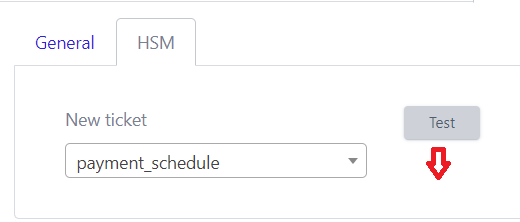
How to make button position beside select2?, in my case I expect to have a 'Test' button at the same row and at the right side beside select2, I have tried the following:
<div >
<div >
<div >
<label for="hsm_new_ticket">New ticket</label>
<select id="hsm_new_ticket"></select>
</div>
<div >
<button
id="btnTest_hsm_new_ticket" type="button"
onclick="alert('I m here')">
Test
</button>
</div>
</div>
</div>
CodePudding user response:
<div >
<div >
<div style="display:flex; justify-content:center; align-items: flex-end;">
<div >
<label for="hsm_new_ticket">New ticket</label>
<select id="hsm_new_ticket"></select>
</div>
</div>
<div style="display:flex; justify-content:center; align-items: flex-end;">
<label for="hsm_new_ticket"></label>
<button id="btnTest_hsm_new_ticket" type="button" onclick="alert('I m here')">
Test
</button>
</div>
</div>
</div>