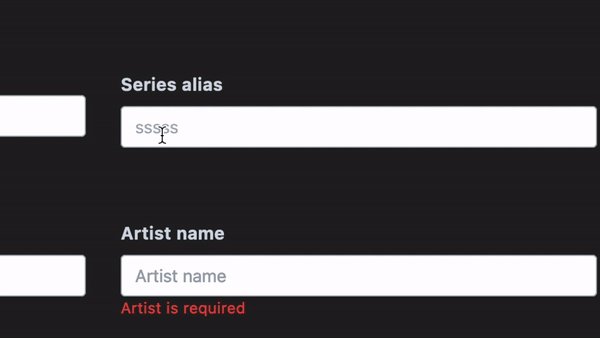
I am reusing this component, but when there is an error message it pushes down the component itself to show error message and breaks the layout.
How do i make it so, it does not push the component down?
CodePudding user response:
have you tried using justify-start instead of justify-center
