I have a svg path as below:
'M12,2 C 8.13,2 5,5.13 5,9 c 0,5.25 7,13 7,13s7,-7.75 7,-13C19,5.13 15.87,2 12,2zM7,9c0,-2.76 2.24,-5 5,-5s5,2.24 5,5c0,2.88 -2.88,7.19 -5,9.88C9.92,16.21 7,11.85 7,9z M12,9m-2.5,0a2.5,2.5 0,1 1,5 0a2.5,2.5 0,1 1,-5 0'
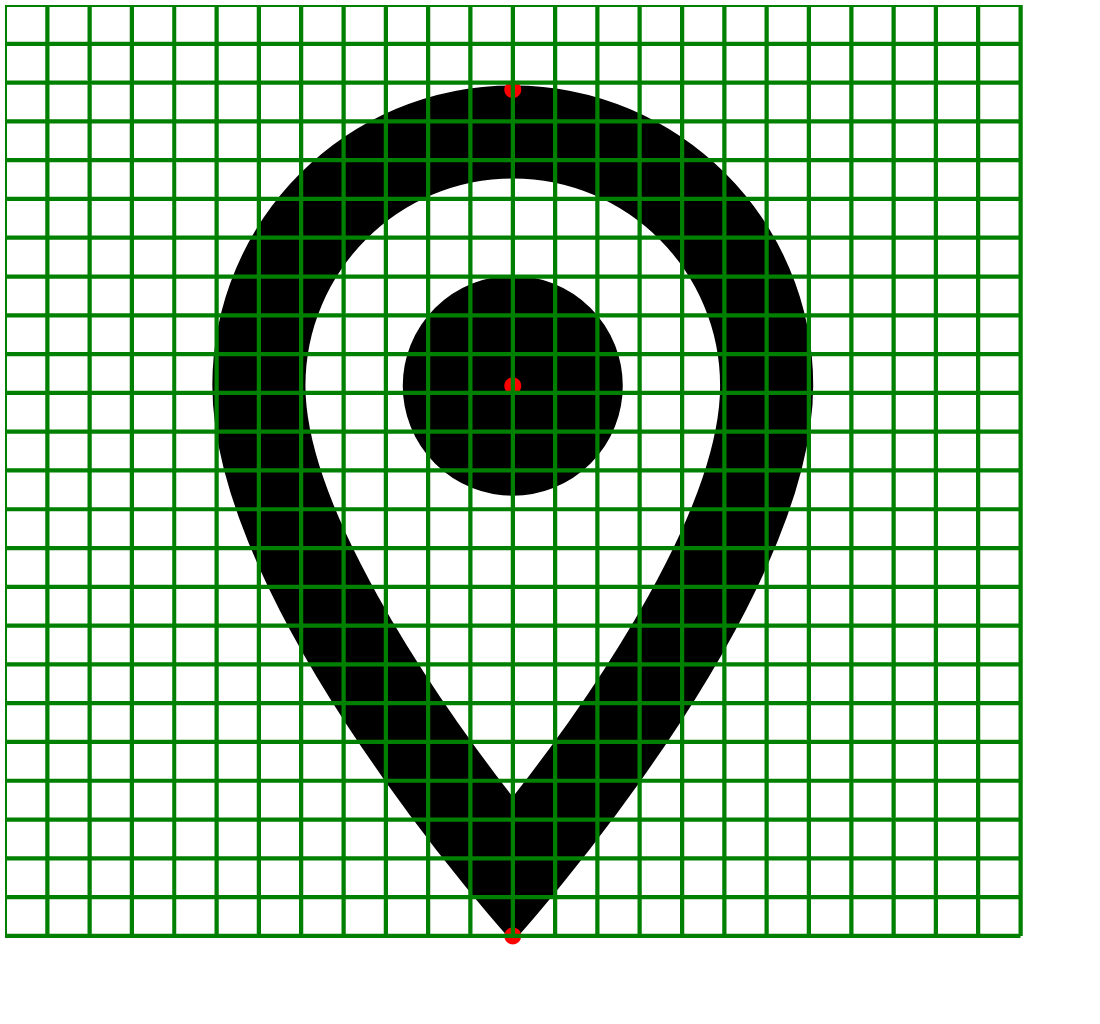
Now the tip point at (12,22), I would like to keep shape the same but the tip point at (0,0).
Which tool can do such position shift?
CodePudding user response:
One possible solution would be using this tool to convert the path to to all-relative path commands.
For example convert:
M12,2 C 8.13,2 5,5.13 5,9 c 0,5.25 7,13 7,13s7,-7.75 7,-13C19,5.13 15.87,2 12,2zM7,9c0,-2.76 2.24,-5 5,-5s5,2.24 5,5c0,2.88 -2.88,7.19 -5,9.88C9.92,16.21 7,11.85 7,9z M12,9m-2.5,0a2.5,2.5 0,1 1,5 0a2.5,2.5 0,1 1,-5 0
to:
M12,2c-3.87,0,-7,3.13,-7,7c0,5.25,7,13,7,13s7,-7.75,7,-13c0,-3.87,-3.13,-7,-7,-7zm-5,7c0,-2.76,2.24,-5,5,-5s5,2.24,5,5c0,2.88,-2.88,7.19,-5,9.88c-2.08,-2.67,-5,-7.03,-5,-9.88zm5,0m-2.5,0a2.5,2.5,0,1,1,5,0a2.5,2.5,0,1,1,-5,0
Now in order to move it in the 0,0 just change the first two values after the initial M command from 12,2 to 0,-18.
The first value is 0 and represents the x value of both tue top and the tip. The second value is -18 and represents the y value of the starting point of the path located almost at the top. In order to get this value I did: 2 (actual y coordinate of the point) - 20 (height of the path).
In order to get the height of the path I'm using getBBox()
console.log(g.getBBox())svg{width:30vh;border:solid}<svg viewBox="-7 -18 14 20">
<path id="g" d="M0,-18c-3.87,0,-7,3.13,-7,7c0,5.25,7,13,7,13s7,-7.75,7,-13c0,-3.87,-3.13,-7,-7,-7zm-5,7c0,-2.76,2.24,-5,5,-5s5,2.24,5,5c0,2.88,-2.88,7.19,-5,9.88c-2.08,-2.67,-5,-7.03,-5,-9.88zm5,0m-2.5,0a2.5,2.5,0,1,1,5,0a2.5,2.5,0,1,1,-5,0"/>
</svg>