As title says I cannot understand where is the problem in my layout.
I created a simple view called SmallCard
struct SmallCard: View {
var image: Image
var title: String
var body: some View {
VStack(spacing: 0.0) {
self.image
.resizable()
.scaledToFit()
ZStack {
Color.white
VStack(alignment: .leading) {
Text(self.title)
.padding([.vertical])
}
}
}
.rounded(radius: 10)
.shadow(radius: 2.0)
}
}
struct SmallCard_Previews: PreviewProvider {
static var previews: some View {
SmallCard(image: Image("img02"), title: "Card title")
}
}
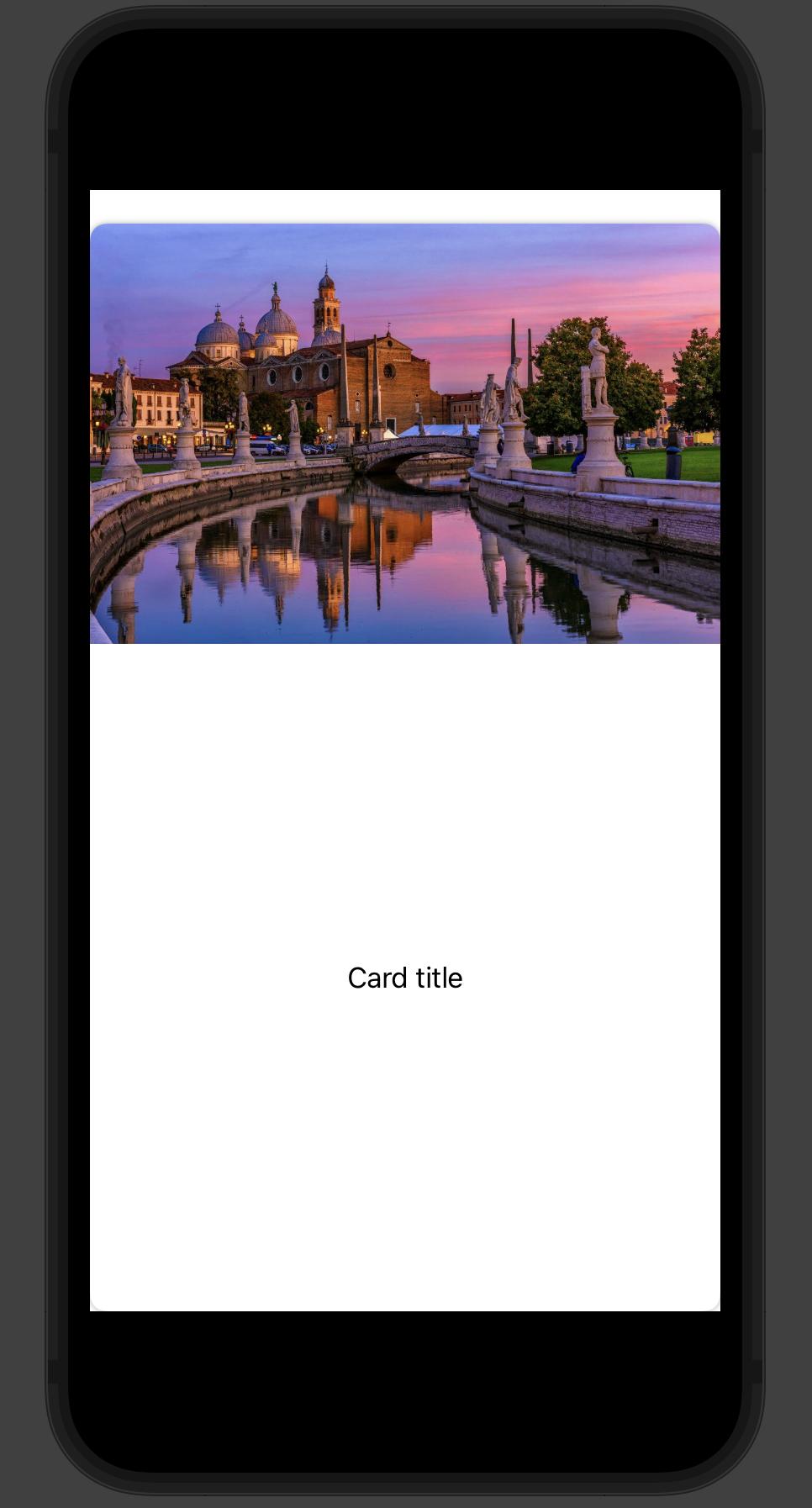
with this result 
Then I created another view called TestExploreCards
