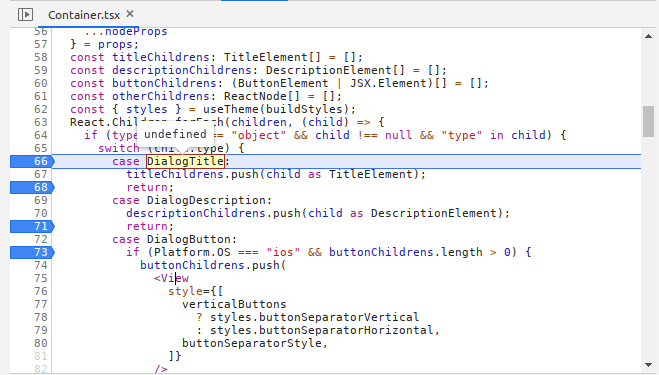
I'm trying to understand how this code works, because it seems like it should not, but it does work.
Is this some TypeScript magic I'm not understanding? React magic? How does this work if the cases are not strings, but imported values which appear as undefined?
CodePudding user response:
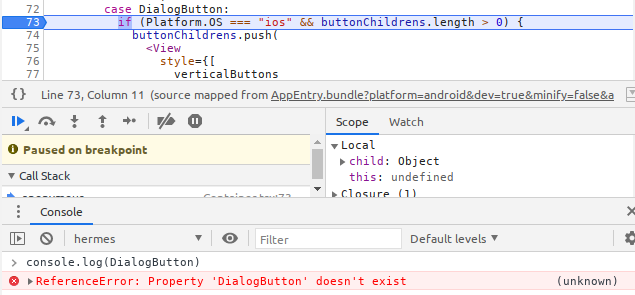
The code you are seeing in the debugger is not the code being executed. What you see as Container.tsx is actually probably just a snippet of compiled pure JS in a huge bundle.js somewhere.
Typescript code requires compilation before the browser can read it. As part of this step, it also generates source maps which map the compiled code back to your original source files. Webpack or whatever bundler you're using probably does it's own compilation then, and makes new source maps.
For the most part this makes it easier to debug, but it isn't perfect. So what you think is DialogTitle probably is an identifier that got transformed somehow during compilation, minification, obfuscation, bundling, etc...
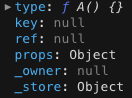
This means that rendered JSX remembers the component that rendered it via that type property. And this loop here checks to see if any children were rendered with specific components that may need special handling.
Here's a minimal example that's closer to what your original snippet is actually doing.