Overview:
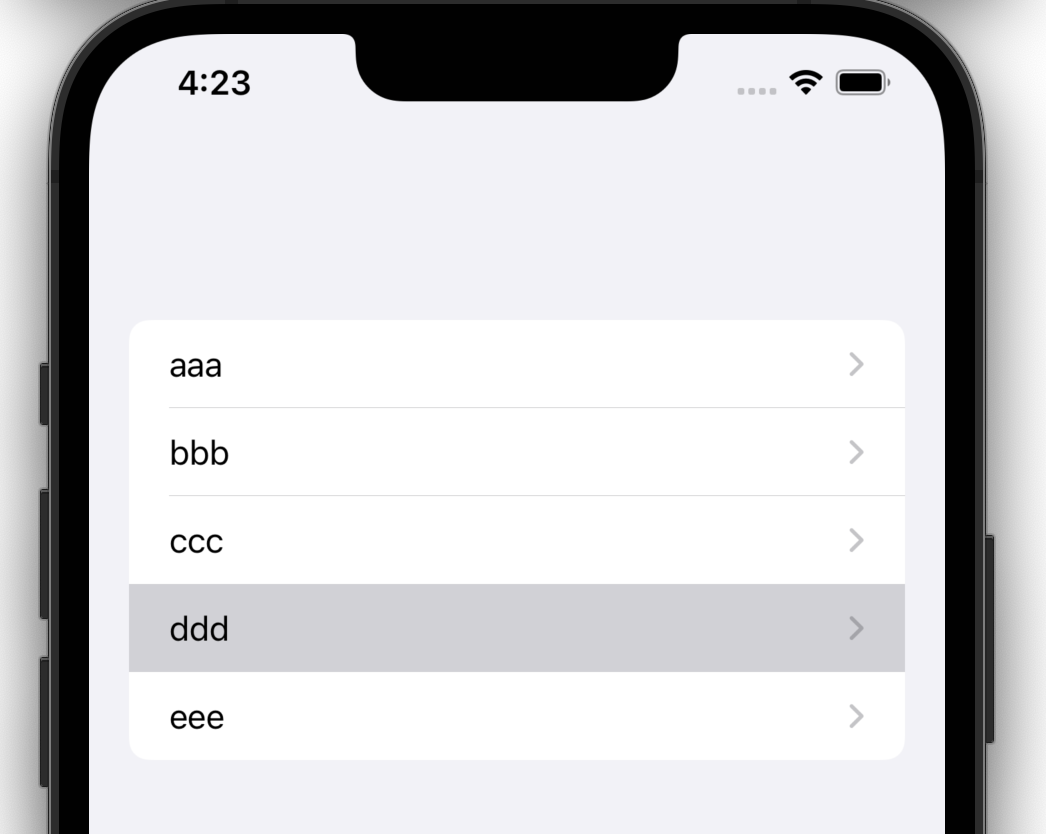
- I have a SwiftUI app that shows a master list and a corresponding detail list
Problem:
- On the iPhone 13 Pro Max simulator, when tapped on the master item, the detail is not displayed (see steps to reproduce).
