I'm new to Flutter!
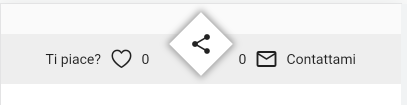
I need to realize the following shape as shown in the figure 
And here is the code
SizedBox(
height: 80,
child: Stack(
children: [
Align(
alignment: Alignment.bottomCenter,
child: Container(
color: Colors.grey.shade200,
height: 50,
child: Row(
children: [
const Spacer(flex: 1,),
Row(
children: [
const Text('Ti piace?'),
IconButton(icon: const Icon(CupertinoIcons.heart),
onPressed: (){
//do what you want
},),
const Text('0'),
],
),
const Spacer(flex: 2,),
Row(
children: [
const Text('0'),
IconButton(icon: const Icon(Icons.mail_outline),
onPressed: (){
//do what you want
},),
const Text('Contattami'),
],
),
const Spacer(flex: 1,),
]
),
),
),
Align(
alignment: Alignment.center,
child: RotationTransition(
turns: const AlwaysStoppedAnimation(45 / 360),
child: Container(
height: 45,
width: 45,
decoration: const BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(color: Colors.grey,spreadRadius: 2,blurRadius: 5),
]
),
child: RotationTransition(
turns: const AlwaysStoppedAnimation(-45 / 360),
child: IconButton(onPressed: (){}, icon: const Icon(Icons.share)))),
),
)
],
),
),
