How can I run a .NET Web API in a container?
Here is what I did:
1 Created a foo folder.
2 Inside the folder I opened a terminal and run the command dotnet new webapi. Then I run the dotnet run and verified that the swagger is accessible through browser.
3 Added the Dockerfile to the foo folder:
# syntax=docker/dockerfile:1
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build-env
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY *.csproj ./
RUN dotnet restore
# Copy everything else and build
COPY ./ ./
RUN dotnet publish -c Release -o out
# Build runtime image
FROM mcr.microsoft.com/dotnet/aspnet:6.0
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "foo.dll"]
4 Executed the docker build -t aspnetapp . command.
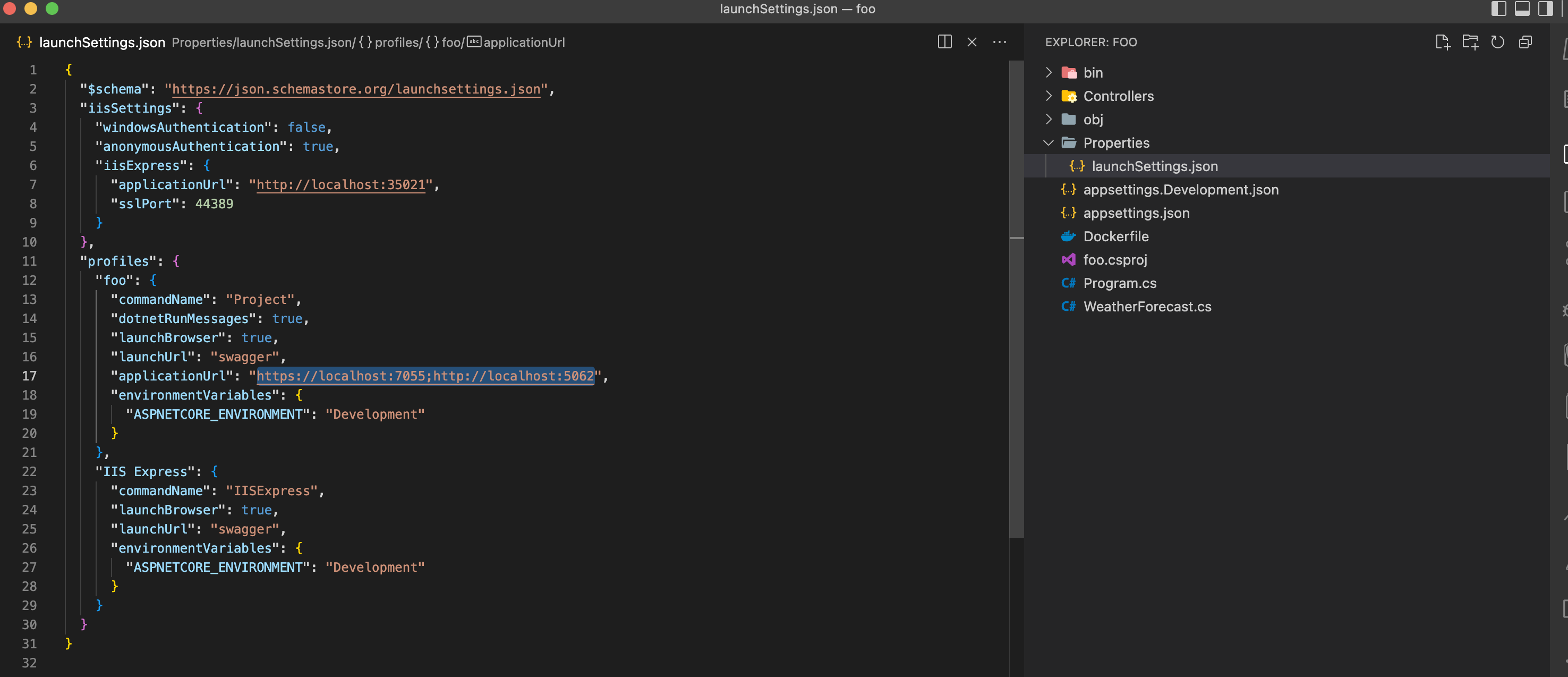
5 Went to Properties/launchSettings.json and found the value for the profiles.foo.applicationUrl (I used the value to verify that the app works by accessing swagger through browser in 2). The value is https://localhost:7055;http://localhost:5062:
6 Executed the docker run -d -p 8080:7055 command.
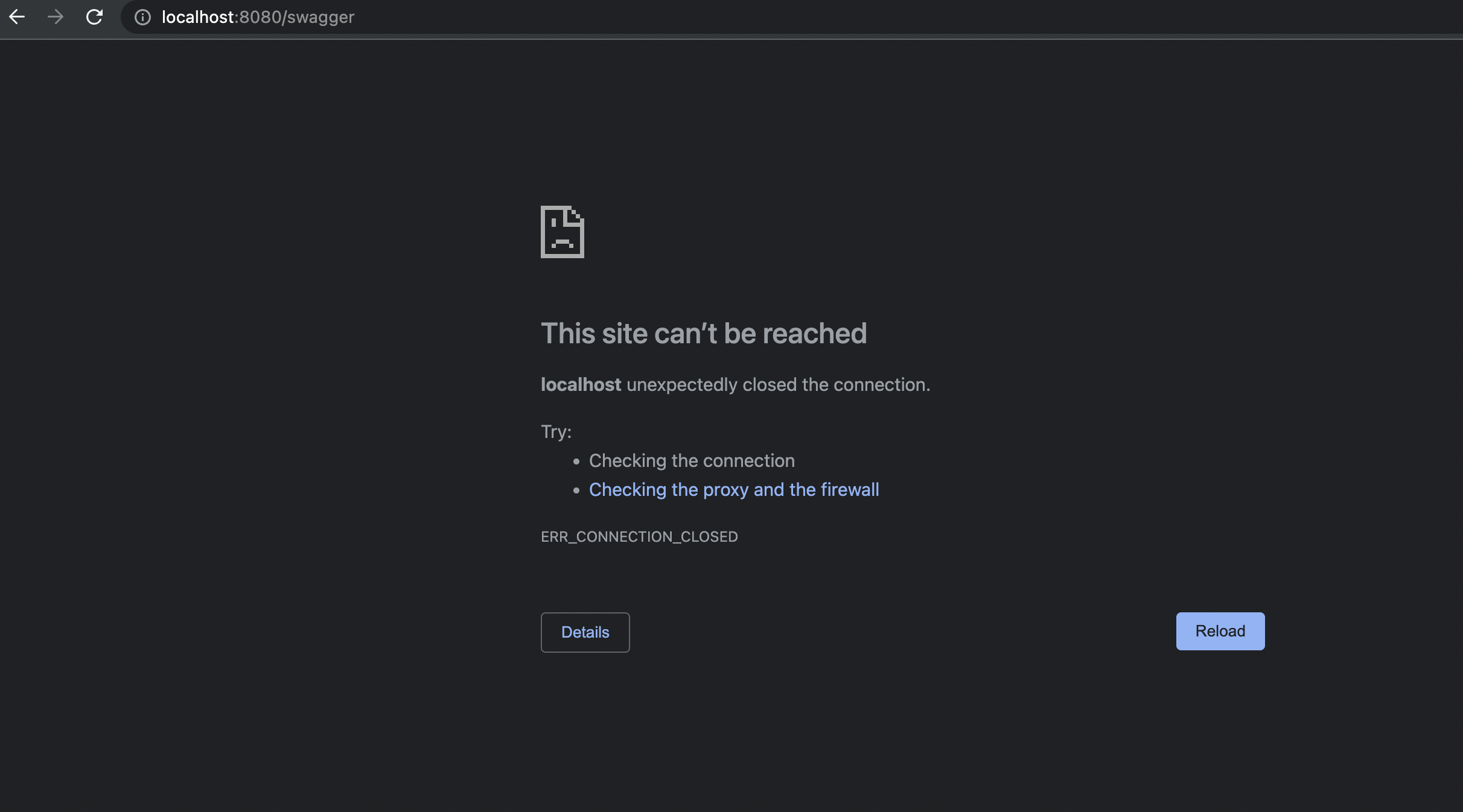
7 Now I go to browser to the https://localhost:8080/swagger and expect to see the swagger page, but I see nothing:
What else I tried to do:
- in 6 I tried changing the command to
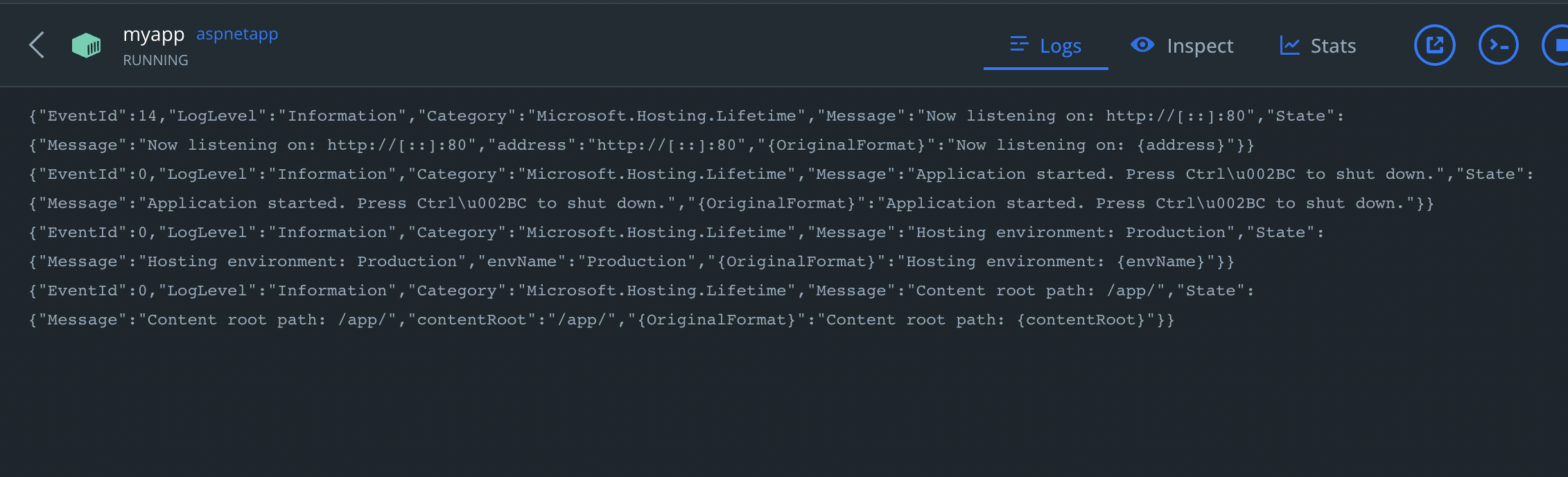
docker run -d -p 8080:5062 - I checked the console for the started app and for some reasons it is referring to the 80th port:
{"EventId":14,"LogLevel":"Information","Category":"Microsoft.Hosting.Lifetime","Message":"Now listening on: http://[::]:80","State":{"Message":"Now listening on: http://[::]:80","address":"http://[::]:80","{OriginalFormat}":"Now listening on: {address}"}}
{"EventId":0,"LogLevel":"Information","Category":"Microsoft.Hosting.Lifetime","Message":"Application started. Press Ctrl\u002BC to shut down.","State":{"Message":"Application started. Press Ctrl\u002BC to shut down.","{OriginalFormat}":"Application started. Press Ctrl\u002BC to shut down."}}
{"EventId":0,"LogLevel":"Information","Category":"Microsoft.Hosting.Lifetime","Message":"Hosting environment: Production","State":{"Message":"Hosting environment: Production","envName":"Production","{OriginalFormat}":"Hosting environment: {envName}"}}
{"EventId":0,"LogLevel":"Information","Category":"Microsoft.Hosting.Lifetime","Message":"Content root path: /app/","State":{"Message":"Content root path: /app/","contentRoot":"/app/","{OriginalFormat}":"Content root path: {contentRoot}"}}
How can I make the app running in the container be accessible through my browser? I.e. how can I see the swagger and call the endpoint through browser?
CodePudding user response:
From your docker log information, "Message":"Now listening on: http://[::]:80" your web application exposes port is 80 from the container.
so I think you can try to map with that.
docker run -d -p 8080:80
we can use the below ways to change using port by Endpoint configuration, otherwise it might use default port.
ASPNETCORE_URLSenvironment variable.--urlscommand-line argument.- urls host configuration key.
- UseUrls extension method.