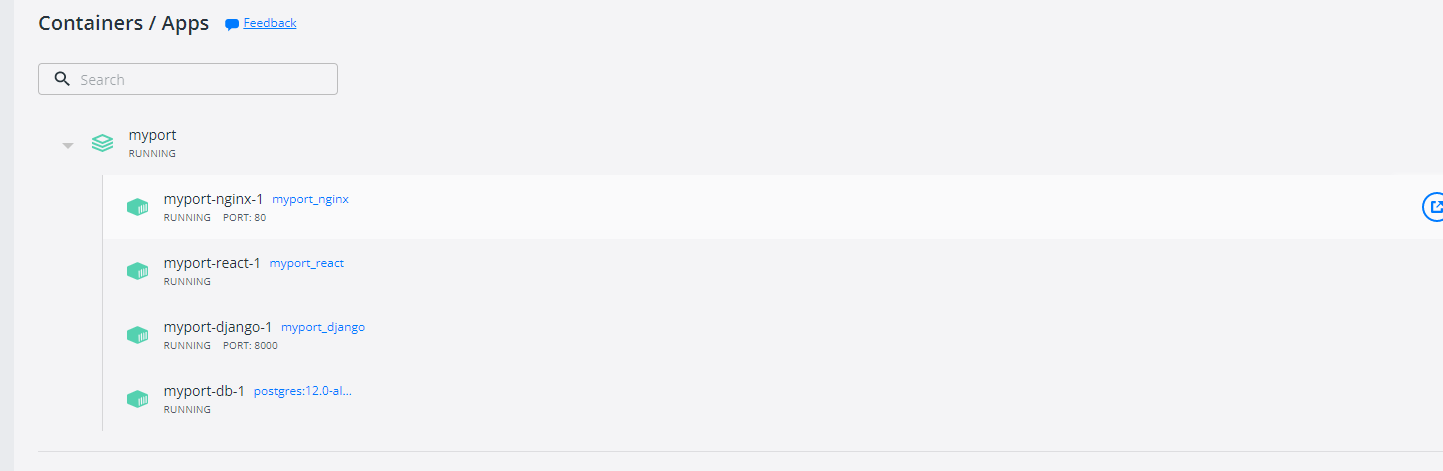
My local docker container app is made up of 4 images, React, Django, nginx, postgres. It runs perfectly locally, (although of course I need to manually go to 127.1.1.0 on my local computer to view the app)
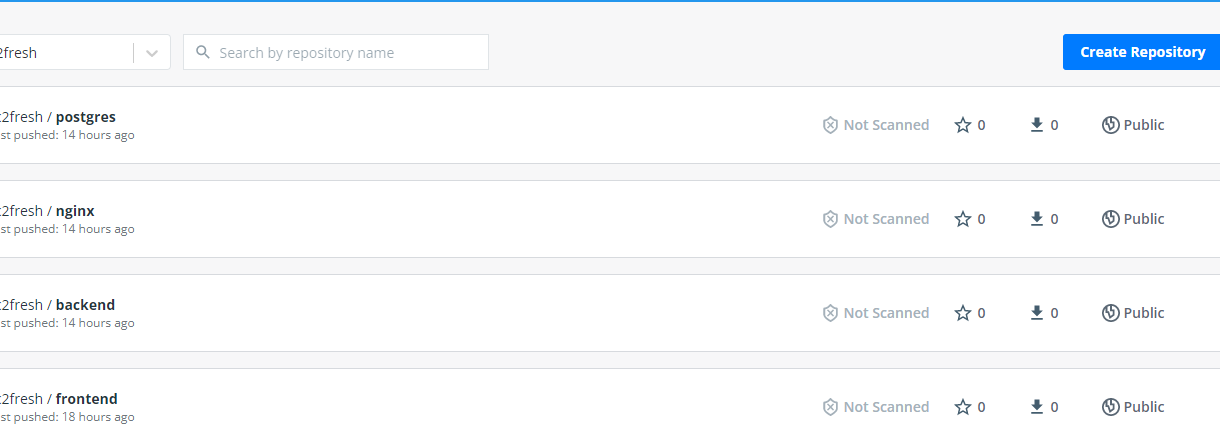
 I want other people to be able to view this app as well, if they have docker installed on their local computer, and so, using the steps in the docker documentation, I pushed all four images to docker hub.
I want other people to be able to view this app as well, if they have docker installed on their local computer, and so, using the steps in the docker documentation, I pushed all four images to docker hub. 
I am befuddled by the rest of the documentation, as when I tried an example using my local docker image name as below,
docker run -d -p 3000:8000 --restart=always --name myport myport_nginx ,
only the nginx image service was pulled,and able to start up as a single container, but the rest of the services were not called up.
Thus, my question is: How do I define those four images so that they are connected the way they are on my local computer, and so anyone with a local docker can pull my repo and inspect my app by going to 127.0.0.1 on his local computer. I know dockerbub is analogous to github and this should be straight-forward, but somehow my head has muddled this up and I would like some clarification.
Below is the dockercompose.yml file used to build the app in the first instance. I know it might be possible to modify my .yaml so that one image can call and start up all the other three, and I would like help with that if it is possible or good practice.
version: "3.7"
services:
django:
build:
context: ./backend
dockerfile: Dockerfile
volumes:
- django_static_volume:/usr/src/app/static
expose:
- 8000
env_file:
- ./backend/.env
command: gunicorn mainapp.wsgi:application --bind 0.0.0.0:8000
ports:
- "8000:8000"
depends_on:
- db
db:
image: postgres:12.0-alpine
volumes:
- postgres_data:/var/lib/postgresql/data/
env_file:
- ./postgres/.env
react:
build:
context: ./frontend
dockerfile: Dockerfile
args:
- API_SERVER=${ENV_API_SERVER}
volumes:
- react_static_volume:/usr/src/app/build/static
expose:
- 3000
env_file:
- .env
command: serve -s build -l 3000
depends_on:
- django
nginx:
restart: always
build: ./nginx
volumes:
- django_static_volume:/usr/src/app/django_files/static
- react_static_volume:/usr/src/app/react_files/static
ports:
- 80:80
depends_on:
- react
- django
volumes:
postgres_data:
django_static_volume:
react_static_volume:
CodePudding user response:
the command should be docker-compose up. docker run will only start one container. Docker Compose up official docs
CodePudding user response:
Let's focus on a single service. You'll need to make similar changes to all of them.
react:
build:
context: ./frontend
dockerfile: Dockerfile
This builds the frontend directory on your local system. You need to replace this with an image: line pointing at your Docker Hub image.
args:
- API_SERVER=${ENV_API_SERVER}
This compiles in a specific URL to the image you push to Docker Hub. Other consumers might not be able to use this. If your nginx reverse proxy container already serves both the React application and the backend API on the same host and different URL paths, you might be able to use a path-only URL like /api and avoid configuring this.
volumes:
- react_static_volume:/usr/src/app/build/static
This replaces the static files in your application with the contents of a named volume. If you've modified this in some way locally, your other consumers won't have this; if you update the image, the named volume will remain unchanged and the updated files in the image won't be visible. I'd recommend removing named volumes like this. (Your nginx container will need to COPY the static files into its image.)
expose:
- 3000
This does nothing and can safely be removed.
env_file:
- .env
This .env file only exists on your local system. You can either distribute that file or convert it to inline environment: variables, or depending on what the settings are, fix them with Dockerfile ENV instructions.
command: serve -s build -l 3000
This overrides the image's CMD and shouldn't be necessary.
depends_on:
- django
This is fine.
After cleaning this all up, for this service I'd expect something a little more like:
react:
image: 2fresh/frontend
depends_on:
- django
You may find it helpful to have a docker-compose.override.yml file next to the docker-compose.yml. This provides definitions that you only need for local development, such as how to build: the images. The two files will be combined, and having both build: and image: together tells Compose what name to use for the built image.
# docker-compose.override.yml
version: '3.8'
services:
react:
build: ./frontend
# all other settings in main docker-compose.yml file
