I'm trying to dispatch to store depending on which path I'm in, but it always run through the whole switch statement and dispatch the last case: (in my app.js).
const location = useLocation();
const dis = useDispatch();
switch(location.path){
case "/":
dis(nextStep(0))
case "/Payment-method":
dis(nextStep(1))
case "/Confirm":
dis(nextStep(2))
default: console.log("error")
}
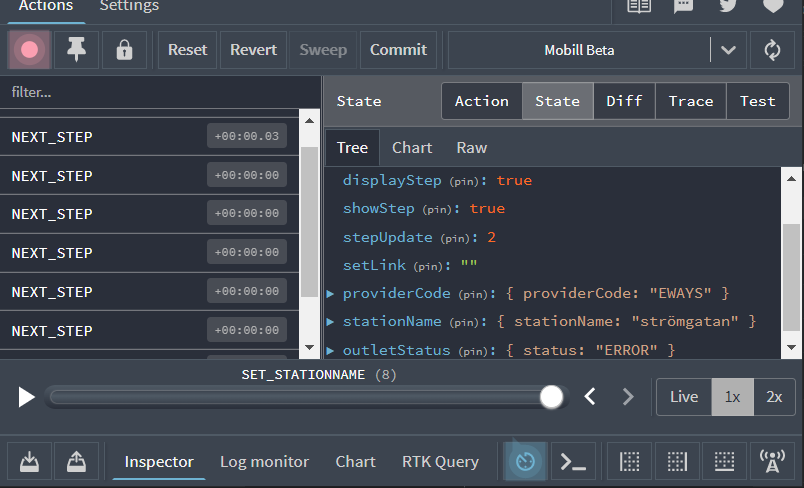
no matter what, i get that the state is always 2.
As shown in redux:

Each NEXT_STEP is in this order: 0, 1, 2, 0, 1, 2 - which in turn leaves the state (stepUpdate) at 2.
The reason i want to do this is to keep track of which page number i'm in. This value in turn will be used in my stepper - which takes an integer value.
CodePudding user response:
Can you try first with if else statement, this help to figure out the source of the problem Or try to add Break; at the end of each case
