strong text
.my-p{
display: inline;
}
.my-div {}
.my-bold{
font-weight: 900;
}<!DOCTYPE html>
<html>
<head> </head>
<body>
<div>
<p >This is <div ><span >First</span></div> line</p>
<p >This is <div ><span >Second</span></div> line</p>
<p >This is <div ><span >third</span></div> line</p>
<p >This is <div ><span >Fourth</span></div> line</p>
<p >This is <div ><span >Fifth</span></div> line</p>
<p >This is <div ><span >six</span></span></div> line</p>
<p >This is <div ><span >seven</span></div> line</p>
</div>
</body>
</html>How can I select all <div> elements by class-name "my-div", and change the elements' tag-name to span.
I am trying to copy text form many pages from a website, it is has all these div in between p elements is making hard to copy in a readable manner when pasted it was pasting in multiple lines , where ever text is bold there is a div inside a div there is a span element and in that span element there is text and div has the same class name so I am looking for a method to select all div elements of same class name and change there tag name in to span
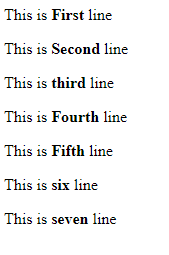
The desired output:
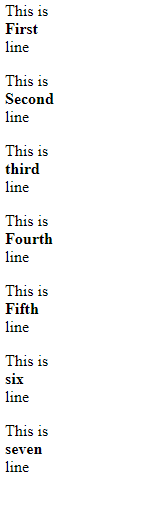
Present Output:
I was Tried to select the all div elements by using jQuery $$(.className) and it gives a list of all elements after that I Manual selected and changed the div to span and then it copied, same as how it appeared
but when I was using the CSS inline it did not worked property
sample website view
<body>
<p >
Lorem ipsum
<div >
<span >dolor</span>
</div>
sit amet consectetur adipisicing elit. Maxime
<div >
<span >mollitia</span>
</div>
,
</p>
<p >
<b >Lorem ipsum</b>
<div >
<span >sit amet consectetur adipisicing elit.</span>
</div>
</p>
</body>CodePudding user response:
We can use display:inline; or display:inline-block; on any block level element to make it appear on one line.
As per your desired output: You can simply use the following CSS:
.my-div,
.my-p {
display:inline;
}
CodePudding user response:
You can use
display: inline;
and also change your html code slightly.
.my-div {
display: inline;
}
.my-bold {
font-weight: 900;
}<!DOCTYPE html>
<html>
<body>
<div>
<p>
<div >This is <span >First</span></div> line</p>
<p>
<div >This is <span >Second</span></div> line</p>
<p>
<div >This is <span >third</span></div> line</p>
<p>
<div >This is <span >Fourth</span></div> line</p>
<p>
<div >This is <span >Fifth</span></div> line</p>
<p>
<div >This is <span >six</span></span>
</div> line</p>
<p>
<div >This is <span >seven</span></div> line</p>
</div>
</body>
</html>Also you can change this part of your html and css code like below, and then you don't need to use class for them except 'my-bold' :
.my-bold {
font-weight: 900;
}<!DOCTYPE html>
<html>
<body>
<div>
<div>This is <span >First</span> line</div>
<div>This is <span >Second</span> line</div>
<div>This is <span >third</span> line</div>
<div>This is <span >Fourth</span> line</div>
<div>This is <span >Fifth</span> line</div>
<div>This is <span >six</span> line</div>
<div>This is <span >seven</span> line</div>
</div>
</body>
</html>