struct TestExploreCards: View {
var body: some View {
ScrollView {
HStack(alignment: .center, spacing: 8.0) {
SmallCard(image: Image("img04"),
title: "Card title 01")
SmallCard(image: Image("img05"),
title: "Card title 03")
}
}
}
}
struct TestExploreCards_Previews: PreviewProvider {
static var previews: some View {
TestExploreCards()
}
}
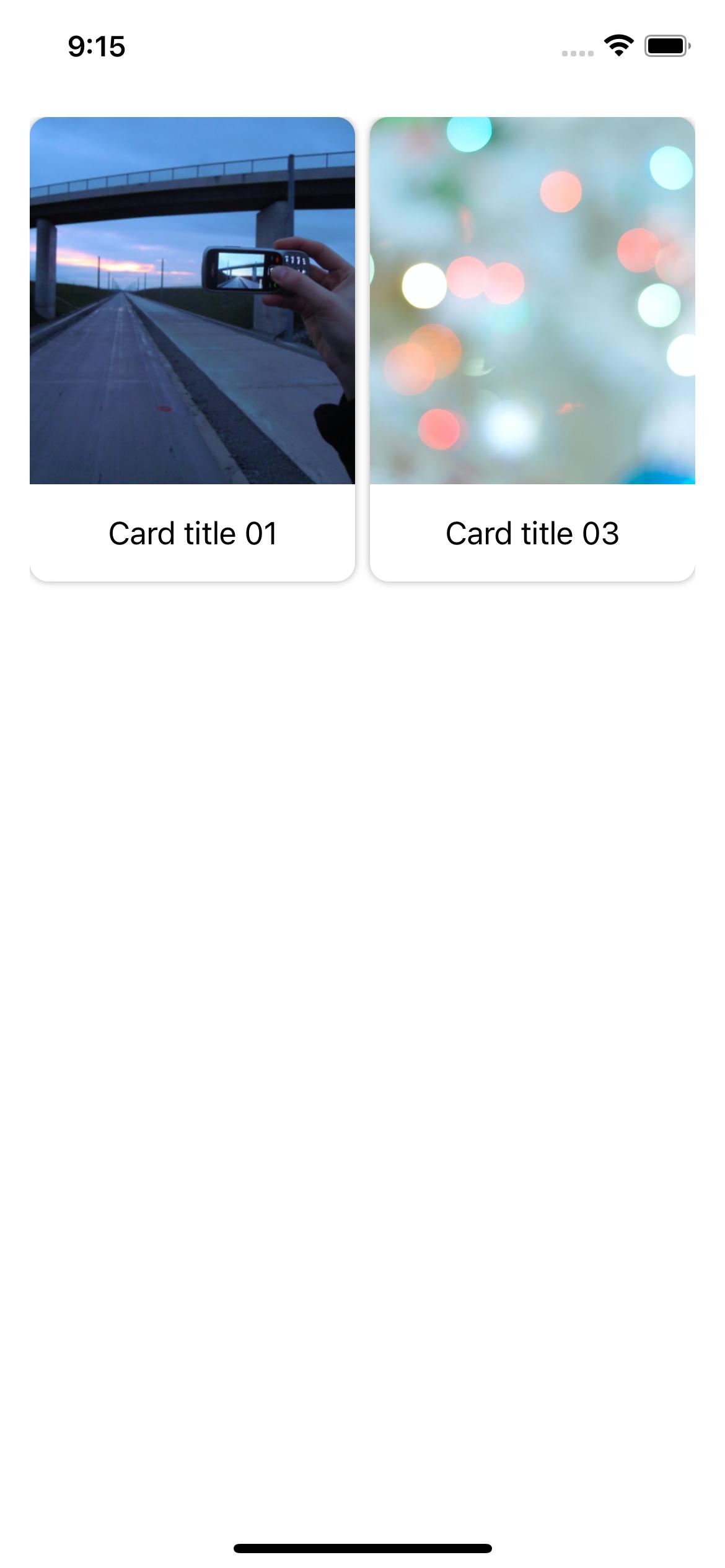
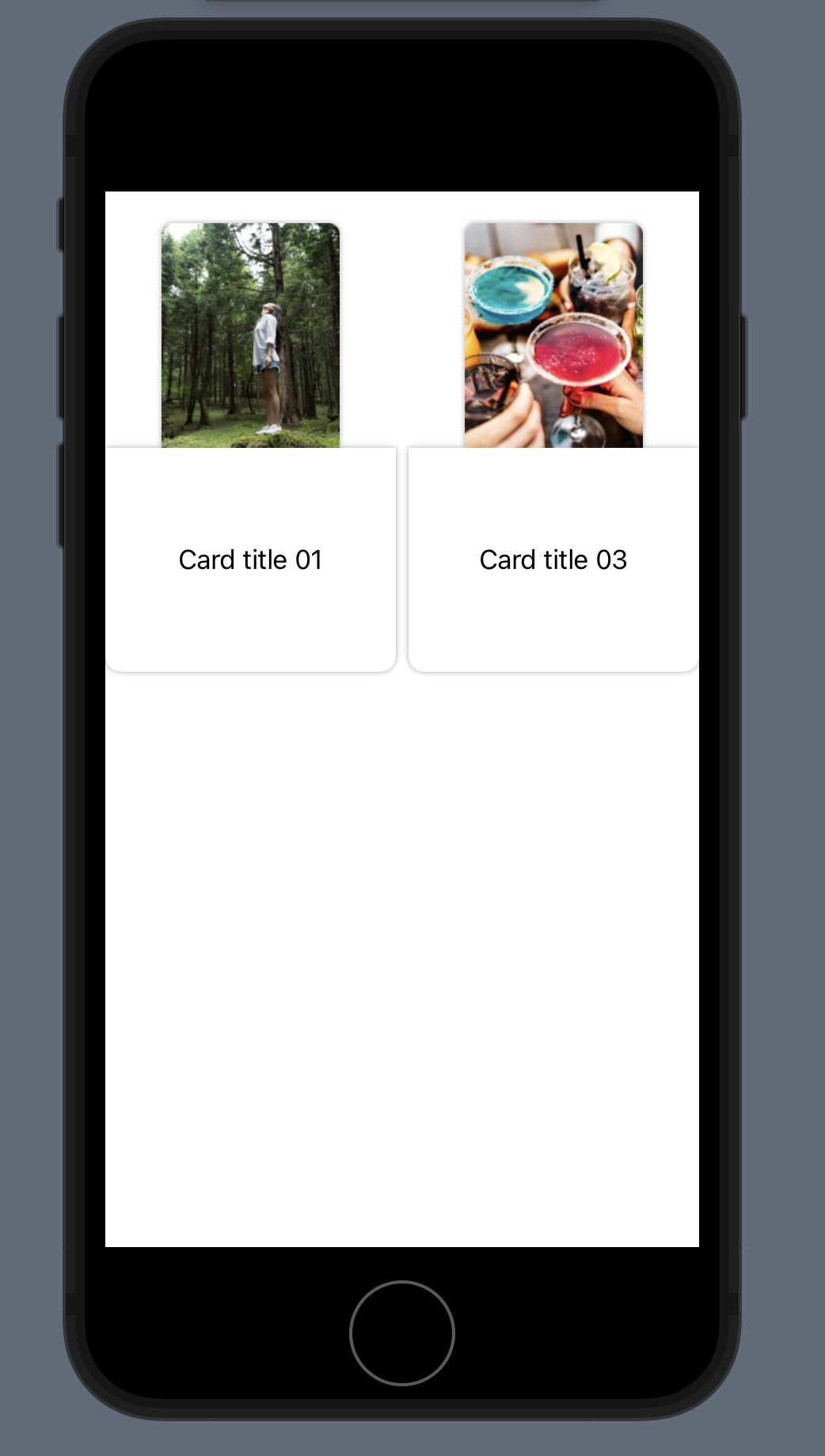
where I put two SmallCard to get  but instead I get
but instead I get 
As you can see in the SmallCard preview Image is same width as the view below, but when I put in a HStack with another instance of SmallCard it isn't. I can't figure where is the error :\
