For example, if I open Button.jsx, VS Code will open Button.module.css on another panel.
Basically side-by-side viewing of related files.
CodePudding user response:
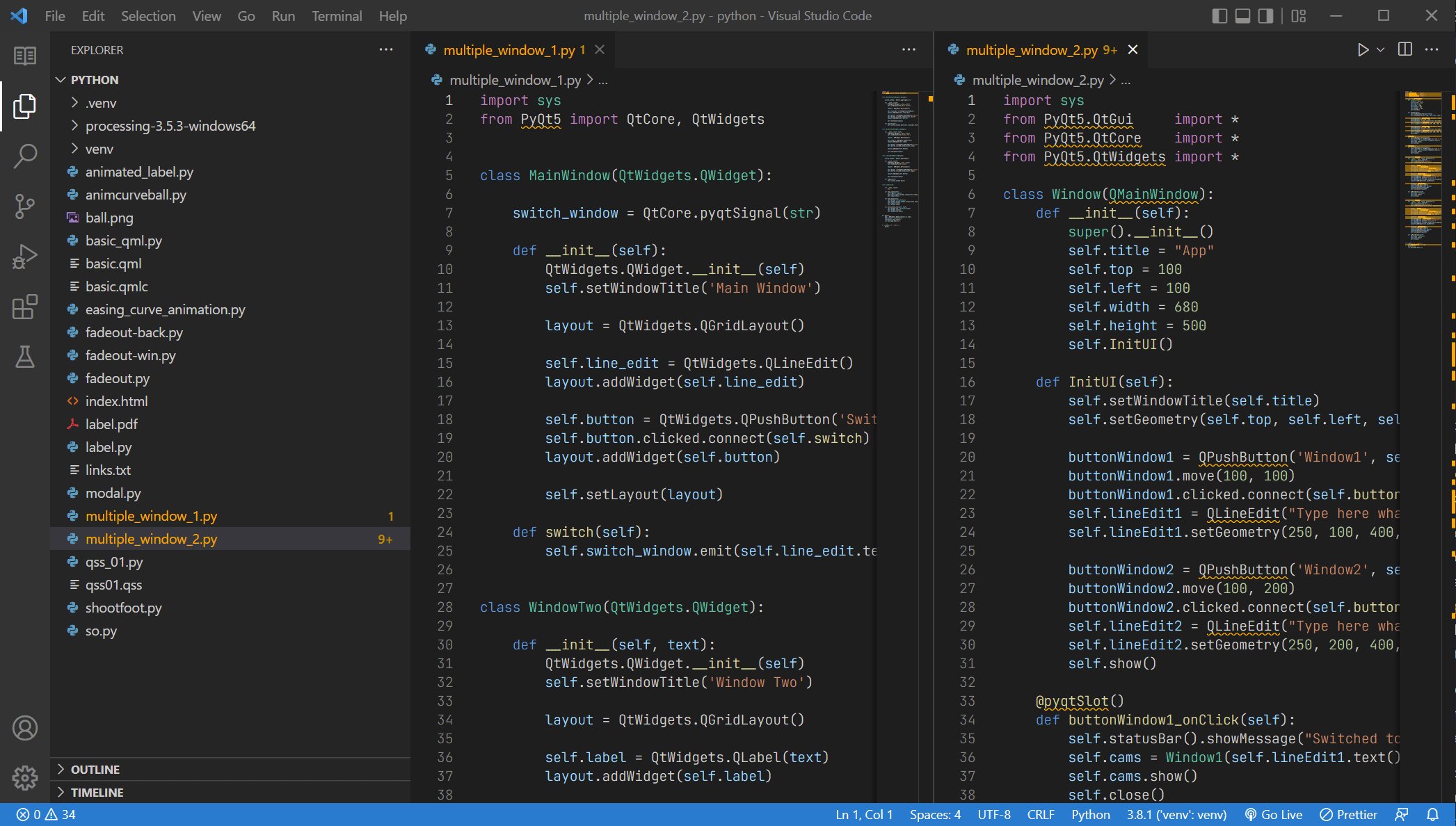
To my knowledge, there is no way to define file "groups" in such way that opening a file will automagically open related files. What you can do to achieve opening the files side-by-side is the following, as your related files will probably be in the same location: 1. Ctrl click on file explorer to select the files, then drag them to editor, then 2. click on filename then drag that to the right. This will open the files side-by-side:
CodePudding user response:
You can use the extension HTML Related Links v0.16.0
Use the command htmlRelatedLinks.openFile and create key bindings that are active based on the languageID of the current editor.
Maybe you have to change editorLangId == javascriptreact because I don't know the languageID of .jsx files
{
"key": "ctrl i r",
"command": "htmlRelatedLinks.openFile",
"args": {
"file": "${fileDirname}/${fileBasenameNoExtension}.module.css",
"method": "vscode.open",
"viewColumn": "split"
},
"when": "editorTextFocus && editorLangId == javascriptreact"
},
{
"key": "ctrl i r",
"command": "htmlRelatedLinks.openFile",
"args": {
"file": "${fileDirname}/${fileBasenameNoExtension:find=\\.module:replace=:}.jsx",
"method": "vscode.open",
"viewColumn": "split"
},
"when": "editorTextFocus && editorLangId == css"
}