I have a small problem in my two filters.
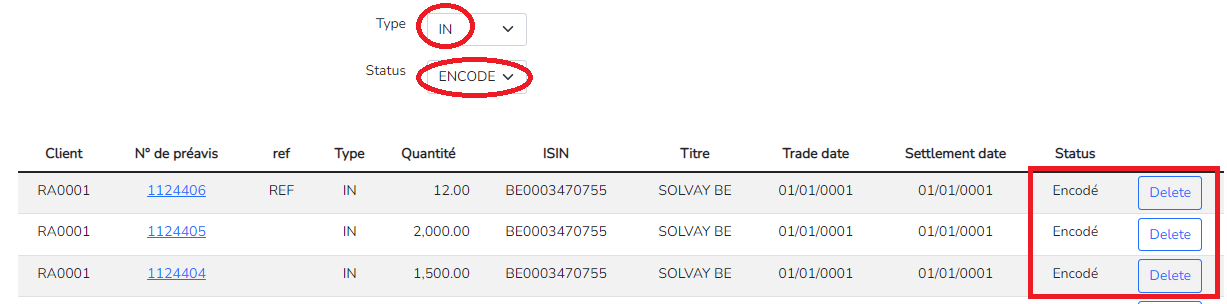
If I select the value IN and ENCODE, all values are displayed, ok...
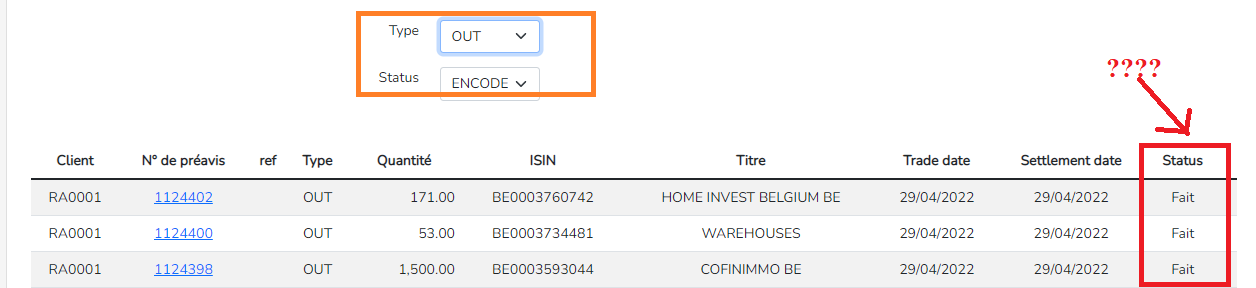
My problem is that if I click on OUT, the status isn't displayed correctly...
How can I solve this problem, please?
I share my code with you
HTML - ANGULAR
<div >
<div >
<label for="type" >Type</label>
</div>
<div >
<select
style="max-width: 100px"
[ngModel]="selectedType"
(ngModelChange)="onChangeType($event)"
>
<option [value]="'ALL'">TOUS</option>
<option [value]="'IN'">IN</option>
<option [value]="'OUT'">OUT</option>
</select>
</div>
</div>
<div >
<div >
<label for="type" >Status</label>
</div>
<div >
<select
style="max-width: 100px"
[ngModel]="selectedStatut"
(ngModelChange)="onChangeStatut($event)"
>
<option [value]="'ALL'">TOUS</option>
<option [value]="'1'">ENCODE</option>
<option [value]="'8'">ANNULE</option>
<option [value]="'9'">FAIT</option>
</select>
</div>
</div>
TS
export class CustomerTransfertComponent implements OnInit, OnDestroy {
private unsubscribe$ = new Subject<void>();
customerTransferts: CustomerTransfert[] = [];
filteredCustomer: CustomerTransfert[] = [];
constructor(
private service: CustomerTransfertService,
private modalService: BsModalService
) {}
ngOnInit(): void {
this.getCustomerTransfert();
}
ngOnDestroy(): void {
this.unsubscribe$.next();
this.unsubscribe$.complete();
}
/* Display datas for the HTML table */
private getCustomerTransfert(): void {
this.service
.getCustomerTransfert()
.pipe(takeUntil(this.unsubscribe$))
.subscribe((res) => {
this.customerTransferts = res.PREA.map((val) => {
return {
cler: val.CLER,
num: val.NUM,
ref_rbc: val.REF_RBC,
type: val.TYPE,
quantite: val.QUANTITE,
isin: val.ISIN,
trade_date: val.TRADE_DATE,
reception_date: val.RECEPTION_DATE,
statut: val.STATUT,
label: val.LABEL,
svm: val.SVM,
coursMoyenAchat: val.COURS_MOYEN_ACHAT,
personneContact: val.PERSONNE_CONTACT,
tel: val.TEL,
fax: val.FAX,
date: val.DATE,
traitementDate: val.TRAITEMENT_DATE,
annulationDate: val.ANNULATION_DATE,
intitule1: val.INTITULE1,
contrepartie: val.CONTREPARTIE,
tis: val.TIS,
statut_lib: val.STATUT_LIB,
changement_benef_eco: val.CHANGEMENT_BENEF_ECO,
};
});
this.filteredCustomer = this.customerTransferts;
});
}
public selectedType: any;
public onChangeType(type: any) {
this.selectedType = type;
this.filteredCustomer = this.customerTransferts.filter(
(item) => item.type === this.selectedType || this.selectedType === "ALL"
);
}
public selectedStatut: any;
public onChangeStatut(statut: number) {
this.selectedStatut = statut;
this.filteredCustomer = this.customerTransferts.filter(
(item) =>
item.statut === this.selectedStatut || this.selectedStatut === "ALL"
);
}
}
Thank you very much for your help.
CodePudding user response:
Try applying all filters at once? this.customerTransfers is never modified, only this.filteredCustomer, which is overridden each time you select an option.
public selectedType: string;
public onChangeType(type: string) {
this.selectedType = type;
this.applyFilters();
}
public selectedStatut: string;
public onChangeStatut(statut: string) {
this.selectedStatut = statut;
this.applyFilters();
}
private applyFilters() {
this.filteredCustomer =
this.customerTransfers.filter(
(item) =>
(this.selectedStatut === "ALL"
|| item.statut == this.selectedStatut)
&& (this.selectedType === "ALL"
|| item.type == this.selectedType)
);
}
CodePudding user response:
You are passing the event as a whole in your onChange functions but reading the value directly.
Try passing the following:
(ngModelChange)="onChangeType($event.target.value)"(ngModelChange)="onChangeStatut($event.target.value)"
Edit: You mentioned that status is an integer. But for the value of options, you seem to be passing it as string. It might help solve your issue if you changed this to int type
<option [value]="ALL">TOUS</option>
<option [value]="1">ENCODE</option>
<option [value]="8">ANNULE</option>
<option [value]="9">FAIT</option>You can try parsing the string value before passing into your change function: (ngModelChange)="onChangeStatut(parseInt($event.target.value))"
Note: you'll have to add a check for 'ALL' as that can't be parsed to an integer