I have an input and select element with a label on top of it wrapped in a div "container1".
When I disable all the elements of container1, the label on top of the select-element moves to the back. Like the disabled label on the input-element, I want the label to stay on top. Since this happens only in Chrome, I tried different webkits, but nothing seemed to work.
Does anybody know a solution for this isue?
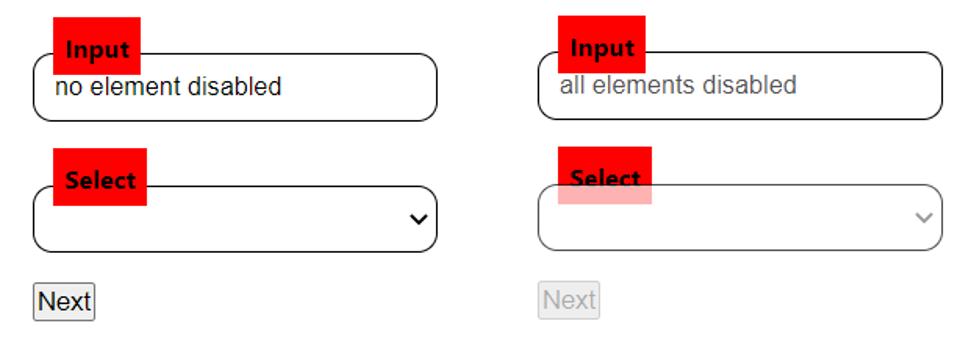
Below the code, you see a printscreen from Chrome with the problem.
CodePudding user response:
<label for="classnow" style="z-index: 999;">Select</label>
and
<div style="z-index: 1;">
<select id="classnow" name="classnow">
<option value="" selected></option>
</select>
</div>
Try this it Worked for Me and If it Works Dont Forgot to UpVote
CodePudding user response:
You can add a z-index css property to the div surrounding your labels. you should add a class name to your divs for better control. example below:
div.yourClassName {
z-index: 5; /* you can set whatever number higher than 0 */
position: relative;
}