I have an array of data in SketchUp which I need to present to html in a table format. I have an example of my code which I have hard-coded.
ID = [["Harry", "22", "Male"],["Sam", "19", "Male"],["Christine", "23", "Female"]]
dialog = UI::HtmlDialog.new(
{
:dialog_title => "Personal Info",
:scrollable => true,
:resizable => true,
:width => 500,
:height => 250,
:left => 200,
:top => 200,
:min_width => 50,
:min_height => 50,
:max_width =>1000,
:max_height => 500,
:style => UI::HtmlDialog::STYLE_DIALOG
})
for i in 0...Facelayers.length do
html = "
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>Personal Info</h2>
<table style='width:75%'>
<tr>
<td>Name</td>
<td>Age</td>
<td>Gender</td>
</tr>
<tr>
<td>#{ID[0][0]}</td>
<td>#{ID[0][1]}</td>
<td>#{ID[0][2]}</td>
</tr>
<tr>
<td>#{ID[1][0]}</td>
<td>#{ID[1][1]}</td>
<td>#{ID[1][2]}</td>
</tr>
<tr>
<td>#{ID[2][0]}</td>
<td>#{ID[2][1]}</td>
<td>#{ID[2][2]}</td>
</tr>
</table>
</body>
</html>
"
dialog.set_html(html)
dialog.show
i=i 1
end
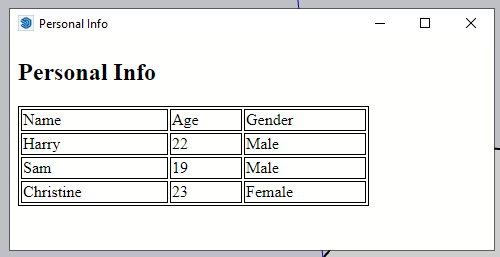
If you run this program in SketchUp, you will have the following output...
The output is perfect, couldn't get any better. But the problem is that its hardcoded.
You'll notice that the 'ID' array has three people with different names, ages and genders. But what if I had four people? Or five? Or even ten?
This part here needs to somehow be looped. Could someone please help me with creating a loop which will print all the information necessary to html?
Thanks for your help!
CodePudding user response:
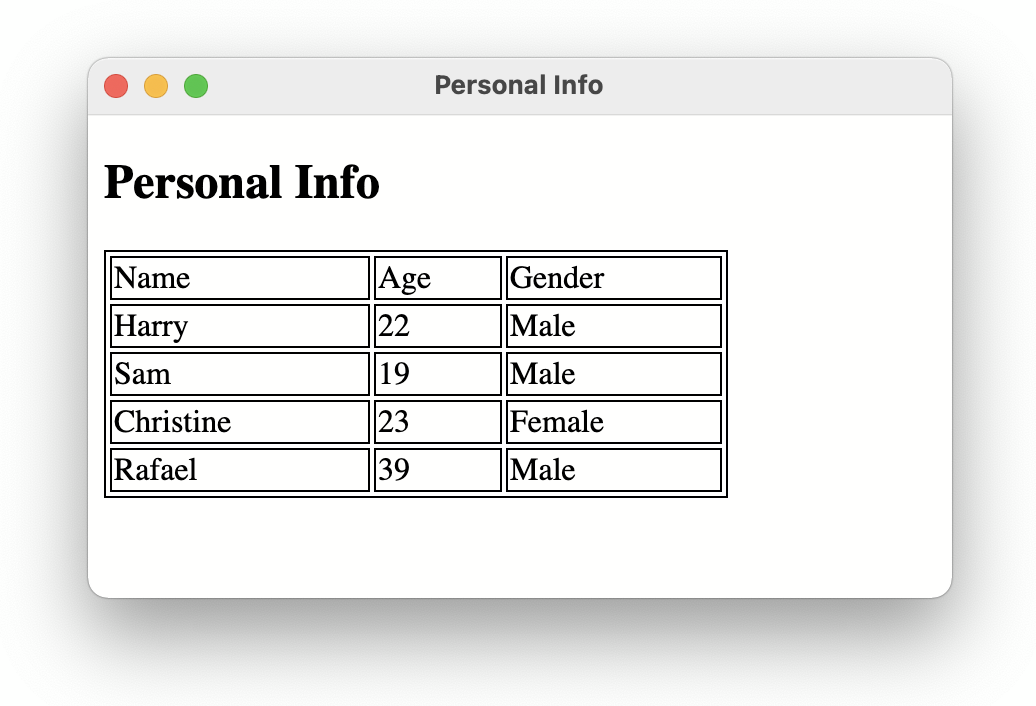
Ruby Script
ids = [%w[Harry 22 Male], %w[Sam 19 Male], %w[Christine 23 Female], %w[Rafael 39 Male]]
@rows = ""
@dialog = UI::HtmlDialog.new(
{
dialog_title: 'Personal Info',
scrollable: true,
resizable: true,
width: 500,
height: 250,
left: 200,
top: 200,
min_width: 50,
min_height: 50,
max_width: 1000,
max_height: 500,
style: UI::HtmlDialog::STYLE_DIALOG
}
)
ids.each do |data|
@rows.concat "<tr><td>#{data[0]}</td><td>#{data[1]}</td><td>#{data[2]}</td></tr>"
end
html = "
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>Personal Info</h2>
<table style='width:75%'>
<tr>
<td>Name</td>
<td>Age</td>
<td>Gender</td>
</tr>
#{@rows}
</table>
</body>
</html>
"
@dialog.set_html(html)
@dialog.show