Specifications:
- Xcode: Version 13.3.1 (13E500a)
- Device: iPhone 13 Pro Max Simulator
Steps to reproduce:
- Run the project using the code given in Code section
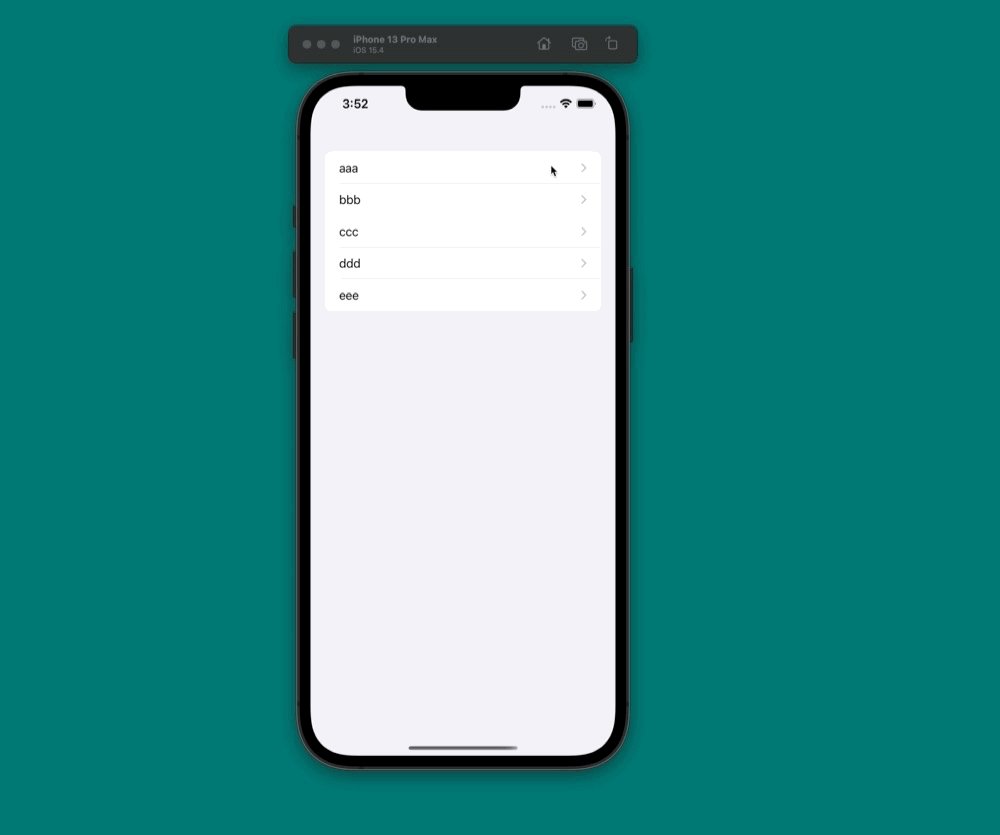
- Use app in portrait mode and notice when tapping on each master item, the detail is shown as expected.
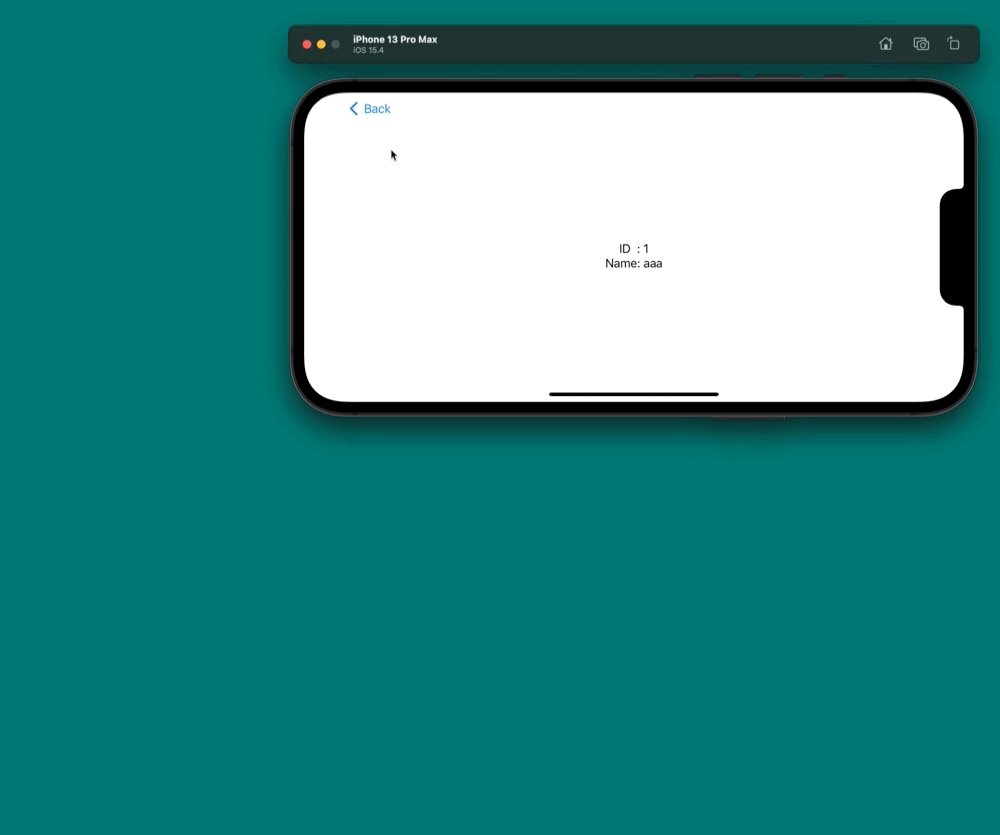
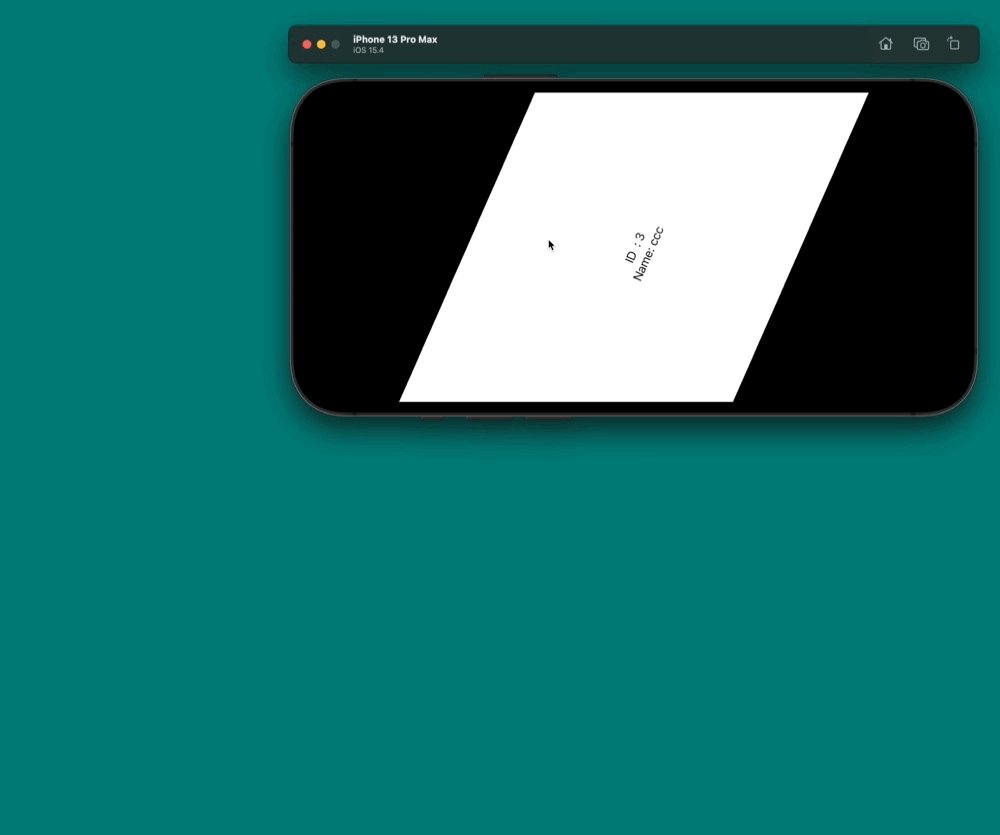
- Rotate the simulator to landscape mode, now again tap on each master item, the detail is shown as expected
- Rotate the simulator back to portrait mode, now tap on the master item.
Expected Behaviour:
In step 4, after tapping on master item the detail screen needs to be shown
Actual Behaviour:
In step 4, after tapping on master item, the cell is selected but doesn't navigate to detail screen. It is stuck in the cell selected state. App doesn't hang but tapping on every cell highlights the cell but doesn't show detail screen.
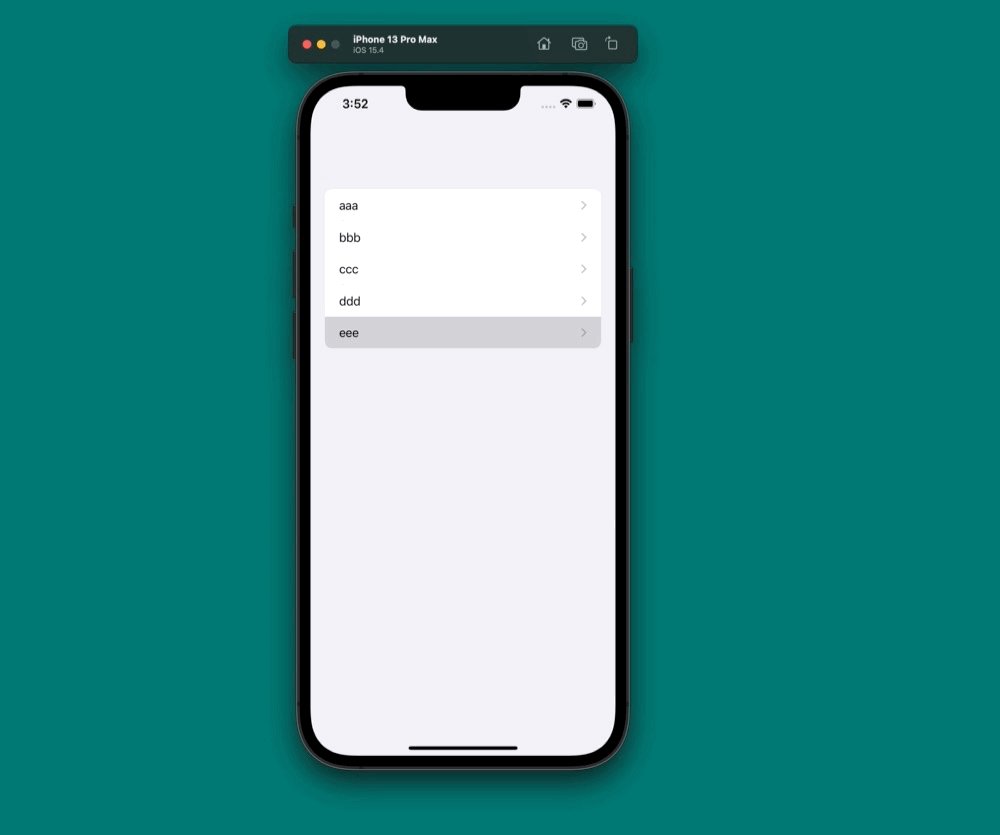
ScreenRecording Gif
Question:
- What is the problem and how can I fix it?
Code:
ContentView
struct ContentView: View {
var body: some View {
NavigationView {
StudentList()
}
}
}
StudentList
struct StudentList: View {
@StateObject var school = School()
@State private var selectedStudent: Student?
var body: some View {
List(school.students, selection: $selectedStudent) { student in
NavigationLink {
StudentDetail(student: student)
} label: {
Text(student.name)
}
}
}
}
StudentDetail
struct StudentDetail: View {
let student: Student?
var body: some View {
if let student = student {
VStack {
Text("ID : \(student.id)")
Text("Name: \(student.name)")
}
} else {
Text("No student selected")
}
}
}
School
class School: ObservableObject {
@Published var students = [Student(id: 1, name: "aaa", marks: 100),
Student(id: 2, name: "bbb", marks: 83),
Student(id: 3, name: "ccc", marks: 42),
Student(id: 4, name: "ddd", marks: 92),
Student(id: 5, name: "eee", marks: 28)]
}
Student
struct Student: Identifiable, Hashable {
var id: Int
var name: String
var marks: Int
}
CodePudding user response:
This seems like a SwiftUI bug and should be reported to Feedback Assistant. The NavigationView gets stuck in the column style when it should switch back to the stack style.
I have encountered a ton of bugs with the columns style NavigationView style and IMO it should not be used for production in it's current state. You could add .navigationViewStyle(.stack) to the NavigationView to force it to stay in stack style and circumvent these problems.