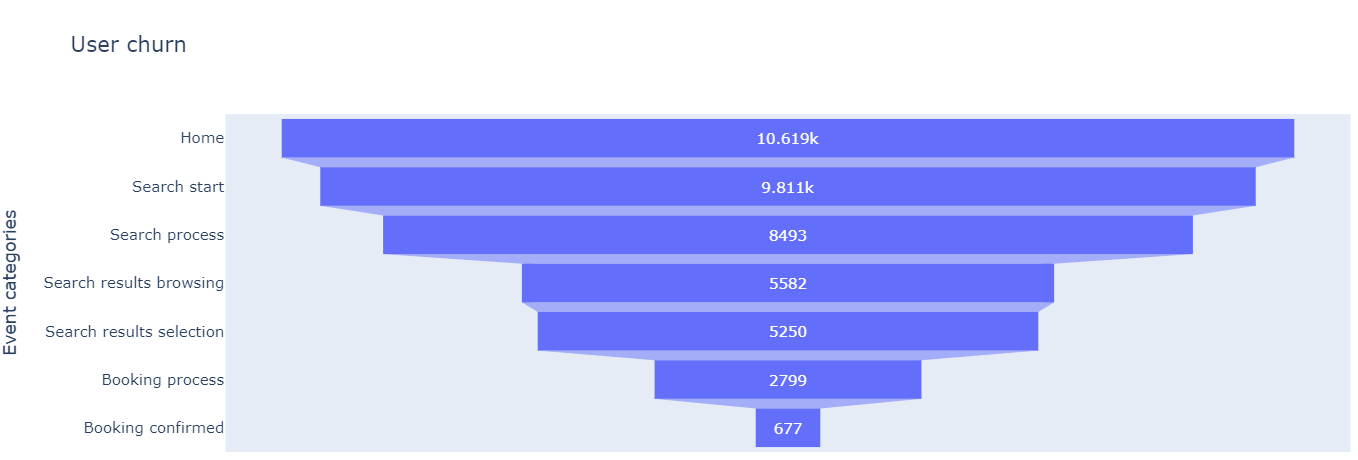
I have a funnel graph in which some of the values are greater than 9000, which are shown with the dot notation with a K (indicating thousands at the end).
I've spent 20 minutes looking on Google and in the Plotly documentation, and I haven't been able to find a clear response on how to format the digits.
This is the input data
This is the code I'm using
fig = px.funnel(userChurnByEventCategory, x='users', y='event_category',
title="User churn", labels={'event_category': 'Event categories'})
fig.show()
This is the graph. You can see that the top values have the letter K.
How do I format all numbers to just have a dot (or a comma) to separate thousands, and remove that confusing K letter? I've been asked to do so.
CodePudding user response:
You can update the text format using the update_traces command and the texttemplate attribute:
fig = px.funnel(userChurnByEventCategory, x='users', y='event_category',
title="User churn", labels={'event_category': 'Event categories'})
fig.update_traces(texttemplate="%{value:,d}")
fig.show()
The ",d" part is where you actually define the format using d3-format's syntax
To use the "." instead of the "," as a thousand seperator add these line of code:
# change the thousand separator to . and the decimal seperator to ,
fig.update_layout(separators = ',.')