Just to be clear, rounded is a View extension
extension View {
func rounded(radius: CGFloat = 25.0) -> some View {
self.clipShape(RoundedRectangle(cornerRadius: radius, style: .continuous))
}
}
CodePudding user response:
HStack filled the width but image was trying to fit the content by its proportion.
Here is the modified code:
struct SmallCard: View {
var image: Image
var title: String
var body: some View {
VStack(spacing: 0.0) {
self.image
.resizable()
.scaledToFill()
VStack(alignment: .leading) {
Text(self.title)
.padding(.vertical)
.frame(maxWidth: .infinity)
}
.background(
Color.white
)
}
.frame(minHeight: 250.0)
.rounded(radius: 10)
.fixedSize(horizontal: false, vertical: true)
.shadow(radius: 2.0)
}
}
struct TestExploreCards: View {
var body: some View {
ScrollView {
HStack(alignment: .center, spacing: 8.0) {
SmallCard(image: Image("img04"),
title: "Card title 01")
SmallCard(image: Image("img05"),
title: "Card title 03")
}
}
.padding()
}
}
struct TestExploreCards_Previews: PreviewProvider {
static var previews: some View {
TestExploreCards()
}
}
extension View {
func rounded(radius: CGFloat = 25.0) -> some View {
self.clipShape(RoundedRectangle(cornerRadius: radius))
}
}
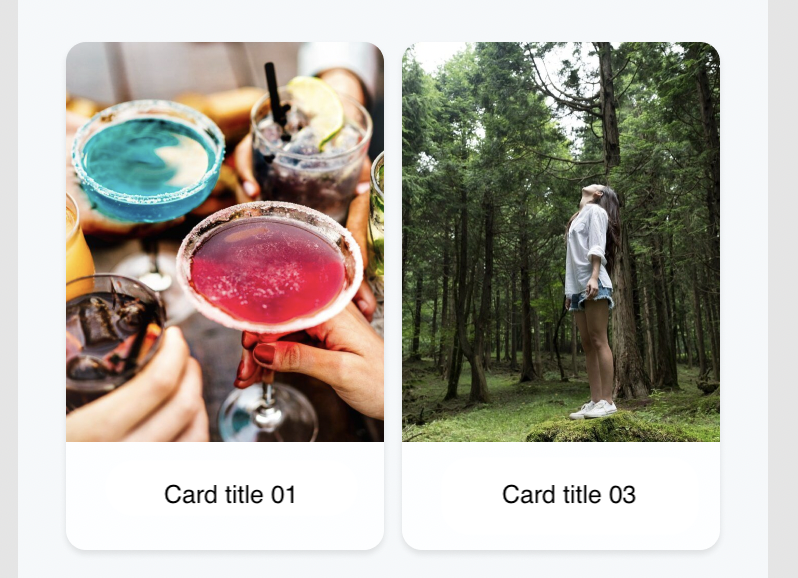
Result: