I am using VS Code and would like to have markdown headings displayed underlined in the source code. I have added the following configuration:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"markup.heading.markdown",
],
"settings": {
"foreground": "#C0C3CA",
"fontStyle": "underline",
}
},
],
}
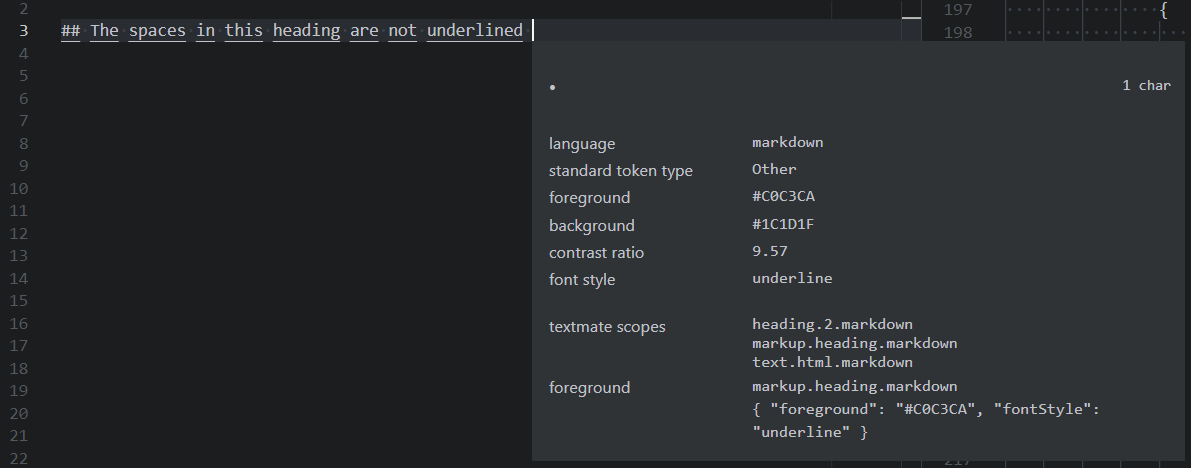
This basically works. The spaces in between the words however are not underlined, see this screenshot:
Is there a possibility to have these underlined as well?
According to the scope inspector the spaces also have the markup.heading.markdown scope, just like the words. So I don't see why they do not get underlined.
Any ideas?
CodePudding user response:
It conflicts with "editor.renderWhitespace": "all" setting.
You can find out more a about why it happens on GitHub: