I'm using a regular html form instead of @html.BeginForm and I have these 2 form tags in my Create.cshtml view file.
I was experimenting with routing, but my post doesn't seem to get the values even if I bind the properties. I've tried in vain but I can't seem to make this work, and can't find the answer from googling.
Create.cshtml
@model Actor
@{
ViewData["Title"] = "Add";
}
<section >
<div >
<span >
<h5>Add a new record</h5>
</span>
<div>
<form>
<div asp-validation-summary="ModelOnly" ></div>
</form>
<div >
<label asp-for="ProfilePictureUrl">Profile Picture</label>
<input type="text" asp-for="ProfilePictureUrl" placeholder="Profile picture" />
</div>
<div >
<label asp-for="FullName">Full Name</label>
<input type="text" placeholder="Full name" asp-for="FullName" />
</div>
<div >
<label asp-for="Bio">Biography</label>
<input type="text" placeholder="Bio" asp-for="Bio" />
</div>
<form>
<div >
<a asp-action="Index">Show All</a>
<input asp-action="Create2" type="submit" value="Create" />
</div>
</form>
</div>
</div>
</section>
Actor.cs
using System.ComponentModel.DataAnnotations;
namespace MovieProject.Models
{
public class Actor
{
[Key]
public int ActorId { get; set; }
[Display(Name ="Profile Picture")]
public string ProfilePictureUrl { get; set; }
[Display(Name ="Full Name")]
public string FullName { get; set; }
[Display(Name ="Biography")]
public string Bio { get; set; }
}
}
ActorController.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using MovieProject.Data;
using MovieProject.Data.Services;
using MovieProject.Models;
namespace MovieProject.Controllers
{
public class ActorController : Controller
{
private readonly IActorService _service;
public ActorController(IActorService service)
{
_service = service;
}
[HttpPost]
public IActionResult Create2([Bind("ProfilePictureUrl,FullName,Bio")] Actor actorItem)
{
return View("Create");
}
public IActionResult Create()
{
return View();
}
}
}
The methods are getting hit but the post data is null.
Another question is, instead of using MVC convention, can I use a different method name for get and post that is not the same as the view name? How can I get initially load the page for GET using routing that would work in a different view name?
Thanks
CodePudding user response:
can I use a different method name for get and post that is not the same as the view name?
Yes, you can.
How can I get initially load the page for GET using routing that would work in a different view name?
return to this view.
public IActionResult Create()
{
return View("aa");
}
Below is a work demo, you can refer to it.
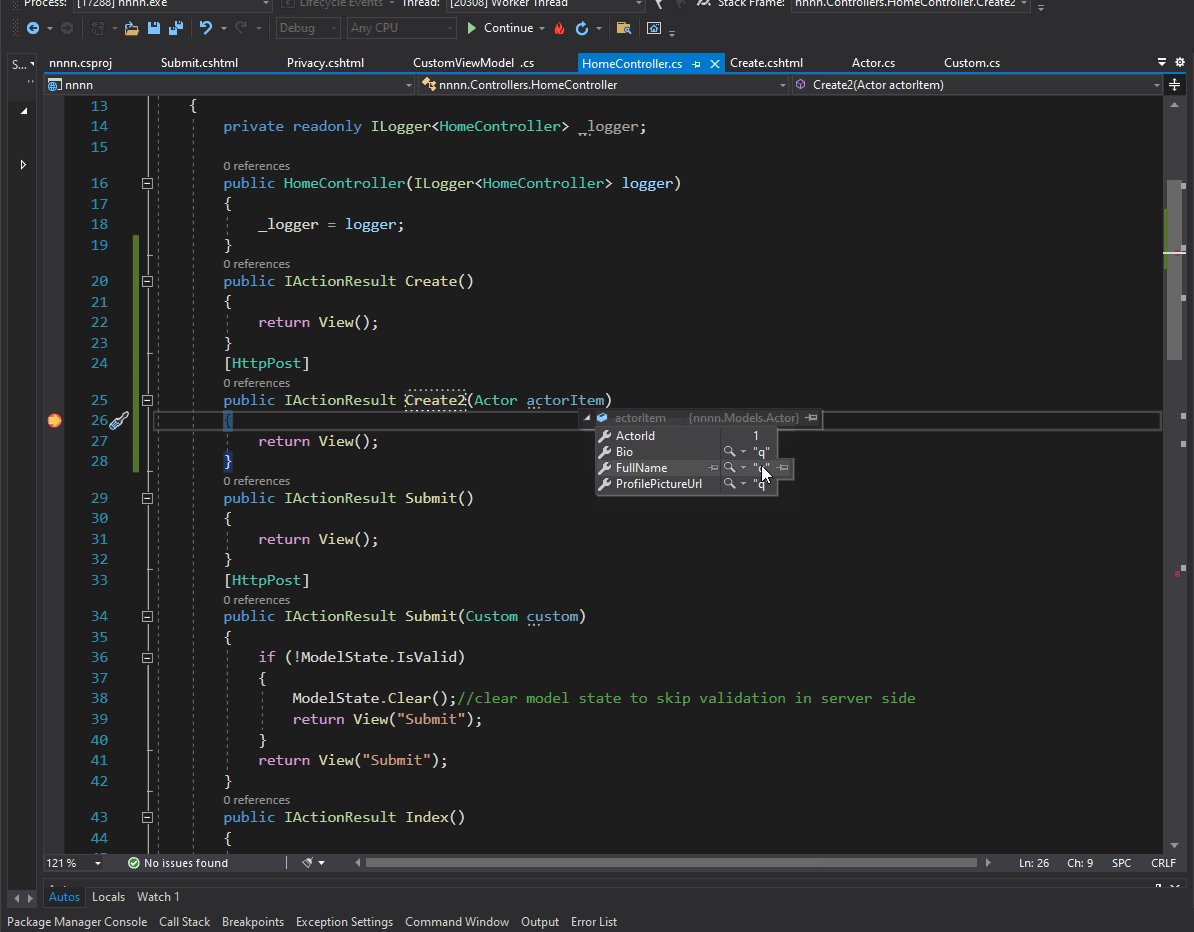
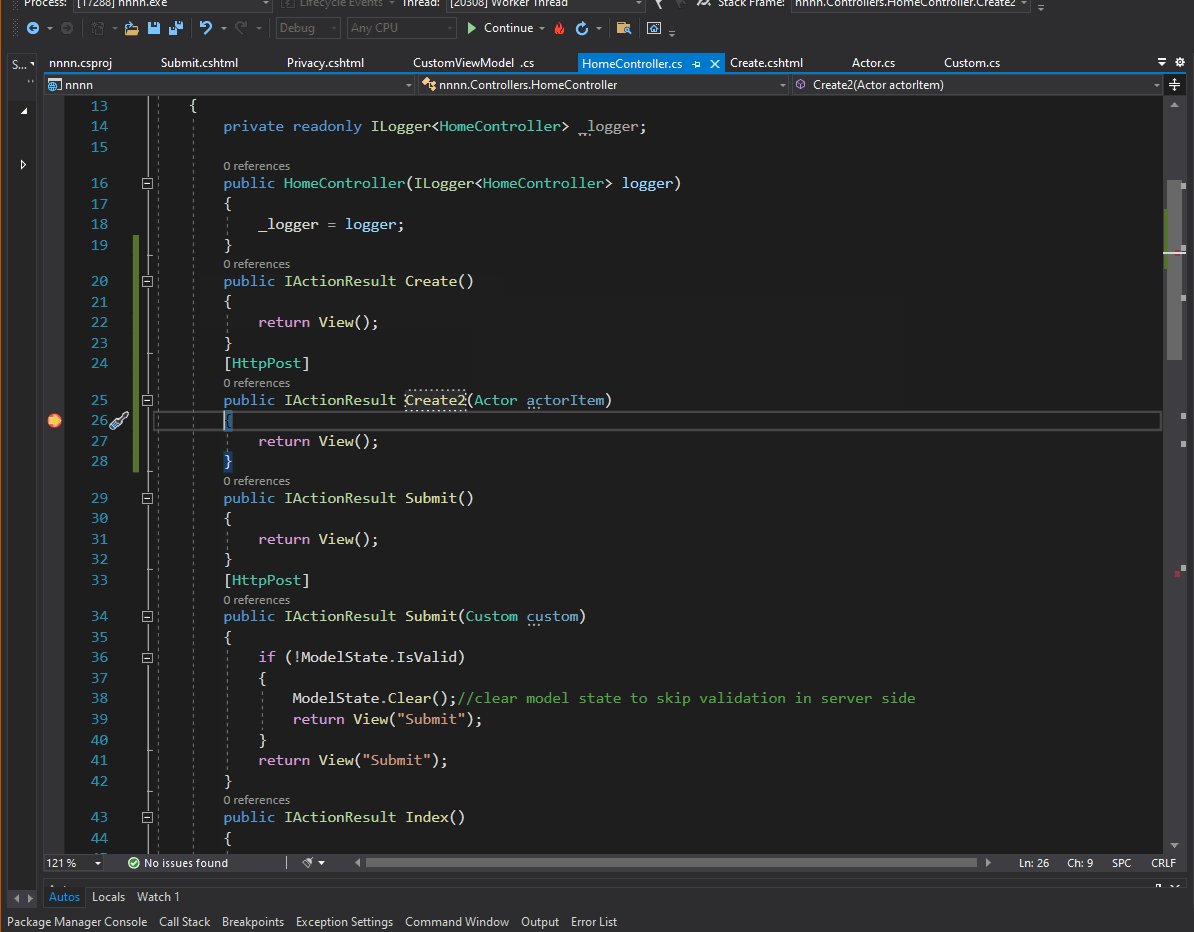
In controller:
public IActionResult Create()
{
return View();
}
[HttpPost]
public IActionResult Create2(Actor actorItem)
{
return View();
}
Create view:
@model nnnn.Models.Actor
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Actor</h4>
<hr />
<div >
<div >
<form asp-action="Create2">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="ActorId" ></label>
<input asp-for="ActorId" />
<span asp-validation-for="ActorId" ></span>
</div>
<div >
<label asp-for="ProfilePictureUrl" ></label>
<input asp-for="ProfilePictureUrl" />
<span asp-validation-for="ProfilePictureUrl" ></span>
</div>
<div >
<label asp-for="FullName" ></label>
<input asp-for="FullName" />
<span asp-validation-for="FullName" ></span>
</div>
<div >
<label asp-for="Bio" ></label>
<input asp-for="Bio" />
<span asp-validation-for="Bio" ></span>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
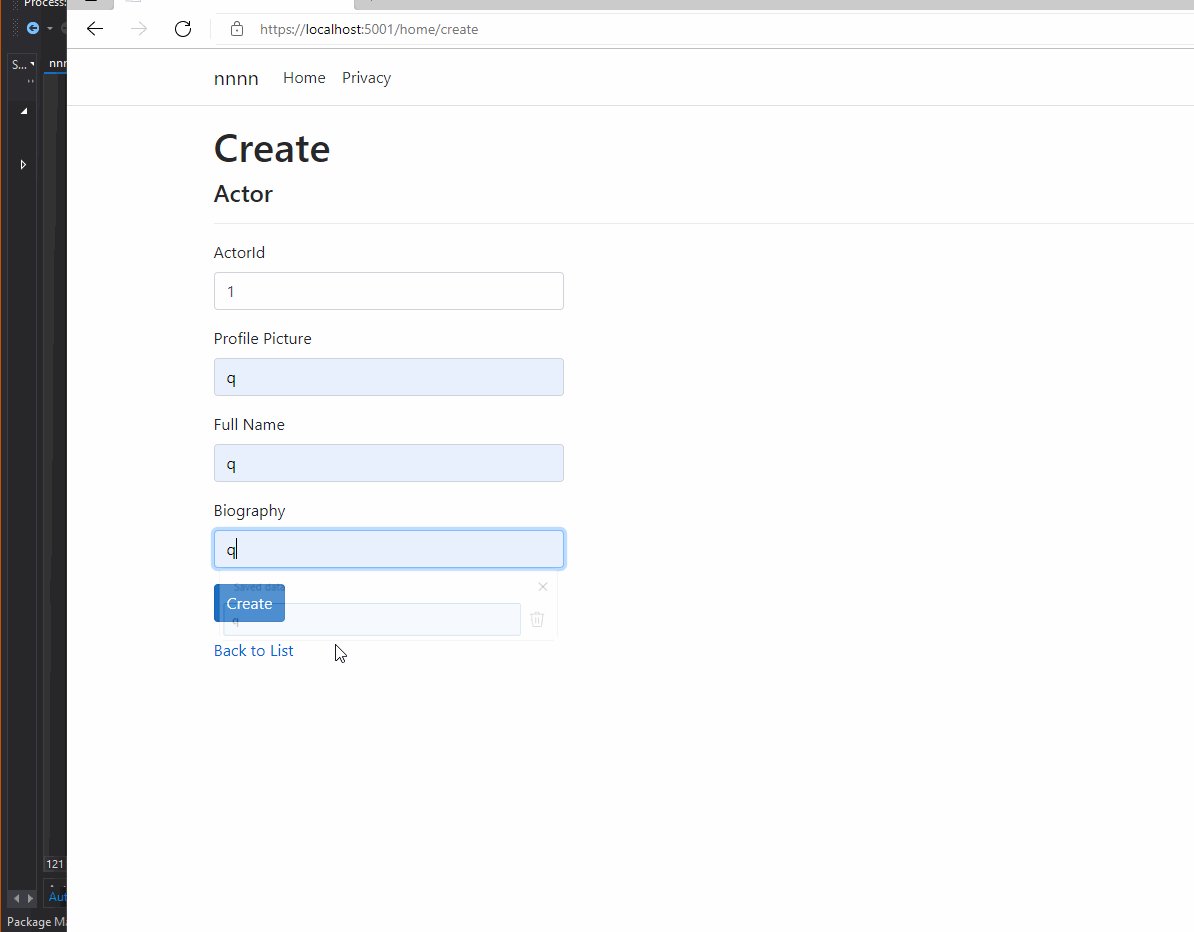
result: